目录
一、使用镜像安装
1、查询镜像
2、拉取镜像
3、查看本地镜像
4、启动docker镜像
二、使用Docker Compose安装
1、安装Docker和Docker Compose
2、创建Docker Compose文件:
3、启动MySQL容器
4、验证MySQL容器是否正常运行
5、连接到MySQL容器
6、停止和清理
结论:

MySQL是一个流行的关系型数据库管理系统,而Docker是一个开源的容器化平台。本文将介绍如何使用Docker来安装和配置MySQL数据库,以便在开发和测试环境中快速搭建MySQL实例。本文也是介绍两种方式进行分别是“使用镜像安装”、“使用Docker Compose安装”。

一、使用镜像安装
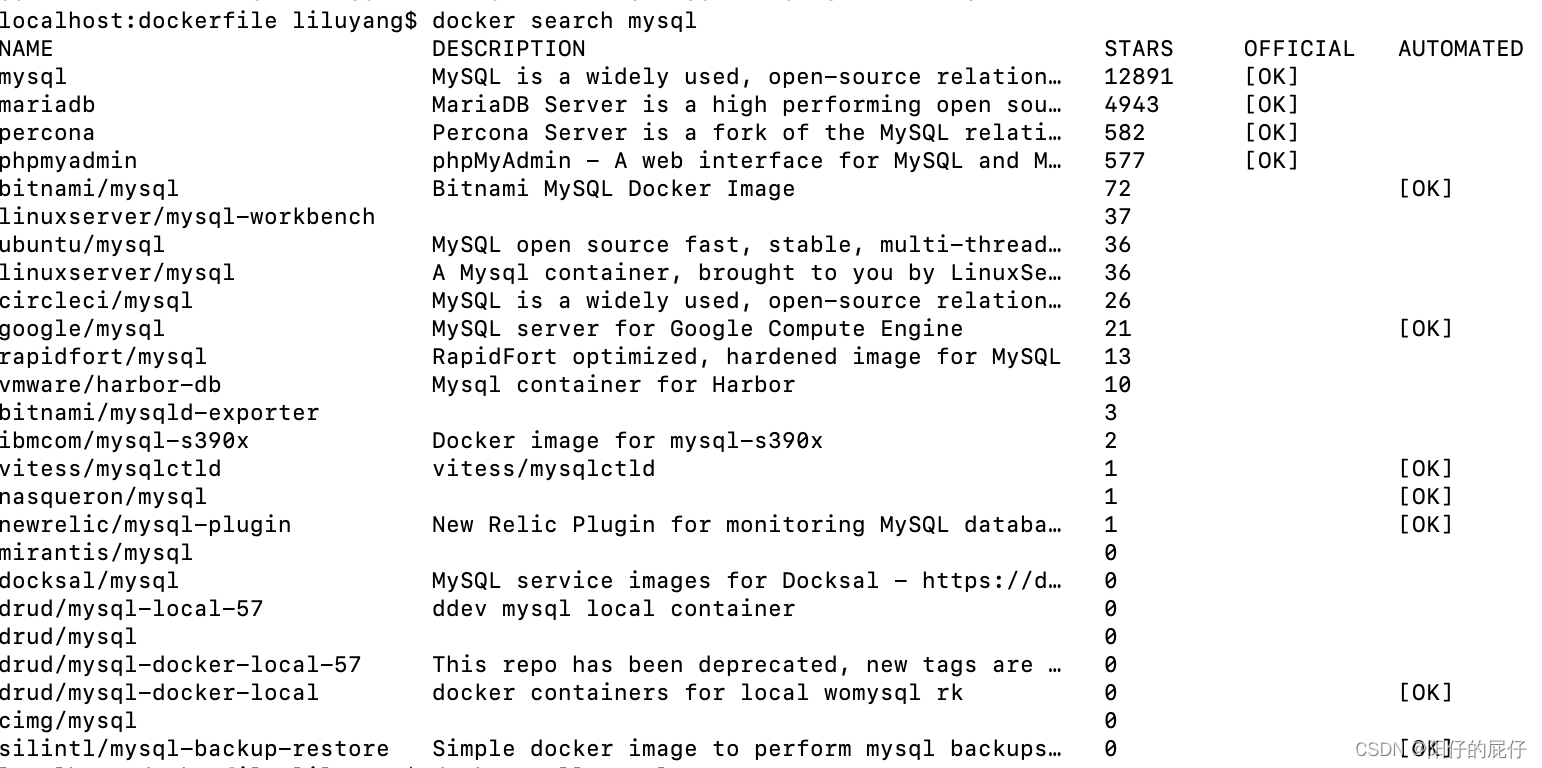
1、查询镜像
使用如下命令“docker search mysql”即可查看docker仓库中所有的mysql的版本。
docker search mysql
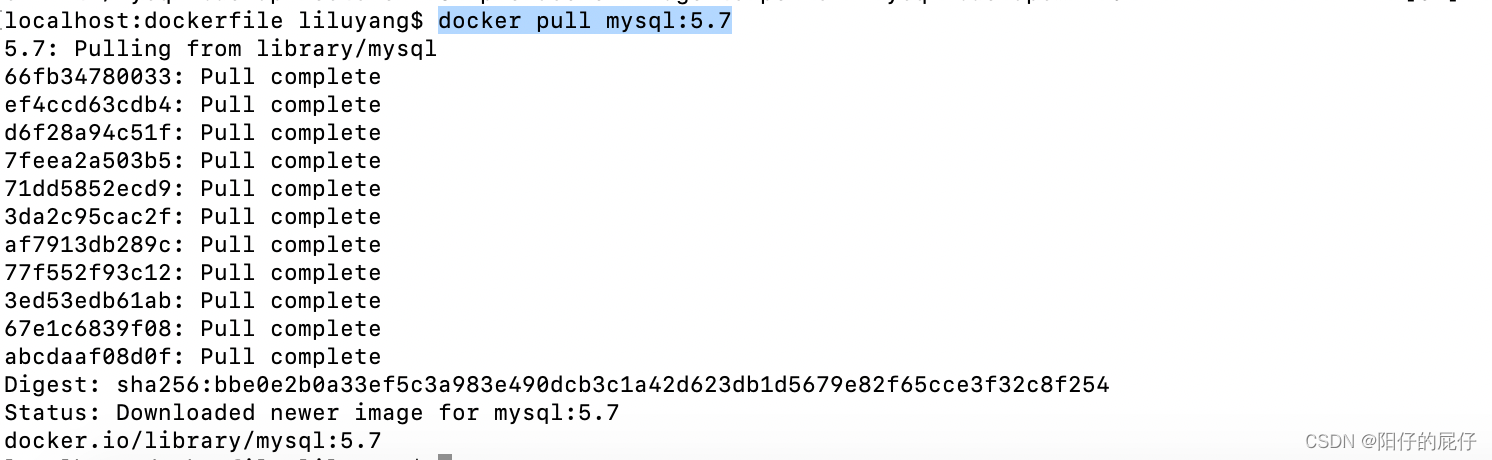
2、拉取镜像
通过查询命令可以查询到所有的docker仓库中的mysql版本,第二步就是下载咱们需要的目标版本,采用docker pull 命令.
docker pull mysql:5.7
3、查看本地镜像
下载完毕之后查看本地docker 仓库里的Mysql是否下载完成。使用docker images命令。改命令可以看到所有的下载到本地的docker镜像。
docker images![]()
4、启动docker镜像
找到目标镜像启动镜像就可以使用Mysql啦。
docker run --name mysqlserver -e MYSQL_ROOT_PASSWORD=123456 -p 3306:3306 -d mysql:5.7
二、使用Docker Compose安装
1、安装Docker和Docker Compose
首先,确保你的系统已经安装了Docker和Docker Compose。你可以根据操作系统的不同,按照官方文档的指引进行安装。
2、创建Docker Compose文件:
在你的项目目录下创建一个名为docker-compose.yml,代码内容如下。在下面的配置中,我们使用了MySQL官方提供的镜像,并将MySQL的默认端口3306映射到主机的3306端口。这里需要将`your_password`替换为咱们自己的MySQL root密码。此外,我们还将MySQL的数据目录`/var/lib/mysql`映射到主机的`./data`目录,以便数据可以持久化保存。
services:
mysql:
image: mysql:latest ports:
- "3306:3306"
environment:
- MYSQL_ROOT_PASSWORD=your_password volumes:
- ./data:/var/lib/mysql```3、启动MySQL容器
打开终端,进入到包含`docker-compose.yml`文件的目录,并执行以下命令启动MySQL容器。Docker将会下载MySQL镜像,并启动一个MySQL容器。
bashdocker-compose up -d4、验证MySQL容器是否正常运行
执行以下命令,查看MySQL容器的运行状态,如果MySQL容器处于运行状态,则表示MySQL已成功安装和启动。
bashdocker-compose ps5、连接到MySQL容器
现在可以使用任何MySQL客户端工具(如MySQL命令行客户端或可视化工具)连接到MySQL容器。在连接时,需要使用以下信息:
- 主机:localhost- 端口:3306- 用户名:root- 密码:您在`docker-compose.yml`文件中设置的密码通过连接到MySQL容器,您可以执行SQL语句、创建数据库和表等操作。
6、停止和清理
如果想停止MySQL容器并清理相关的容器和资源,可以执行以下命令,Docker将会停止并删除MySQL容器和相关的网络和卷。
bashdocker-compose down结论:
通过使用Docker容器化技术,我们可以方便地安装和配置MySQL数据库,快速搭建一个可用的MySQL实例。这为我们在开发和测试环境中进行数据库操作提供了便利,同时也提供了良好的可扩展性和灵活性。