全局事件总线:任意组件间通信
1、一个重要的内置关系:
VueComponent.prototype.__proto__ === Vue.prototype
2、为什么要有这个关系:
让组件实例对象(vc)可以访问到Vue原型上的属性,方法。

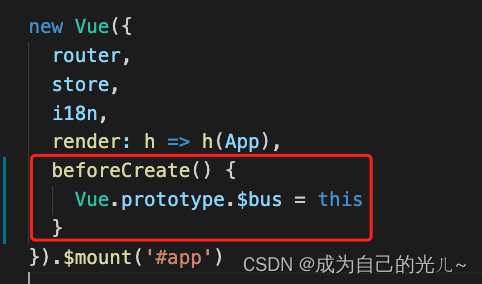
第一步:main.js文件中-安装事件总线:

第二步:收数据的一方
Mount(){
this.$bus.$on(‘事件名称’,xxx)
}
beforedesxxx(){
this.$bus.$on(‘事件名称’)
}
第三步:发数据一方
this.$bus.$emit(‘事件名称‘,数据)
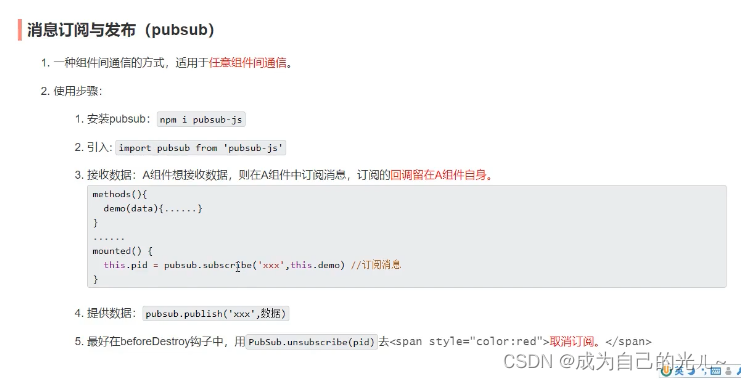
消息订阅与发布
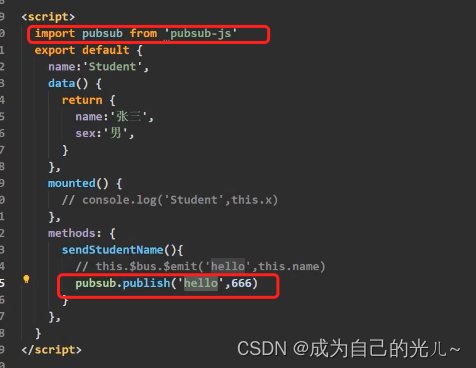
第一步:下载库:npm i pubsub-js
第二步 引入: import pubs from ‘pubs-js’
第三步:运用-消息订阅:

其中:msgName为订阅消息名称;data为形参

第四步:

第五步:控制台打印

总结: