节点操作
改变元素节点中的内容可以使用两个相关属性:innerHTML innerText
注意字符串不能换行
innerHTML属性能以HTML语法设置节点中的内容
innerText属性只能以纯文本的形式设置节点中的内容
节点创建
document.createElement()方法用于创建一个指定tagname的HTML元素,例如创建div标签
var oDiv=document.createElement('div');
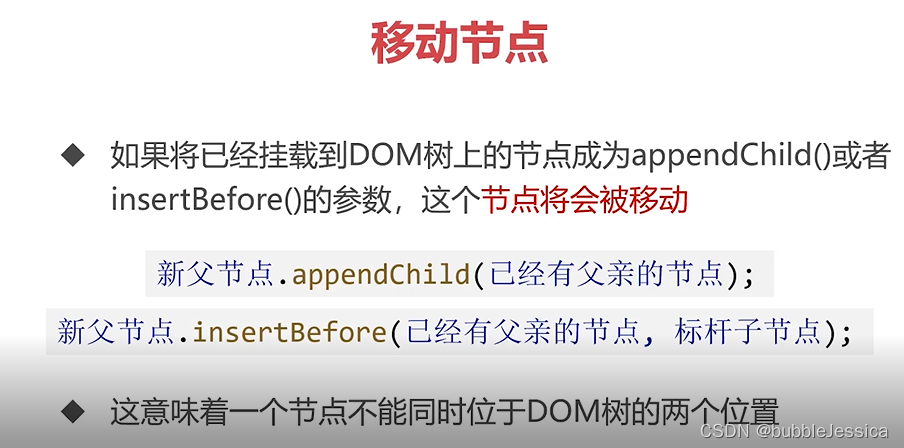
任何已经在DOM树上的节点,都可以调用appendChild()方法,它可以将孤儿节点挂载到它的内部,成为它的最后一个子节点 父节点.appendChild(孤儿节点);
任何已经在DOM树上的节点,都可以调用insertBefore()方法,它可以将孤儿节点挂载到它的内部,成为它的"标杆子节点"之前的节点 父节点.insertBefore(孤儿节点,标杆节点);
<div id="box">
<p>我是原本的段落0</p>
<p>我是原本的段落1</p>
<p>我是原本的段落2</p>
</div>
<script>
var oBox=document.getElementById('box');
//创建孤儿节点
var oP=document.createElement('p');
//设置内部文字
oP.innerText='我是新来的';
//上树
pBox.appendChild(oP);
</script>左下角页面图


右上角页面图
<div id="box">
<p>我是原本的段落0</p>
<p>我是原本的段落1</p>
<p>我是原本的段落2</p>
</div>
<script>
var oBox=document.getElementById('box');
var oPs=oBox.getElementsByTagName('p');
//创建孤儿节点
var oP=document.createElement('p');
//设置内部文字
oP.innerText='我是新来的';
//上树
oBox.insertBefore(oP,oPs[0]);
</script><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
td {
width: 120px;
height: 30px;
border: 1px solid #000;
}
</style>
</head>
<body>
<table id="mytable"></table>
<script>
var mytable = document.getElementById('mytable');
for (var i = 1; i <= 9; i++) {
var tr = document.createElement('tr');
for (var j = 1; j <= i; j++) {
var td = document.createElement('td');
td.innerText = i + '*' + j + '=' + (i * j);
tr.appendChild(td);
}
mytable.appendChild(tr);
}
</script>
</body>
</html>
移动节点

删除节点
 克隆节点
克隆节点

改变元素节点的HTML属性(src,href)只需要直接打点进行更改即可 oImg.src='images/2.jpg';(条件符合W3C标准属性)
不符合W3C标准属性,要使用setAttribute('属性名',值)和getAttribute('属性名')来设置、读取
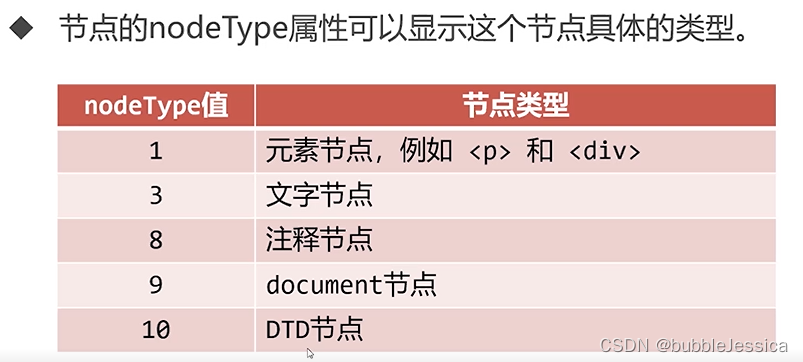
nodeType常用属性值

document对象表示整个HTML文档,它是DOM节点树的根 typeof document -> "object"
访问元素节点的常用方法

注意事项:1.如果id同名出现多个的话,getElementById()获取到的是第一个id
2.getElementsByTagName()通过标签名得到节点数组
3.getElementsByClassName()通过类名得到节点数组
4.如果有多个元素符合条件,querySelector()得到页面上第一个元素
延迟运行
给window对象添加onload事件监听。onload表示页面都加载完毕了。

节点的关系
所有节点:空文本节点 注释节点 元素节点

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<p>段落1</p>
<p id="para">段落2
<span>1</span>
<span>2</span>
<span>3</span>
</p>
<p>段落3</p>
</div>
<script>
var box=document.getElementById('box');
var para=document.getElementById('para');
// 获取元素子节点函数 类似children属性功能
function getChildren(node){
var children=[];
for(var i=0;i<node.childNodes.length;i++){
if (node.childNodes[i].nodeType==1){
children.push(node.childNodes[i]);
}
}
return children;
}
console.log(getChildren(box));
console.log(getChildren(para));
</script>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<p>段落1</p>
我是文本
<!--我是注释-->
<p id="para">段落2
<span>1</span>
<span>2</span>
<span>3</span>
</p>
<p>段落3</p>
</div>
<script>
var box=document.getElementById('box');
var para=document.getElementById('para');
// 封装一个获取前一个兄弟元素节点函数
function getElementPrevSibling(node){
var o=node;
while (o.previousSibling!=null){
if (o.previousSibling.nodeType==1){
return o.previousSibling;
}
o=o.previousSibling;
}
return null;
}
console.log(getElementPrevSibling(para));
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<p>段落1</p>
我是文本
<!--我是注释-->
<p id="para">段落2
<span>1</span>
<span>2</span>
<span>3</span>
</p>
<p>段落3</p>
</div>
<script>
var box=document.getElementById('box');
var para=document.getElementById('para');
// 封装一个获取所有兄弟元素节点函数
function getAllElementSibling(node){
var prevs=[];
var nexts=[];
var o=node;
while (o.previousSibling!=null){
if (o.previousSibling.nodeType==1){
prevs.unshift(o.previousSibling)
}
o=o.previousSibling;
}
o=node;
while (o.nextSibling!=null){
if (o.nextSibling.nodeType==1){
nexts.push(o.nextSibling);
}
o=o.nextSibling;
}
return prevs.concat(nexts);
}
console.log(getAllElementSibling(para));
</script>
</body>
</html>