express+multer实现简单的文件上传功能
1.安装multer和uuid依赖
cnpm install -S uuid multer
2.添加multer的配置文件
在config文件夹下添加uploa.js文件,内容如下:
// 引入multer
const multer = require('multer')
// uuid : 用于生成不重复的由英文组成的字符串, 适合做文件的唯一名称
const uuid = require('uuid')
// 磁盘存储引擎,可以控制文件的存储,省略的话这些文件会保存在内存中,不会写入磁盘
const storage = multer.diskStorage({
destination: function (req, file, cb) {
// 控制文件的存储路径
// 在上传前要在项目的根目录下创建对应文件夹用于接收上传的文件(public文件夹下创建avatar文件夹)
cb(null, 'public/avatar')
},
filename: function (req, file, cb) {
// 读取上传的文件名
const { originalname } = file
// 截取文件后缀
const i = originalname.lastIndexOf('.')
// 文件后缀
const ext = originalname.substring(i)
// 生成唯一名称
const unique_name = uuid.v4() + ext
//定义上传文件存储时的文件名
cb(null, unique_name)
}
})
const upload = multer({ storage: storage })
module.exports = upload
3. 在路由文件中引入
const upload = require('../config/upload')
// upload.single('avatarfile') :接受单文件上传,avatarfile代表上传文件时的参数字段
// upload.array(fieldname[, maxCount]) :接受多文件上传,maxCount来限制最大的上传数量
router.post('/profile/avatar', upload.single('avatarfile'), user.avatarUpload)
// 用户类
class User {
// 用户头像上传
avatarUpload(req, res) {
const avatarUrl = `http://127.0.0.1:3007/${req.file.destination.split('/')[1]}/${req.file.filename}`
res.send({
code: 200,
msg: '成功',
data: {
filename: req.file.filename,
fileUrl: avatarUrl
}
})
}
}
在app.js文件中搭建静态文件服务
// 搭建静态文件服务
app.use(express.static(path.join(__dirname, 'public')));
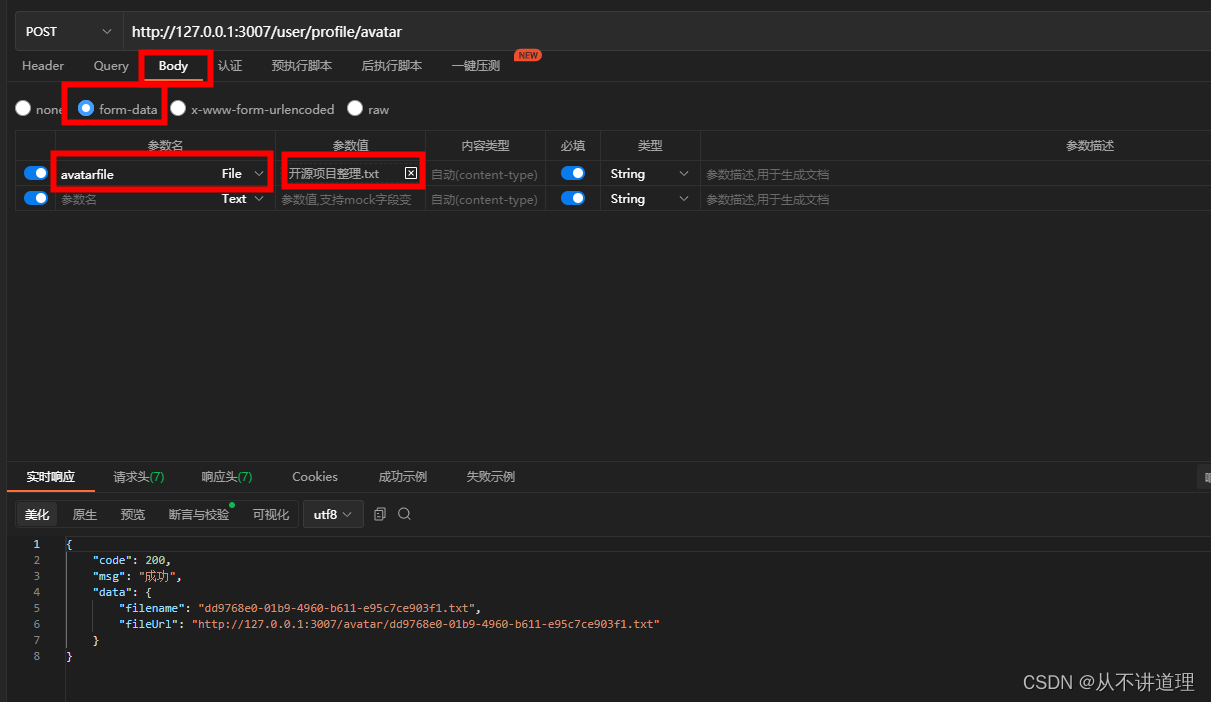
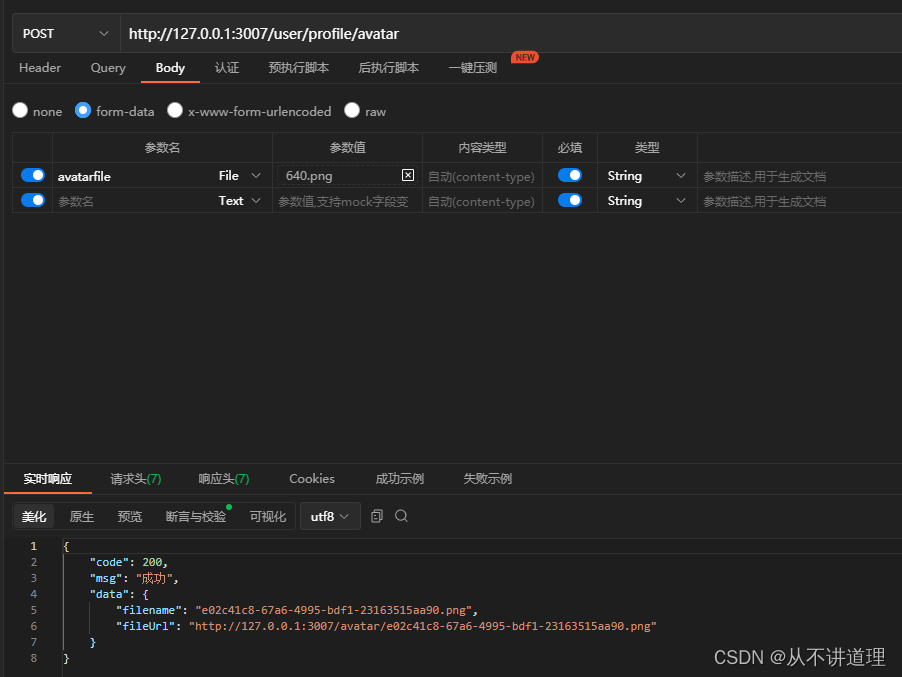
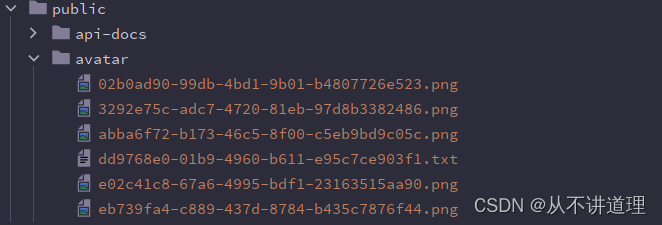
效果图



参考地址
- 链接1
- 链接2