一 安装python 库
前置条件需要 Python >= 3.6,使用pip 安装
pip install roboticstoolbox-python
测试安装是否成功
import roboticstoolbox as rtb
print(rtb.__version__)
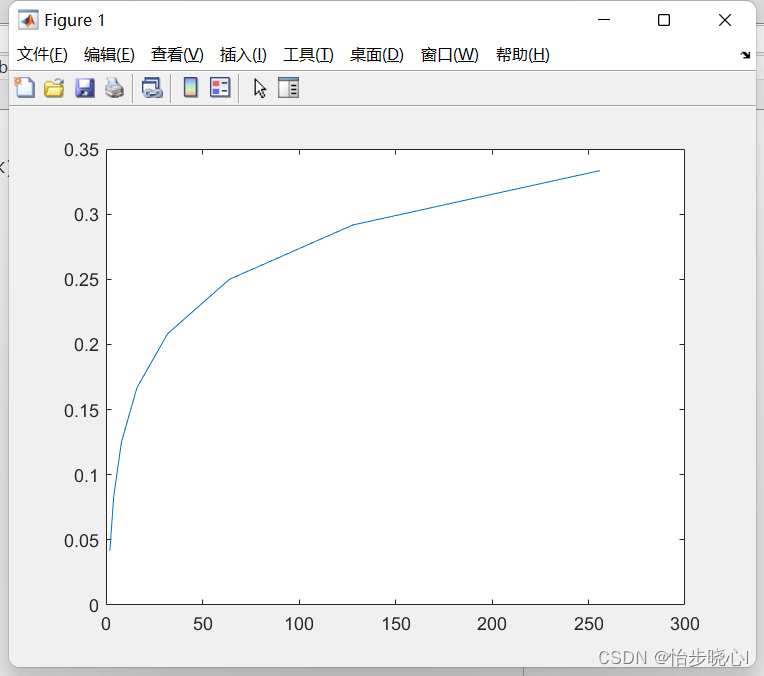
输出结果

二 Robotics Toolbox Python样例程序
加载机器人模型
加载由URDF文件定义的Franka Emika Panda机器人模型
import roboticstoolbox as rtb
robot = rtb.models.Panda()
print(robot)
┌───────────┬───────┬──────┬────────┬─────────┬────────┐
│ θⱼ │ dⱼ │ aⱼ │ ⍺ⱼ │ q⁻ │ q⁺ │
├───────────┼───────┼──────┼────────┼─────────┼────────┤
│ q1 │ 0.352 │ 0.07 │ -90.0° │ -180.0° │ 180.0° │
│ q2 - 90° │ 0 │ 0.36 │ 0.0° │ -100.0° │ 100.0° │
│ q3 │ 0 │ 0 │ -90.0° │ -220.0° │ 60.0° │
│ q4 │ 0.38 │ 0 │ 90.0° │ -200.0° │ 200.0° │
│ q5 │ 0 │ 0 │ -90.0° │ -120.0° │ 120.0° │
│ q6 + 180° │ 0.065 │ 0 │ 0.0° │ -400.0° │ 400.0° │
└───────────┴───────┴──────┴────────┴─────────┴────────┘
┌─┬──┐
└─┴──┘
┌─────┬─────┬──────┬───────┬─────┬──────┬──────┐
│name │ q0 │ q1 │ q2 │ q3 │ q4 │ q5 │
├─────┼─────┼──────┼───────┼─────┼──────┼──────┤
│ qr │ 0° │ 0° │ 0° │ 0° │ 30° │ 0° │
│ qz │ 0° │ 0° │ 0° │ 0° │ 0° │ 0° │
│ qd │ 0° │ -90° │ 180° │ 0° │ 0° │ -90° │
└─────┴─────┴──────┴───────┴─────┴──────┴──────┘
计算正向运动学
>>> Te=Robt_post =robot.fkine(robot.qr)
>>> print(Te)
-0.5 0 0.866 0.5063
0 1 0 0
-0.866 0 -0.5 0.6795
0 0 0 1
解逆运动学
首先选择根据位置和方向(末端执行器z轴向下(A=-z)和手指方向平行于y轴(O=+y))定义的SE(3)姿势
>>> from spatialmath import SE3
>>> Tep = SE3.Trans(0.6, -0.3, 0.1) * SE3.OA([0, 1, 0], [0, 0, -1])
>>> sol = robot.ik_LM(Tep) #
>>> print(sol)
(array([-4.63679405e-01, 1.30094095e+00, -4.61104212e-01, -4.58798962e-04,
7.30870594e-01, -4.63099538e-01]), 1, 51, 2, 9.433557824147973e-08)
>>> q_pickup = sol[0]
>>> print(robot.fkine(q_pickup))
-1 0.0002383 -5.733e-05 0.5998
0.0002383 1 -0.0003137 -0.3
5.725e-05 -0.0003138 -1 0.1001
0 0 0 1
动画显示
>>> qt = rtb.jtraj(robot.qr, q_pickup, 50)
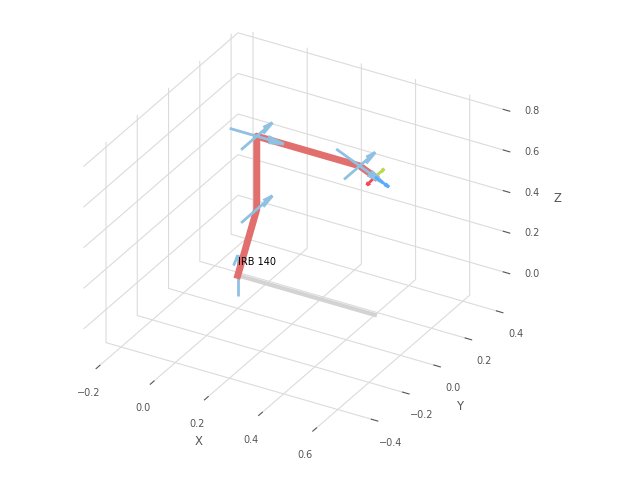
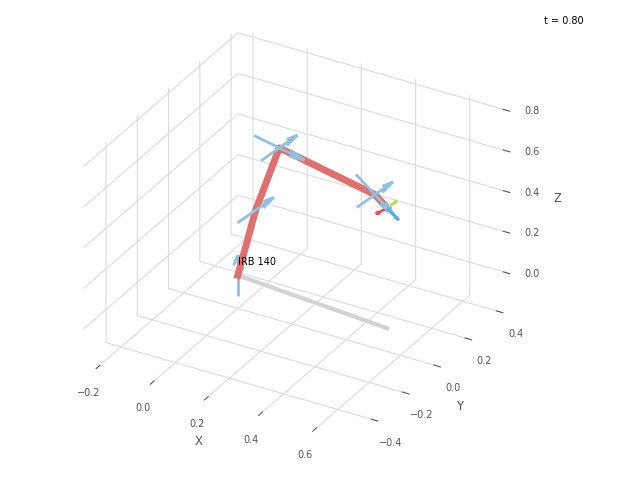
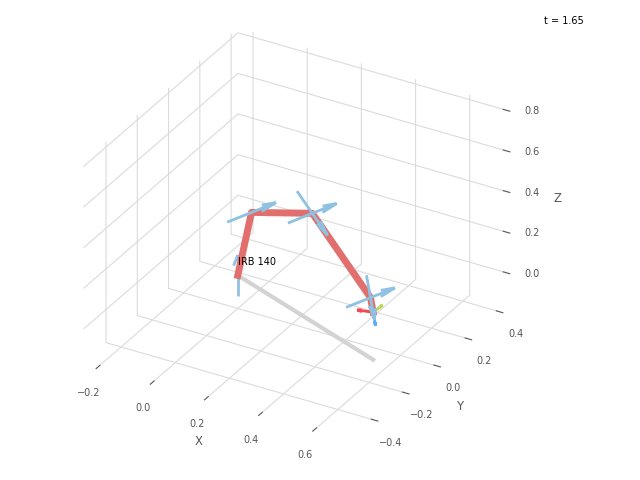
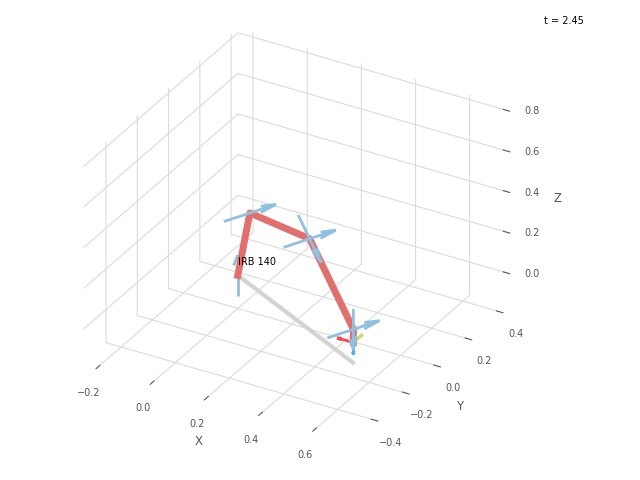
>>> robot.plot(qt.q, backend='pyplot', movie='IRB140.gif')
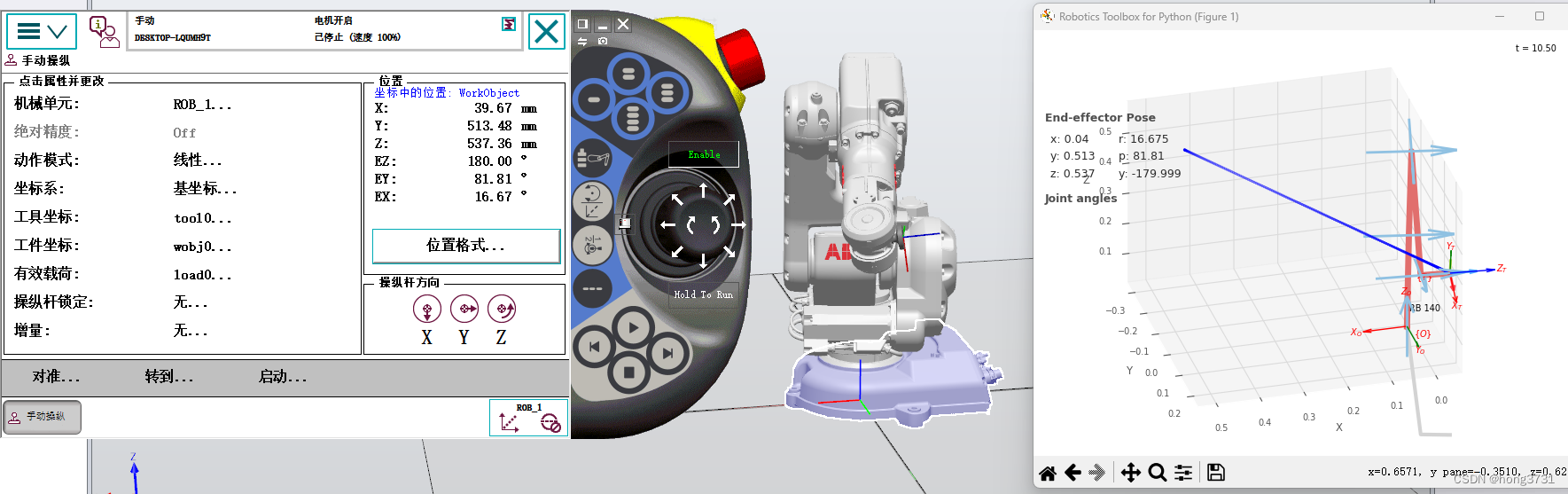
显示的效果

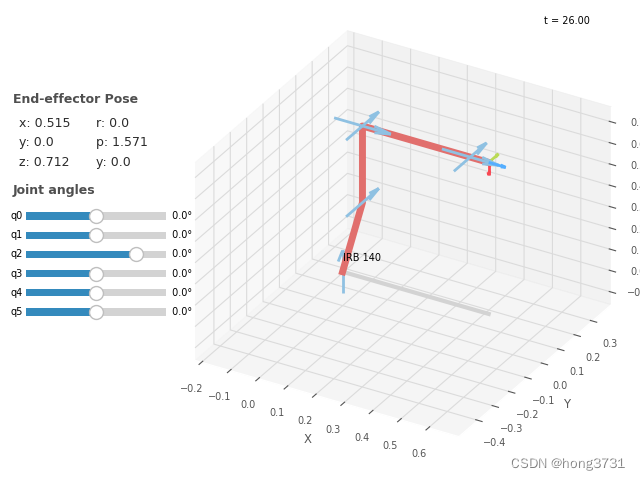
显示示教界面
robot.teach(robot.q)

三 Robotics Toolbox Python和ABB 机器人 robot studio 的验证
在同一个点的位置