版本说明
当前版本号[20231129]。
| 版本 | 修改说明 |
|---|---|
| 20231126 | 初版 |
| 20231129 | 完善部分内容 |
目录
文章目录
- 版本说明
- 目录
- JavaScript 基础 - 第4天笔记
- 函数
- 声明和调用
- 声明(定义)
- 调用
- 细节补充
- 参数
- 形参和实参
- 函数默认值
- 返回值
- 作用域
- 全局作用域
- 局部作用域
- 变量
- 全局变量
- 局部变量
- 变量访问原则
- 匿名函数
- 函数表达式
- 立即执行函数
- 综合案例-转换时间
- 逻辑中断
- 逻辑运算符里的短路
- 转换为Boolean型
JavaScript 基础 - 第4天笔记
理解封装的意义,能够通过函数的声明实现逻辑的封装,知道对象数据类型的特征,结合数学对象实现简单计算功能。
- 理解函数的封装的特征
- 掌握函数声明的语法
- 理解什么是函数的返回值
- 知道并能使用常见的内置函数
函数
理解函数的封装特性,掌握函数的语法规则
声明和调用
函数可以把具有相同或相似逻辑的代码“包裹”起来,通过函数调用执行这些被“包裹”的代码逻辑,这么做的优势是有利于精简代码方便复用。
声明(定义)
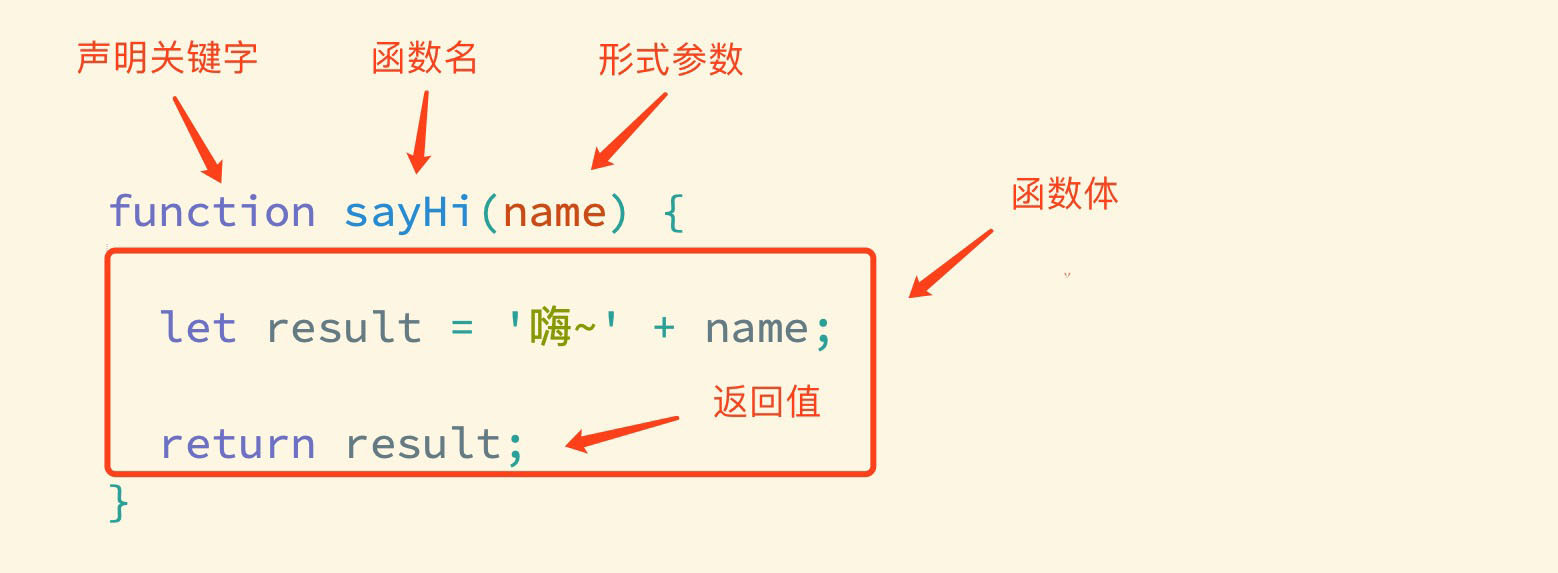
声明(定义)一个完整函数包括关键字、函数名、形式参数、函数体、返回值5个部分

调用
声明(定义)的函数必须调用才会真正被执行,使用 () 调用函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 声明和调用</title>
</head>
<body>
<script>
// 声明(定义)了最简单的函数,既没有形式参数,也没有返回值
function sayHi() {
console.log('嗨~')
}
// 函数调用,这些函数体内的代码逻辑会被执行
// 函数名()
sayHi()
// 可以重复被调用,多少次都可以
sayHi()
</script>
</body>
</html>
注:函数名的命名规则与变量是一致的,并且尽量保证函数名的语义。
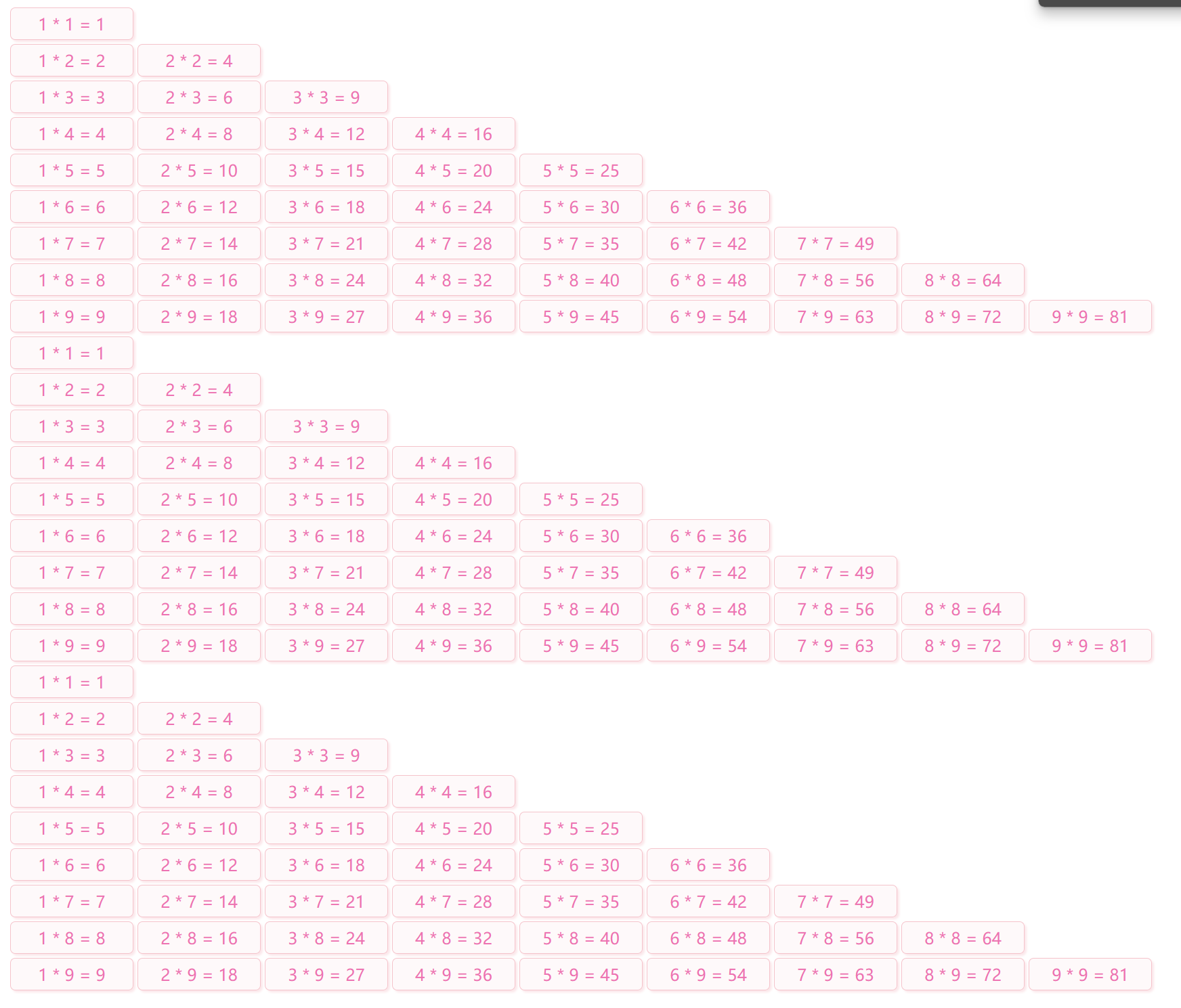
案例一:把99乘法表封装到函数里面,重复调用3次
<script>
function excel()
{
for(let i = 1;i <= 9; i++)
{
for(let j = 1; j <= i ; j++)
{
document.write(`<span>${j} * ${i} = ${i*j}</span>`)
}
document.write('<br>')
}
}
excel()
excel()
excel()
</script>

小案例: 小星星
<script>
// 函数声明
function sayHi() {
// document.write('hai~')
document.write(`*<br>`)
document.write(`**<br>`)
document.write(`***<br>`)
document.write(`****<br>`)
document.write(`*****<br>`)
document.write(`******<br>`)
document.write(`*******<br>`)
document.write(`********<br>`)
document.write(`*********<br>`)
}
// 函数调用
sayHi()
sayHi()
sayHi()
sayHi()
sayHi()
</script>
细节补充
- 两个相同的函数后面的会覆盖前面的函数
- 在Javascript中实参的个数和形参的个数可以不一致
-
- 如果形参过多会自动填上undefined(了解即可)
- 如果实参过多那么多余的实参会被忽略(函数内部有一个arguments,里面装着所有的实参)
- 函数一旦碰到return就不会在往下执行了函数的结束用return
参数
通过向函数传递参数,可以让函数更加灵活多变,参数可以理解成是一个变量。
声明(定义)一个功能为打招呼的函数
- 传入数据列表
- 声明这个函数需要传入几个数据
- 多个数据用逗号隔开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 函数参数</title>
</head>
<body>
<script>
// 声明(定义)一个功能为打招呼的函数
// function sayHi() {
// console.log('嗨~')
// }
// 调用函数
// sayHi()
// 这个函数似乎没有什么价值,除非能够向不同的人打招呼
// 这就需要借助参数来实现了
function sayHi(name) {
// 参数 name 可以被理解成是一个变量
console.log(name)
console.log('嗨~' + name)
}
// 调用 sayHi 函数,括号中多了 '小明'
// 这时相当于为参数 name 赋值了
sayHi('小明')// 结果为 小明
// 再次调用 sayHi 函数,括号中多了 '小红'
// 这时相当于为参数 name 赋值了
sayHi('小红') // 结果为 小红
</script>
</body>
</html>
总结:
- 声明(定义)函数时的形参没有数量限制,当有多个形参时使用
,分隔 - 调用函数传递的实参要与形参的顺序一致
形参和实参
形参:声明函数时写在函数名右边小括号里的叫形参(形式上的参数)
实参:调用函数时写在函数名右边小括号里的叫实参(实际上的参数)
形参可以理解为是在这个函数内声明的变量(比如 num1 = 10)实参可以理解为是给这个变量赋值
开发中尽量保持形参和实参个数一致
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 函数参数</title>
</head>
<body>
<script>
// 声明(定义)一个计算任意两数字和的函数
// 形参 x 和 y 分别表示任意两个数字,它们是两个变量
function count(x, y) {
console.log(x + y);
}
// 调用函数,传入两个具体的数字做为实参
// 此时 10 赋值给了形参 x
// 此时 5 赋值给了形参 y
count(10, 5); // 结果为 15
</script>
</body>
</html>
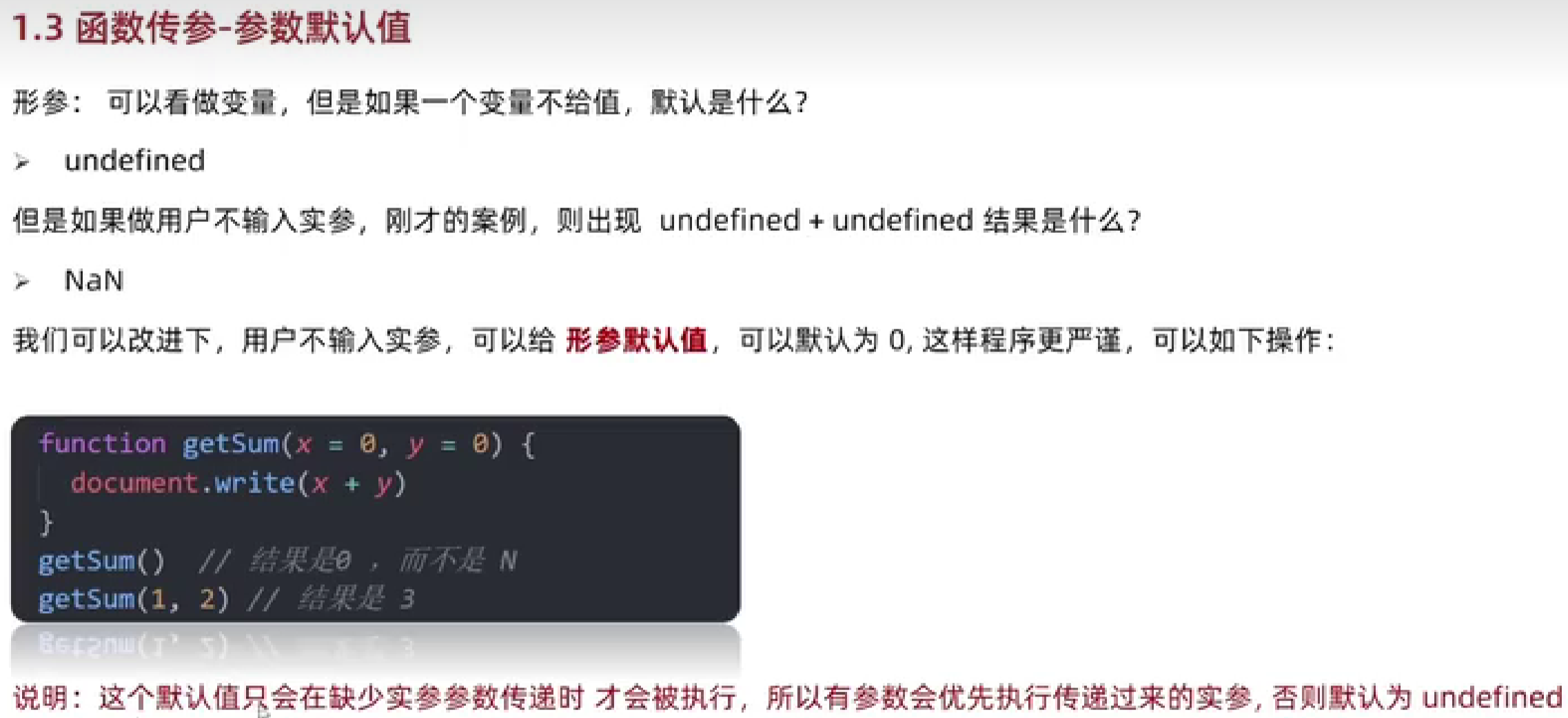
函数默认值

案例一:

<script>
function sum(a , b){
let sum = a + b
document.write(sum)
}
sum(22 , 41)
</script>

案例二:

<script>
function score(arr){
let sum = 0
for(let i = 1; i < arr.length; i++)
{
sum += arr[i]
}
document.write(sum)
}
score([22,52,14,88])
</script>

返回值
函数的本质是封装(包裹),函数体内的逻辑执行完毕后,函数外部如何获得函数内部的执行结果呢?要想获得函数内部逻辑的执行结果,需要通过 return 这个关键字,将内部执行结果传递到函数外部,这个被传递到外部的结果就是返回值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 函数返回值</title>
</head>
<body>
<script>
// 定义求和函数
function count(a, b) {
let s = a + b
// s 即为 a + b 的结果
// 通过 return 将 s 传递到外部
return s
}
// 调用函数,如果一个函数有返回值
// 那么可将这个返回值赋值给外部的任意变量
let total = count(5, 12)
</script>
</body>
</html>
总结:
- 在函数体中使用return 关键字能将内部的执行结果交给函数外部使用
- 函数内部只能出现1 次 return,并且 return 下一行代码不会再被执行,所以return 后面的数据不要换行写
- return会立即结束当前函数
- 函数可以没有return,这种情况默认返回值为 undefined
作用域
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。
作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
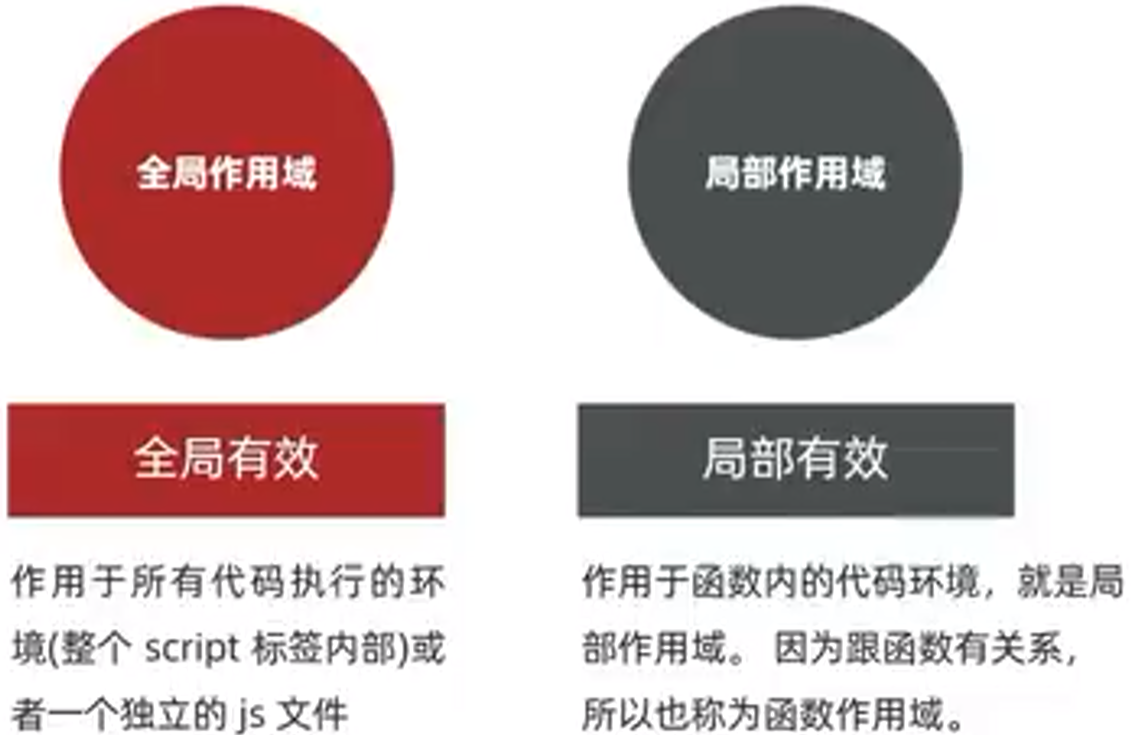
全局作用域
作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件
处于全局作用域内的变量,称为全局变量
局部作用域
作用于函数内的代码环境,就是局部作用域。 因为跟函数有关系,所以也称为函数作用域。
处于局部作用域内的变量称为局部变量
如果函数内部,变量没有声明,直接赋值,也当全局变量看,但是强烈不推荐
但是有一种情况,函数内部的形参可以看做是局部变量。

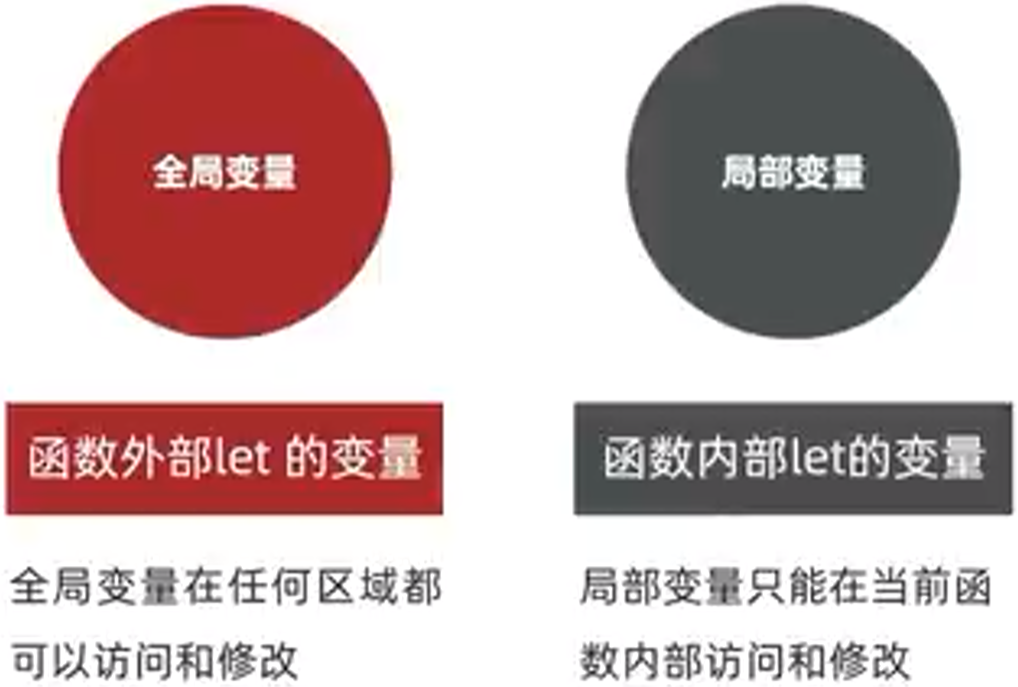
变量
在函数体内部定义的变量叫做局部变量,在函数体外部定义的变量叫做全局变量。局部变脸只能在定义的那个函数体的内部进行使用,而全局变量在所有函数内部都可以使用。
全局变量
全局变量:由于全局变量可以在程序中使用的范围太大了,在其他的开发语言中,大多不推荐使用全局变量, 一旦程序出错,需要排查的函数就特别多。
局部变量
- 函数执行结束之后,定义在函数体内部的局部变量的内存空间就会被释放。
- 且不同的函数可以定义具有相同名字的局部变量,因为他们两个的存储空间不在同一个地方,所以即使同名,也不会相互干扰。
- 局部变量的生命周期为该变量创建到该函数体结束(生命周期:变量被创建开始到被系统回收的这一个过程,存活期间内(在变量的生存周期内)可以使用这个变量)
- 局部变量的作用:用来存储该函数的内部使用到的临时数据。

变量访问原则
-
只要是代码,就至少有一个作用域。
-
写在函数内部的局部作用域。
-
如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域。
-
访问原则:在能够访问到的情况下先局部,局部没有在找全局。
-
作用域链:采取就近原则的方式来查找变量最终的值
匿名函数
函数可以分为具名函数和匿名函数
匿名函数:没有名字的函数,无法直接使用。
函数表达式
// 声明
let fn = function() {
console.log('函数表达式')
}
// 调用
fn()
立即执行函数
(function(){ xxx })();
(function(){xxxx}());
无需调用,立即执行,其实本质已经调用了
多个立即执行函数之间用分号隔开
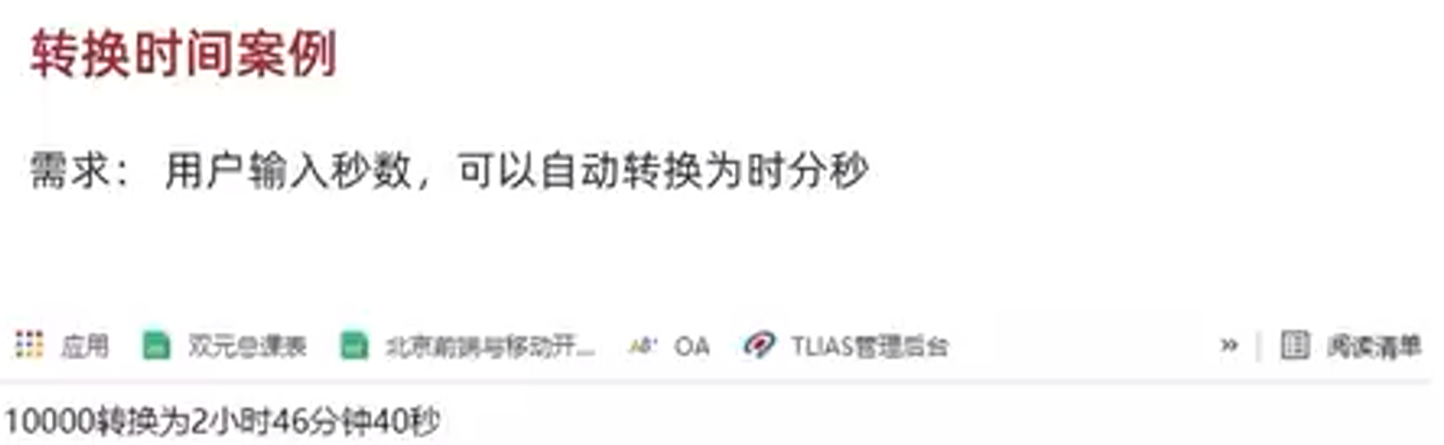
综合案例-转换时间



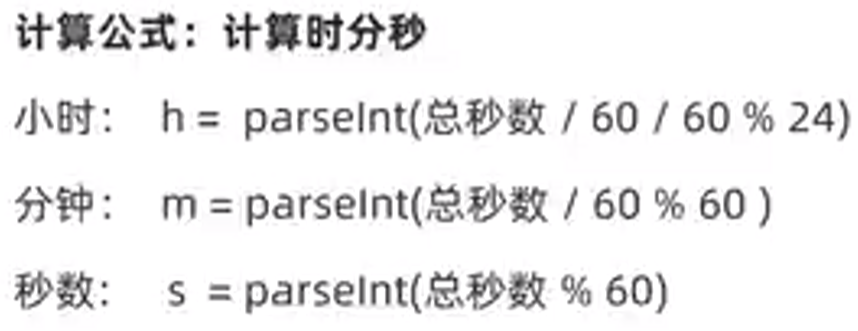
1、先导入公式。
<script>
let time = +prompt('请输入你想要转换的总秒数:')
function second(t){
let h = parseInt(t / 60 / 60 % 24 )
let m = parseInt(t / 60 % 60 )
let s = parseInt(t % 60 )
document.write(h,m,s)
}
second(time)
</script>

2、设置好每个单位"时、分、秒"所对应的数据。
//补0
h = h < 10 ? '0' + h : h
m = m < 10 ? '0' + m : m
s = s < 10 ? '0' + s : s
3、输出转换后的语句。
function second(t){
//返回
return `转换完后是:${h}小时 ${m}分 ${s}秒`
}
let str = second(time)
document.write(str)
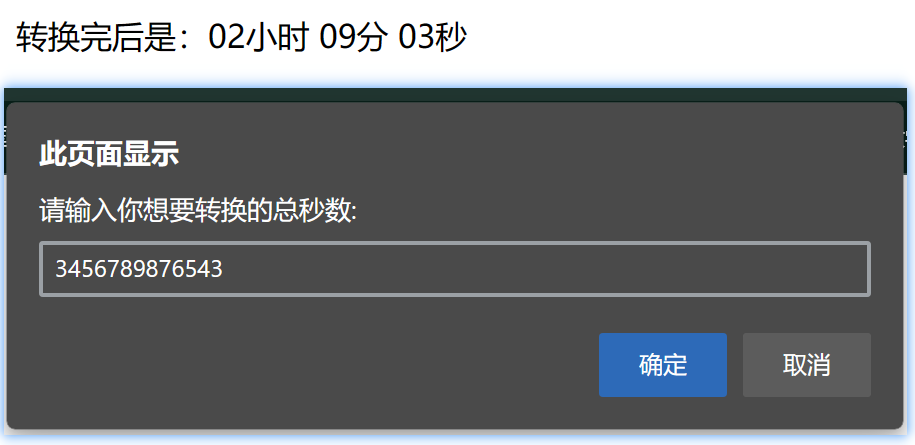
但其中有一个问题:
当输入的值过大时,其输出的结果就会有误:

- 在上面这段代码中,计算小时数的逻辑是将总秒数除以60再除以60再取余24,然后取整数部分。
- 这样得到的小时数将总秒数转换为了24小时制。
- 但是,对于输入的秒数为864000的情况,这将得到240小时,远远超出了一天的时间范围。
- 因此,计算出的小时数始终为0。
- 要解决这个问题,你可以将计算小时数的逻辑改为将总秒数除以3600,这样可以得到正确的小时数。
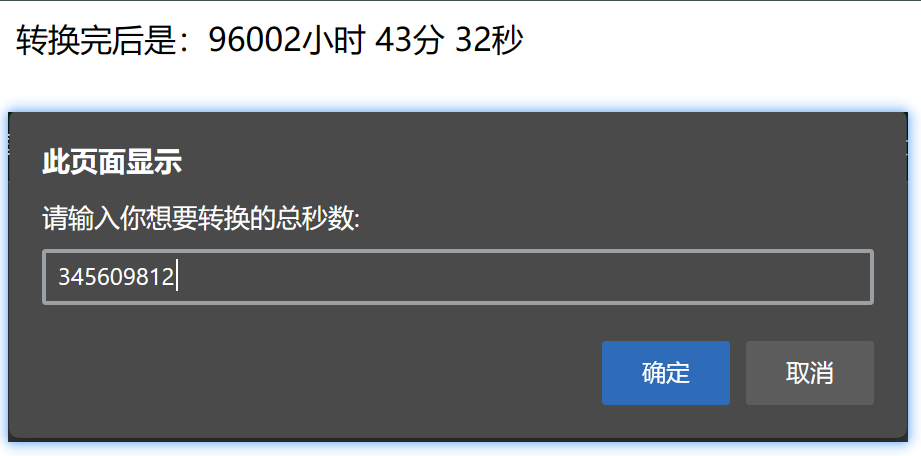
<script>
let time = +prompt('请输入你想要转换的总秒数:')
function second(t){
let h = parseInt(t / 3600 )
let m = parseInt(t / 60 % 60 )
let s = parseInt(t % 60 )
//补0
h = h < 10 ? '0' + h : h
m = m < 10 ? '0' + m : m
s = s < 10 ? '0' + s : s
//返回
return `转换完后是:${h}小时 ${m}分 ${s}秒`
}
let str = second(time)
document.write(str)
</script>
输出结果:

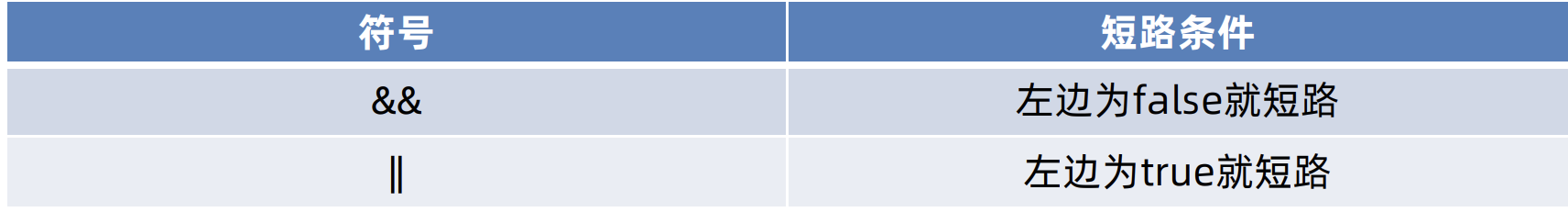
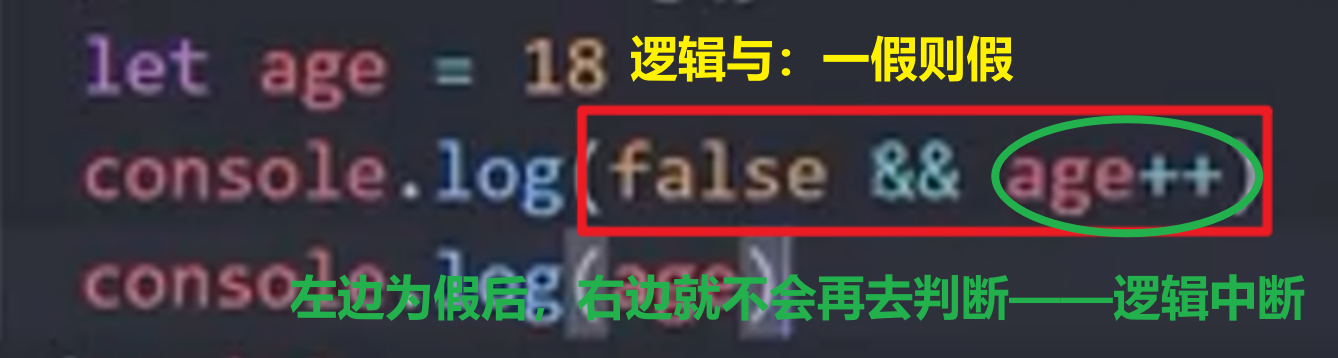
逻辑中断
逻辑运算符里的短路
-
短路:只存在于 && 和 || 中,当满足一定条件会让右边代码不执行

-
原因:通过左边能得到整个式子的结果,因此没必要再判断右边
-
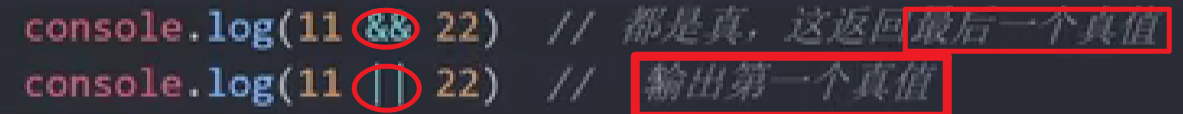
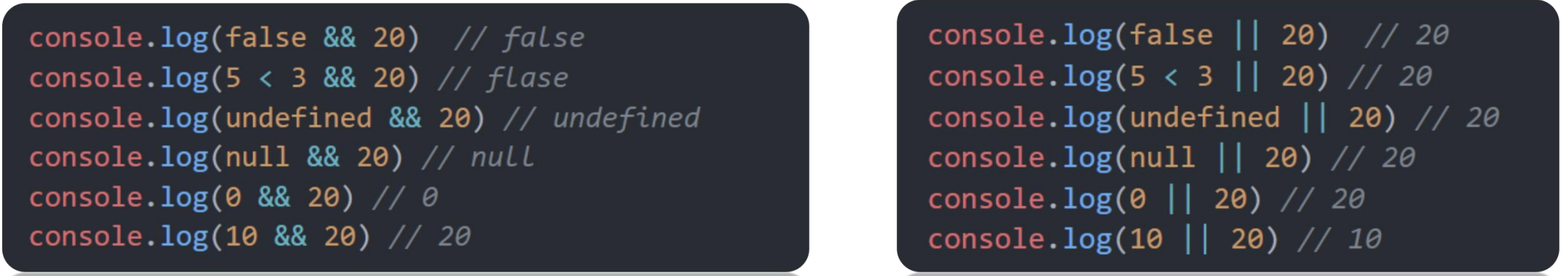
运算结果:无论 && 还是 || ,运算结果都是最后被执行的表达式值,一般用在变量赋值


转换为Boolean型
显示转换: 1.Boolean(内容)
记忆: ‘’ 、0、undefined、null、false、NaN 转换为布尔值后都是false, 其余则为 true
隐式转换:
- 有字符串的加法 “” + 1 ,结果是 “1”
- 减法 - (像大多数数学运算一样)只能用于数字,它会使空字符串 “” 转换为 0
- null 经过数字转换之后会变为 0
- undefined 经过数字转换之后会变为 NaN

. 短路:只存在于 && 和 || 中,当满足一定条件会让右边代码不执行
-
原因:通过左边能得到整个式子的结果,因此没必要再判断右边
-
运算结果:无论 && 还是 || ,运算结果都是最后被执行的表达式值,一般用在变量赋值