文章目录
- 一、@Builder自定义构建函数
- 1、什么是自定义构建函数
- 2、组件内定义构建函数
- 3、组件外定义构建函数
- 4、@Builder装饰器练习
- 二、@Styles重用样式函数
- 1、重用样式的作用
- 2、组件内定义@Styles
- 3、组件外定义
- 4、@Styles装饰器练习
- 5、注意要点
一、@Builder自定义构建函数
1、什么是自定义构建函数
ArkUI还提供了⼀种更轻量的UI元素复用机制 @Builder , @Builder 所装饰的函数遵循
build() 函数语法规则,开发者可以将重复使用的UI元素抽象成⼀个方法,在build方法里调用。
2、组件内定义构建函数
(1)定义语法:@Builder MyBuilder(...) {...}
(2)使用语法:this.MyBuilder(...) {...}
(3)语法要点:
- 自定义构建函数可以在所属组件的 build方法和其他自定义构建函数中调用,但不允许在组件外调用。
- 允许在自定义组件内定义⼀个或多个 @Builder方法,该方法被认为是该组件的私有、特殊类型的成员函数。
- 在自定义函数体中,this指代当前所属组件,组件的状态变量可以在自定义构建函数内访问。建议通过this访问自定义组件的状态变量而不是参数传递。
- 自定义组件不仅可以添加属性,还可以添加事件
(4)参数传递规则
4、参数传递规则
自定义构建函数的参数传递有按值传递和按引用传递两种,均需遵守以下规则:
参数的类型必须与参数声明的类型一致,不允许undefined、null和返回undefined、null的表达式。
在自定义构建函数内部,不允许改变参数值。如果需要改变参数值,且同步回调用点,建议使用@Link。
@Builder内UI语法遵循官方文档:自定义组件语法规则。
3、组件外定义构建函数
组件外定义构建函数的优点是方便多组件共同调用。定义时,需要加上function关键字。
//在组件外定义words构建函数
@Builder function words2(content:string){...}
//使用组件外定义的构建函数:不能使用this或bind方法
words2(content)
4、@Builder装饰器练习
(1)练习任务
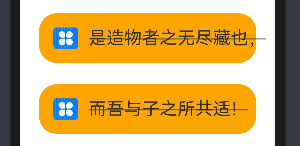
定义一个被@Builder修饰的构建函数,要求能够在同一行显示图标和文本。使用状态值刷新属性,点击时图标和文本发生相应的变化;刷新动作,再次点击后能够恢复原来的状态。
(2)练习代码
@Entry
@Component
struct Index {
@State message: string = '@Builder \n 组件内构建函数'
//设置状态变量,方便在选中诗词时能够作为标志位,默认未选中
@State isChoose: boolean = false
//创建组件内的构建函数:可以设定传递参数content
@Builder words(content:string){
Row(){
Image(this.isChoose ? $r('app.media.icon') : $r('app.media.ic'))
.width(35)
.margin(15)
//构建函数调用自己的形式参数时不需要使用this引用
Text(content)
.fontSize(25)
.decoration({type:this.isChoose ? TextDecorationType.LineThrough : TextDecorationType.None})
}
.backgroundColor(Color.Orange)
.padding(5)
.borderRadius(25)
.width('85%')
.height(70)
.margin({
top:10
})
//给row组件加上点击事件
.onClick(()=>{
this.isChoose = !this.isChoose
})
}
build() {
Row() {
Column({space:20}) {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.textAlign(TextAlign.Center) //设置文本居中显示
//在组件内调用组件内定义的构建函数:由于该构建函数属于组件内的一部分,因此需要使用this进行调用
this.words('是造物者之无尽藏也,')
this.words('而吾与子之所共适!')
//调用组件外构建函数
// words2('是造物者之无尽藏也,')
// words2('而吾与子之所共适!')
}
.width('100%')
}
.height('100%')
}
}
//创建组件外构建函数:必须加上关键字function
@Builder function words2(content:string){
Row(){
Image(this.isChoose ? $r('app.media.icon') : $r('app.media.ic'))
.width(35)
.margin(15)
//构建函数调用自己的形式参数时不需要使用this引用
Text(content)
.fontSize(25)
.decoration({type:this.isChoose ? TextDecorationType.LineThrough : TextDecorationType.None})
}
.backgroundColor(Color.Pink)
.padding(5)
.borderRadius(25)
.width('85%')
.height(70)
.margin({
top:10
})
//给row组件加上点击事件
.onClick(()=>{
this.isChoose = !this.isChoose
})
}
(3)练习效果


二、@Styles重用样式函数
1、重用样式的作用
就是为了提高开发效率,因为如果每个组件的样式都需要单独设置,在开发过程中会出现大量代码在进行重复样式设置,虽然可以复制粘贴,但为了代码简洁性差,并且后期不方便维护,因此需要使用重用样式装饰器@Styles来定义公用样式。
@Styles装饰器可以将多条样式设置提炼成⼀个方法,直接在组件声明的位置调用。通过@Styles装饰器可以快速定义并复用自定义样式。用于快速定义并复用自定义样式。
2、组件内定义@Styles
定义在组件内的@Styles可以通过this访问组件的常量和状态变量,并可以在@Styles⾥通过事件来改变状态变量的值,示例如下:
//定义样式:直接定义,不可传参
@Styles conmmonStyle(){
//样式函数中可以只写样式
.width(200)
.height(80)
.backgroundColor(Color.Orange)
}
//调用通用样式
Image($r('app.media.icon')).conmmonStyle()
3、组件外定义
在全局定义时需在方法名前⾯添加function关键字,组件内定义时则不需要添加function关键字。
//定义样式:必须加上function,不可传参
@Styles function conmmonStyle2(){
//样式函数中可以只写样式
.width(200)
.height(80)
.backgroundColor(Color.Pink)
}
//调用通用样式
Image($r('app.media.icon')).conmmonStyle2()
4、@Styles装饰器练习
(1)练习任务
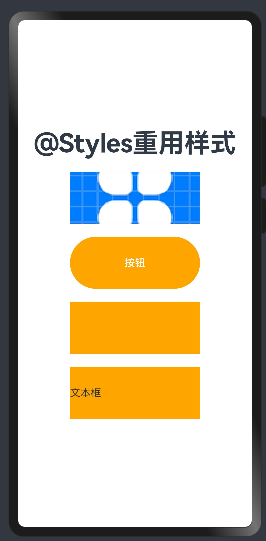
创建一个通用样式,定义宽、高、背景颜色这三个通用的样式,再将创建的ConmmonStyle应用在图片、按钮、行组件和文本组件上。
(2)练习代码
@Entry
@Component
struct Index {
@State message: string = '@Styles重用样式'
//创建通用样式函数:与正常组件内的函数定义一致
@Styles conmmonStyle(){
//样式函数中可以只写样式
.width(200)
.height(80)
.backgroundColor(Color.Orange)
}
build() {
Row() {
Column({space:20}) {
Text(this.message)
.fontSize(40)
.fontWeight(FontWeight.Bold)
//调用组件内定义的样式函数
//虽然被@Styles修饰了且处于组件内定义,但调用样式函数时却不需要this
Image($r('app.media.icon')).conmmonStyle()
Button('按钮').conmmonStyle()
Row(){}.conmmonStyle()
Text('文本框').conmmonStyle()
//调用组件外定义的样式函数
//Image($r('app.media.icon')).conmmonStyle2()
//Button('按钮').conmmonStyle2()
//Row(){}.conmmonStyle2()
//Text('文本框').conmmonStyle2()
}
.width('100%')
}
.height('100%')
}
}
//注意:两个同名样式函数在组件内部和外部同时存在时,内部样式的优先级更高
//创建通用样式函数:必须加上function
@Styles function conmmonStyle2(){
//样式函数中可以只写样式
.width(200)
.height(80)
.backgroundColor(Color.Pink)
}
(3)测试效果

5、注意要点
只能写通用的、固定的样式函数,需要具有普遍性,因此在定义时的样式属性有限。
不能传递参数,由于是样式函数,通过链式直接调用样式时不能够传递参数,这也同样对应@Styles的普遍性。