💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
- 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老
- 导航
- 檀越剑指大厂系列:全面总结 java 核心技术点,如集合,jvm,并发编程 redis,kafka,Spring,微服务,Netty 等
- 常用开发工具系列:罗列常用的开发工具,如 IDEA,Mac,Alfred,electerm,Git,typora,apifox 等
- 数据库系列:详细总结了常用数据库 mysql 技术点,以及工作中遇到的 mysql 问题等
- 懒人运维系列:总结好用的命令,解放双手不香吗?能用一个命令完成绝不用两个操作
- 数据结构与算法系列:总结数据结构和算法,不同类型针对性训练,提升编程思维,剑指大厂
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
博客目录
- 一.基本介绍
- 1.问题分析?
- 2.keep-alive 介绍?
- 二.使用方式
- 1.基本用法
- 2.缓存特定组件
- 3.自定义缓存 key
- 三.项目实战
- 1.App.vue
- 2.MyHome.vue
- 四.注意事项
- 1.刷新数据
- 2.keep-alive 包裹
- 3.生命周期钩子
- 4.不缓存的组件
- 5.动态组件的销毁
一.基本介绍
1.问题分析?
在前端项目开发中,经常遇到需要保存当前页面参数的问题,如果当前页面填入筛选条件后进行查询,然后进入到子页面,再回到主页面,希望保持主页面之前的查询参数。如何实现呢?
开始我想到了使用前端缓存,localStorage 前端缓存起来,使用后发现太麻烦臃肿了,请教了前端同事,发现可以使用 keep-alive 组件。
2.keep-alive 介绍?
<keep-alive> 是 Vue.js 提供的一个抽象组件,用于缓存动态组件。通过使用 <keep-alive>,你可以保留组件的状态或避免重新渲染,从而提高应用性能。
二.使用方式
1.基本用法
<template>
<div>
<keep-alive>
<component :is="currentComponent"></component>
</keep-alive>
</div>
</template>
<script>
export default {
data() {
return {
currentComponent: "ComponentA",
};
},
};
</script>
上面的例子中,<keep-alive> 包裹了一个动态组件,该组件根据 currentComponent 的值进行渲染。当切换组件时,<keep-alive> 会缓存当前组件的状态,以便下次切换回来时能够保持状态。
2.缓存特定组件
你可以通过给动态组件加上 keep-alive 特性来单独缓存该组件:
<keep-alive>
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"></router-view>
上述例子中,只有带有 meta 字段中 keepAlive 为 true 的路由组件才会被缓存。
3.自定义缓存 key
默认情况下,<keep-alive> 使用组件的名字作为缓存的 key。你可以通过设置 key 特性来自定义缓存 key:
<keep-alive :key="customKey">
<component :is="currentComponent"></component>
</keep-alive>
在这个例子中,customKey 可以是一个动态变量,当它变化时,<keep-alive> 会重新渲染并缓存相应的组件。
三.项目实战
1.App.vue
在 App.vue 中使用 keep-alive 把 router-view 包裹起来
<template>
<!-- 占位符 -->
<keep-alive>
<router-view></router-view>
</keep-alive>
</template>
<script>
export default {
name: "MyApp",
};
</script>
<style lang="less" scoped></style>
2.MyHome.vue
搜索其他 router-view 的位置,使用 keep-alive 把 router-view 包裹起来
<template>
<el-container>
<el-header>
<!-- 头部区域 -->
<MyHeader></MyHeader>
</el-header>
<el-container>
<el-aside width="180px" style="overflow: hidden; padding-top: 24px">
<MyAside></MyAside>
</el-aside>
<el-main style="padding: 0">
<keep-alive>
<router-view></router-view>
</keep-alive>
</el-main>
</el-container>
</el-container>
</template>
四.注意事项
1.刷新数据
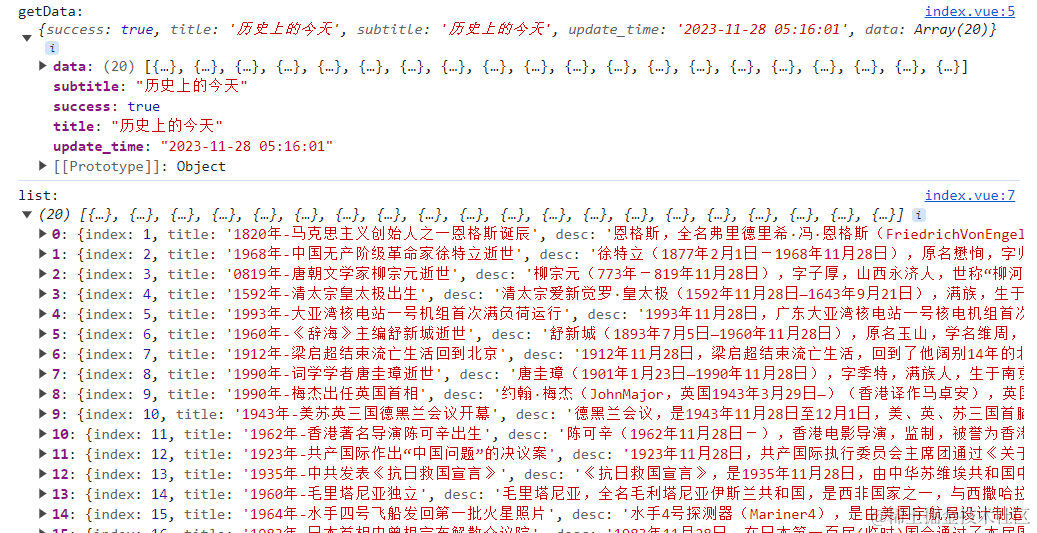
进入页面后需要调接口刷新页面数据,不然可能会取前一次的数据,这样会导致数据不一致的异常。
activated() { this.redPackagePage() },
2.keep-alive 包裹
router-view 组件用到的位置都需要使用 keep-alive 组件包裹起来,不然不会生效,需要注意生效范围。
3.生命周期钩子
动态组件的生命周期钩子:
使用 <keep-alive> 时,动态组件的生命周期钩子不会每次都被调用。created 和 activated 钩子在组件被缓存时不会被触发。如果需要在每次组件被激活时执行一些逻辑,可以使用 activated 钩子。
4.不缓存的组件
不缓存的组件:
对于一些不需要缓存的组件,可以通过设置 exclude 特性来排除:
<keep-alive exclude="ComponentB">
<component :is="currentComponent"></component>
</keep-alive>
上述例子中,名为 ComponentB 的组件将不会被缓存。
5.动态组件的销毁
动态组件的销毁:
当使用 <keep-alive> 缓存组件时,组件并不会被销毁,而是被离开 DOM。如果希望在组件被销毁时执行一些清理工作,可以使用 deactivated 钩子。
<template>
<div>
<keep-alive>
<router-view></router-view>
</keep-alive>
</div>
</template>
<script>
export default {
activated() {
console.log("Component activated");
},
deactivated() {
console.log("Component deactivated");
},
};
</script>
觉得有用的话点个赞
👍🏻呗。
❤️❤️❤️本人水平有限,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍
🔥🔥🔥Stay Hungry Stay Foolish 道阻且长,行则将至,让我们一起加油吧!🌙🌙🌙