SpringMVC多种类型数据响应入门
1.概念
-
RequestMapping
-
作用:用于建立请求URL和处理请求方法之间的对应关系
-
位置:
-
类上,请求URL的第一级访问目录。此处不写的话,就相当于应用的根目录
-
方法上,请求URL的第二级访问目录,与类上的使用@ReqquestMapping标注的一级目录一起组成访问虚拟路径
-
-
属性:
-
value:用于指定请求的URL。它和path属性的作用是一样的
-
method:用于指定请求的方式
-
params:用于指定限制请求参数的条件。它支持简单的表达式。要求请求参数的key和value必须和配置的一模一样
-
例如:
-
params = {"accountName"},表示请求参数必须有accountName
-
-
-
-
-
视图解析器
SpringMVC有默认组件配置,默认组件都是Dispatcherservlet.properties配置文件中配置的,该配置文件地址
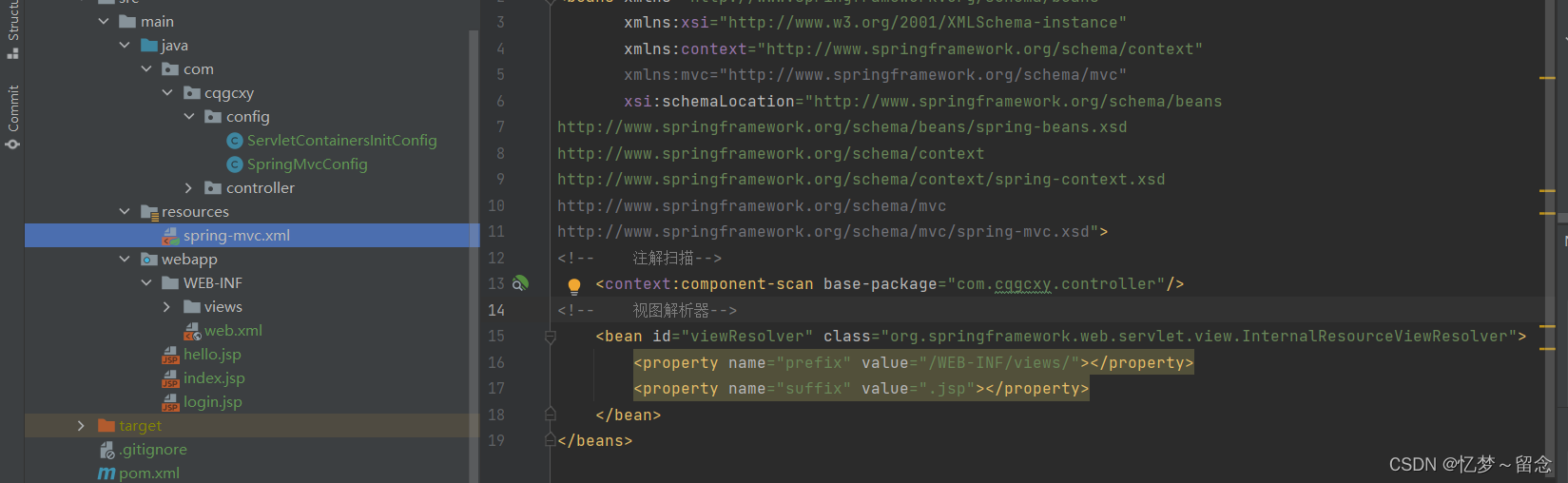
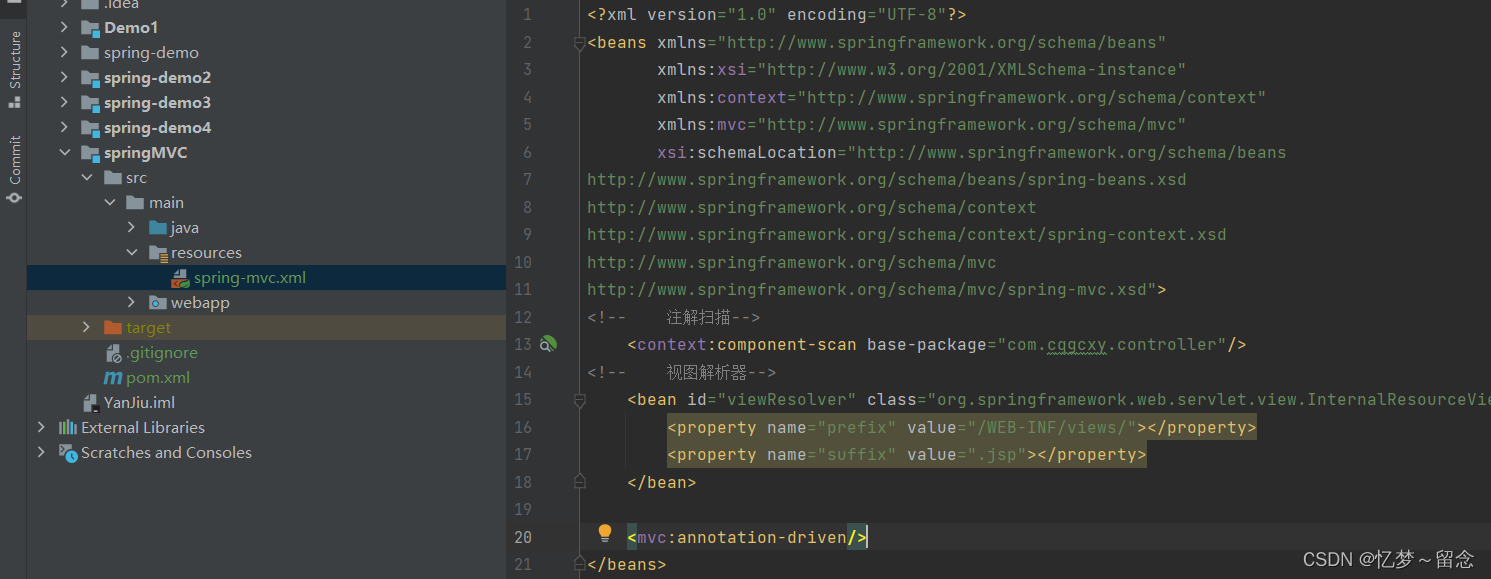
1.xml方式
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/views/"></property>
<property name="suffix" value=".jsp"></property>
</bean>
2.注解方式
@Bean
//在spring配置类中加入视图解析器的配置
@Bean
public InternalResourceViewResolver internalResourceViewResolver(){
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setPrefix("/WEB-INF/views/");
viewResolver.setSuffix(".jsp");
return viewResolver;
}
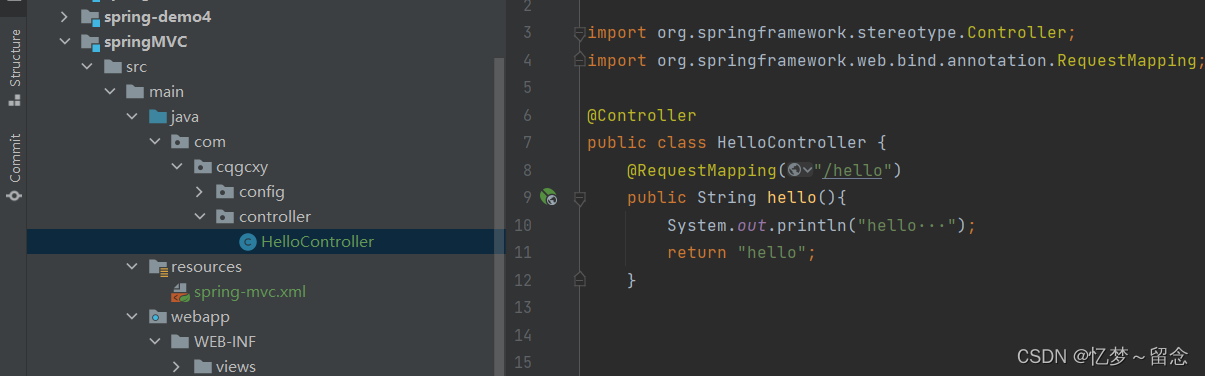
编写控制器和处理请求的方法
@Controller
public class HelloController {
@RequestMapping("/hello")
public String hello(){
System.out.println("hello···");
return "hello";
}
}
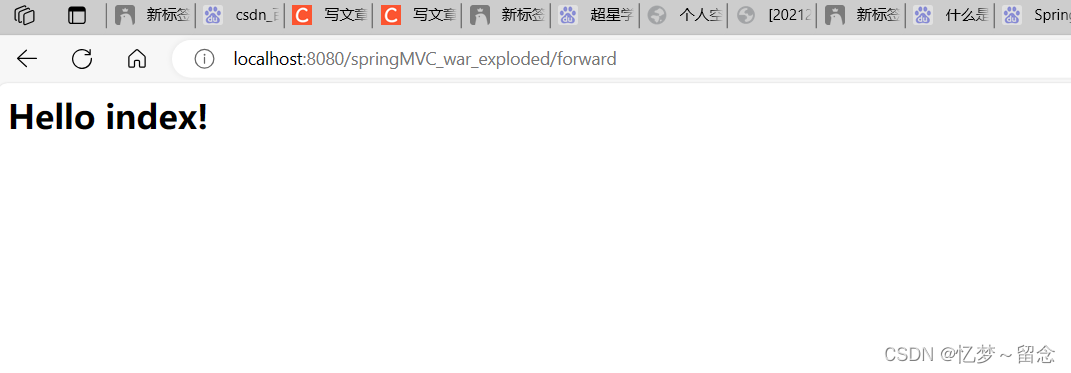
2转发和重定向
@RequestMapping("/forward")
public String forword(){
System.out.println("forward···");
return "forward:/WEB-INF/views/index.jsp";
}
@RequestMapping("/redirect")
public String redirect(){
System.out.println("redirect···");
//return "redirect:/login.jsp";
return "redirect:/hello";
}




(3)返回ModelAndView对象
-
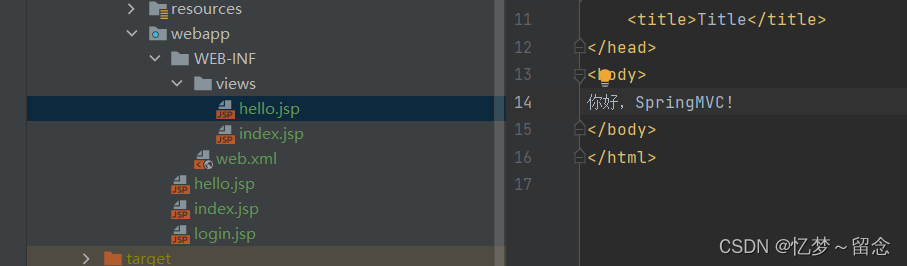
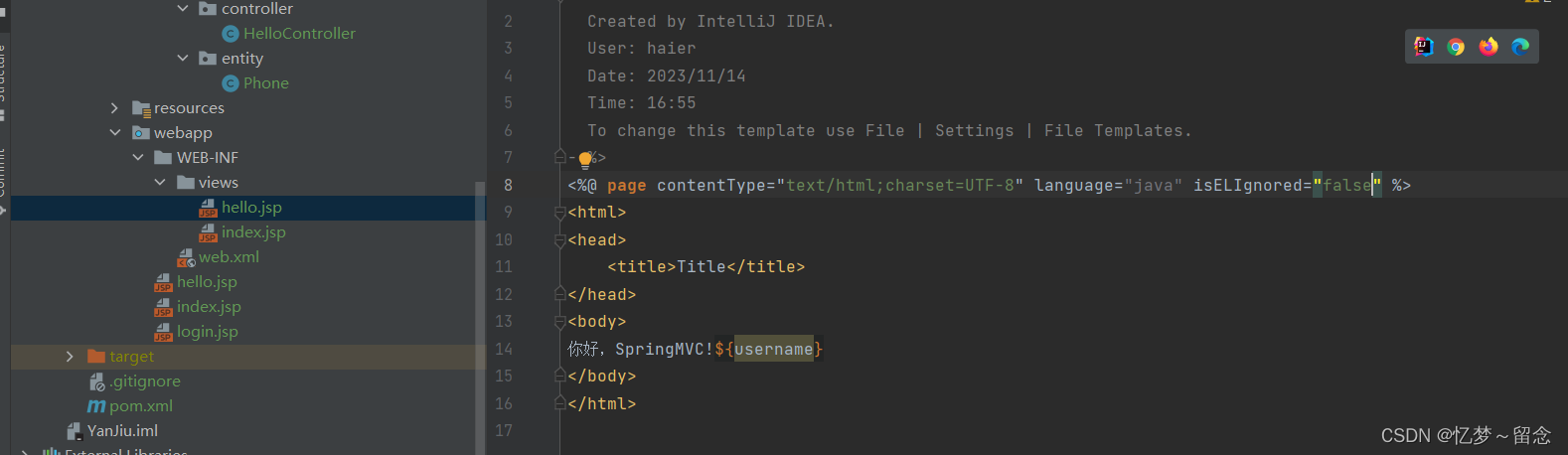
修改hello.jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
你好,SpringMVC!${username}
</body>
</html> 编写控制器中处理请求的方法
编写控制器中处理请求的方法
通过HttpServletRequest传递数据
使用Model或者Map或者ModelMap
传递数据 使用ModelAndView传递数据
@RequestMapping("/hello2")
public ModelAndView hello2(){
//Model:模型,用于封装数据
//View:视图,用于展示数据
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("username","pep7chiao");
modelAndView.setViewName("hello");
return modelAndView;
}
@RequestMapping("/hello3")
public ModelAndView hello3(ModelAndView modelAndView){
modelAndView.addObject("username","pep7chiao");
modelAndView.setViewName("hello");
return modelAndView;
}
@RequestMapping("/hello4")
public String hello4(Model model){
model.addAttribute("username","messi");
return "hello";
}
@RequestMapping("/hello5")
public String hello5(HttpServletRequest reqest){ //HttpServletRequest需要添加依赖
reqest.setAttribute("username","ronaldo");
return "hello";
}
挨个测试
 ......
......
回写数据
回写数据
(1)直接返回字符串
-
通过SpringMVC框架注入的response对象,使用response.getWriter().print(“hello world”)回写数据,此时不需要视图跳转,业务方法返回值为void。
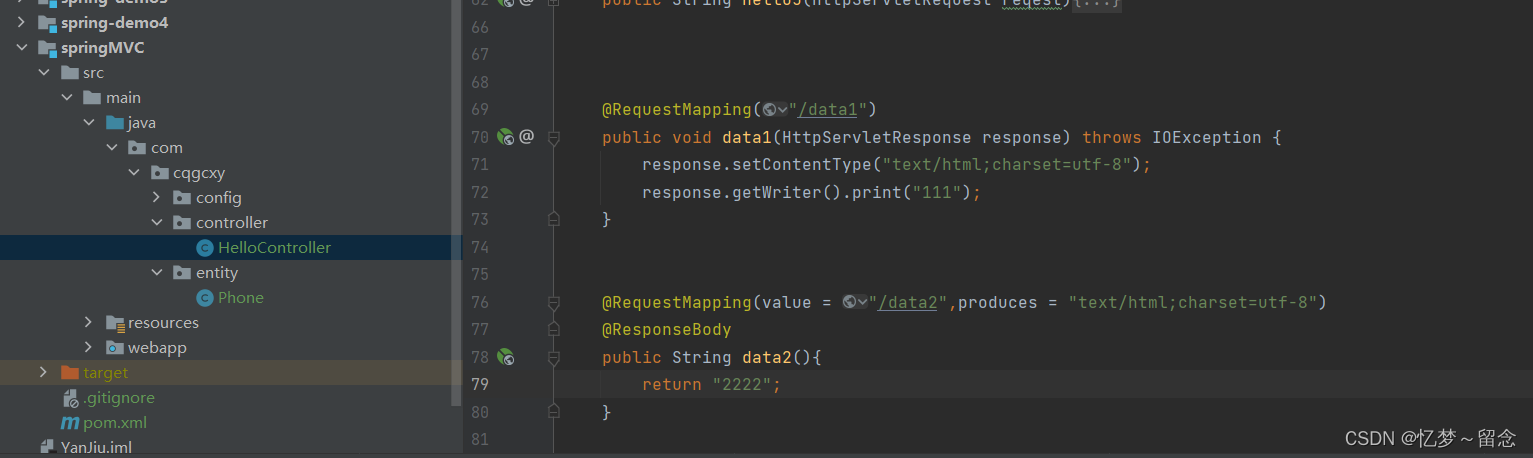
@RequestMapping("/data1") public void data1(HttpServletResponse response) throws IOException { response.setContentType("text/html;charset=utf-8"); response.getWriter().print("1111"); }
-
将需要回写的字符串直接返回,但此时需要通过@ResponseBody注解告知SpringMVC框架,方法返回的字符串不是跳
转,而是直接在http响应体中返回。
@RequestMapping(value = "/data2",produces = "text/html;charset=utf-8") @ResponseBody public String data2(){ return "22222"; } 

(2)返回对象或集合
-
导入json相关依赖
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.9.0</version> </dependency>

-
通过SpringMVC帮助我们对对象或集合进行json字符串的转换并回写,为处理器适配器配置消息转换参数,指定使用jackson进行对象或集合的转换,因此需要在spring-mvc.xml中进行如下配置:
-
<bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter">
<property name="messageConverters">
<list>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
</bean>
</list>
</property>
</bean> -
开启mvc的注解驱动
- <mvc:annotation-driven>会自动加载RequestMappingHandlerMapping (处理映射器)和 RequestMappingHandlerAdapter(处理适配器),可用在spring-mvc.xml配置文件中使用<mvc:annotation-driven>替代注解处理器和适配器的配置。
- 同时使用<mvc:annotation-driven>默认底层就会集成jackson进行对象或集合的json格式字符串的转换。
-
xml方式:spring核心配置文件中加以下配置
<mvc:annotation-driven/>(注解驱动代替上述为处理器适配器配置消息转换参数的配置。)

-
注解方式:spring配置类上加以下注解
@EnableWebMvc
-
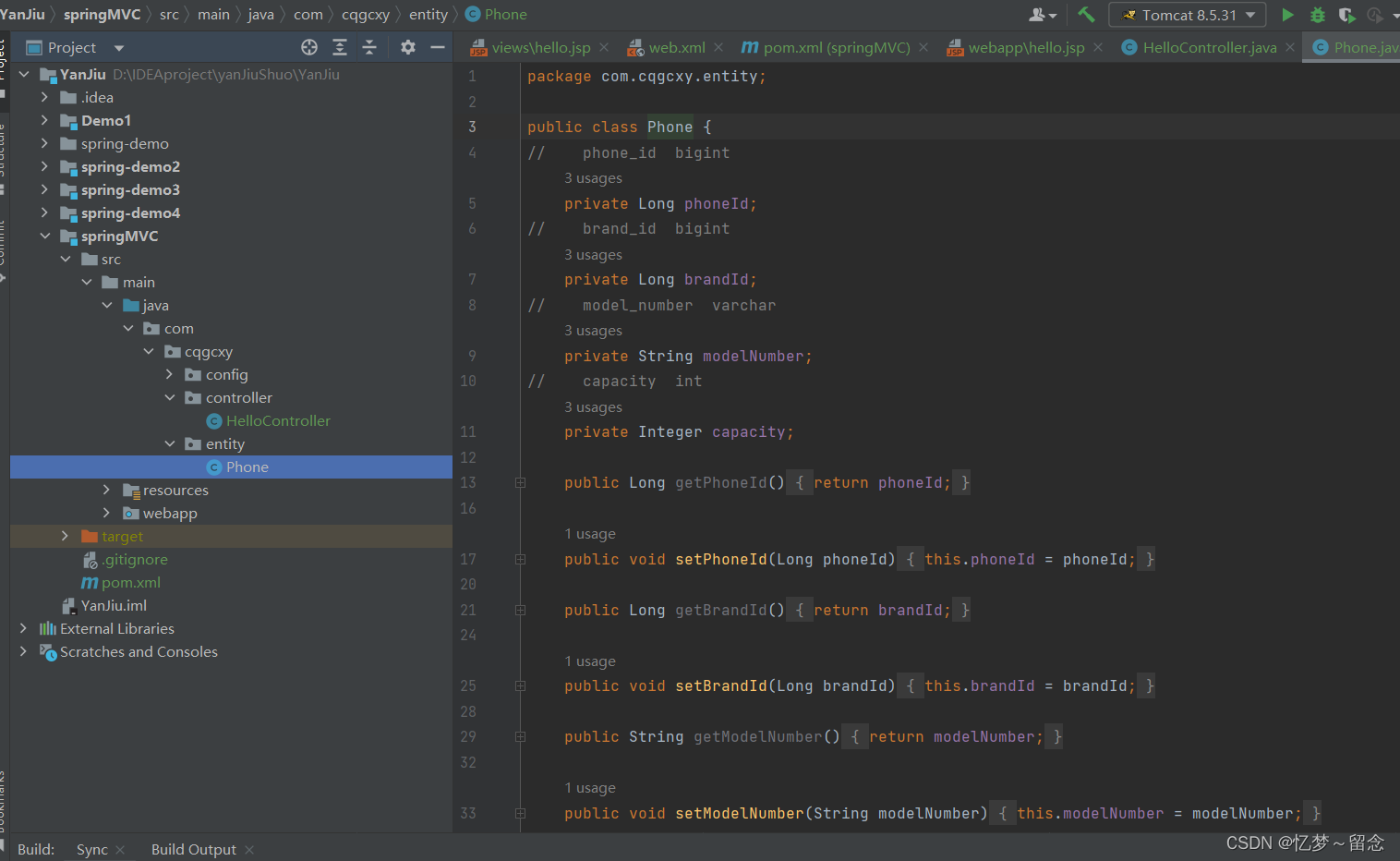
 在com.cqgcxy.entity包下创建实体类
在com.cqgcxy.entity包下创建实体类-
package com.cqgcxy.entity; public class Phone { // phone_id bigint private Long phoneId; // brand_id bigint private Long brandId; // model_number varchar private String modelNumber; // capacity int private Integer capacity; public Long getPhoneId() { return phoneId; } public void setPhoneId(Long phoneId) { this.phoneId = phoneId; } public Long getBrandId() { return brandId; } public void setBrandId(Long brandId) { this.brandId = brandId; } public String getModelNumber() { return modelNumber; } public void setModelNumber(String modelNumber) { this.modelNumber = modelNumber; } public Integer getCapacity() { return capacity; } public void setCapacity(Integer capacity) { this.capacity = capacity; } @Override public String toString() { return "Phone{" + "phoneId=" + phoneId + ", brandId=" + brandId + ", modelNumber='" + modelNumber + '\'' + ", capacity=" + capacity + '}'; } } 编写控制器中处理请求的方法
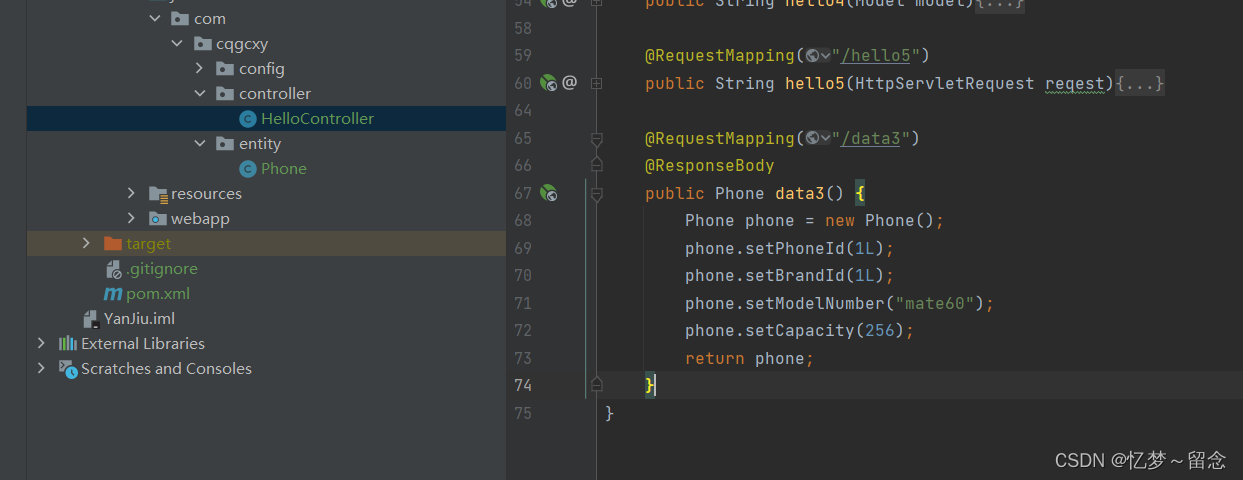
编写控制器中处理请求的方法 -
@RequestMapping("/data3") @ResponseBody public Phone data3() { Phone phone = new Phone(); phone.setPhoneId(1L); phone.setBrandId(1L); phone.setModelNumber("mate60"); phone.setCapacity(256); return phone; }








![P8649 [蓝桥杯 2017 省 B] k 倍区间(前缀和+优化(桶分类))](https://img-blog.csdnimg.cn/direct/6c7e11ee7f9d4e41971267bf2b3c7d55.png)
![[React] 2023年最新面试题](https://img-blog.csdnimg.cn/direct/3c939bc17f3249e19ad185c98eecdae1.png)