1、方法定义:JSON.stringify(value, replacer, space)
参数说明:
value:js对象
replacer:替换对象,可以是一个方法、对象或数组,将value按照替换规则展示。
space:填充参数,可以是数字或字符串,将value按照参数进行格式化展示。
方法说明:将value对象转换为指定格式的json文本
使用实例
var data = checkStatus.data;//获取表格选中的数据
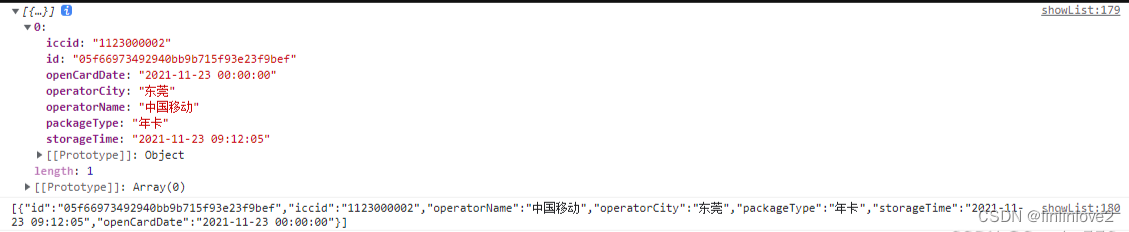
console.log(data); //打印两种数据做对比
console.log(JSON.stringify(data));//打印两种数据做对比
$.ajax({
'url':'{:Url("AddCard/AgainCard")}',
'data':JSON.stringify(data),
'success':function(data){
if (data.code === 1) {
layer.alert(data.msg,{
title: '成功'
},function () {
layer.closeAll();
//执行重载
table.reload('test-table-page', {
});
});
} else {
layer.alert(data.msg,{
title: '失败'
},function () {
layer.closeAll();
//执行重载
table.reload('test-table-page', {
});
});
}
},
'dataType':'json',//返回的格式
'type':'post',//发送的格式
});
如代码所示:
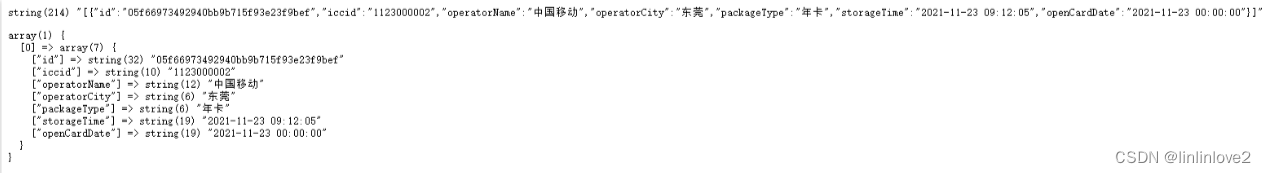
ajax递交后,console.log打印出来的数据,一个为对象,一个为json数据,如图:

2、后端接受到的数据格式
‘data’:JSON.stringify(data),上传后的数据
$data = $this->request->getInput();
dump($data);exit;
打印出来的数据:
string(214) "[{"iccid":"1123000002","operatorName":"中国移动","operatorCity":"东莞","packageType":"年卡","storageTime":"2021-11-23 09:12:05","openCardDate":"2021-11-23 00:00:00"}]"
‘data’:data,上传后端打印出的数据
$data = $this->request->getInput();
dump($data);exit;
打印出来的数据:
string(10) "undefined="
3、对象数据没有上传到后端
补充
后端接受到json数据后,一般都不能直接处理,需要用json_decode转换为数组,方便curd操作。
$data = $this->request->getInput();
$json_data = json_decode($data, true);
dump($data);
dump($json_data);
exit();
打印出来的结果