HTML部分:
<canvas id="mycanvas" width="100" height="100"></canvas>
JS部分:
const option = {
element: "mycanvas", // 元素
count: 26, // 高亮数据
totalCount: 129, // 总数据
progressColor: '#3266FB', // 进度条颜色
bgColor: '#3266FB29', // 背景颜色
};
// 绘制环形图
drawCircle (option) {
let mycanvas = document.getElementById(option.element);
let ctx = mycanvas.getContext('2d');
// 找到画布的中心点
let canvasX = mycanvas.width / 2;
let canvasY = mycanvas.height / 2;
let progress = (Math.PI * 2 * option.count) / option.totalCount;
// 绘制环形底层
ctx.strokeStyle = option.bgColor;
ctx.lineWidth = 20;
ctx.save();
ctx.beginPath();
ctx.arc(canvasX, canvasY, 28, 0, Math.PI * 2, false);
ctx.stroke();
ctx.closePath();
ctx.restore();
// 绘制进度层
ctx.strokeStyle = option.progressColor;
ctx.lineWidth = 25;
ctx.save();
ctx.beginPath();
ctx.arc(canvasX, canvasY, 32, (-Math.PI / 3) * 2, ((-Math.PI / 3) * 2) + progress, false);
ctx.stroke();
ctx.closePath();
ctx.restore();
},
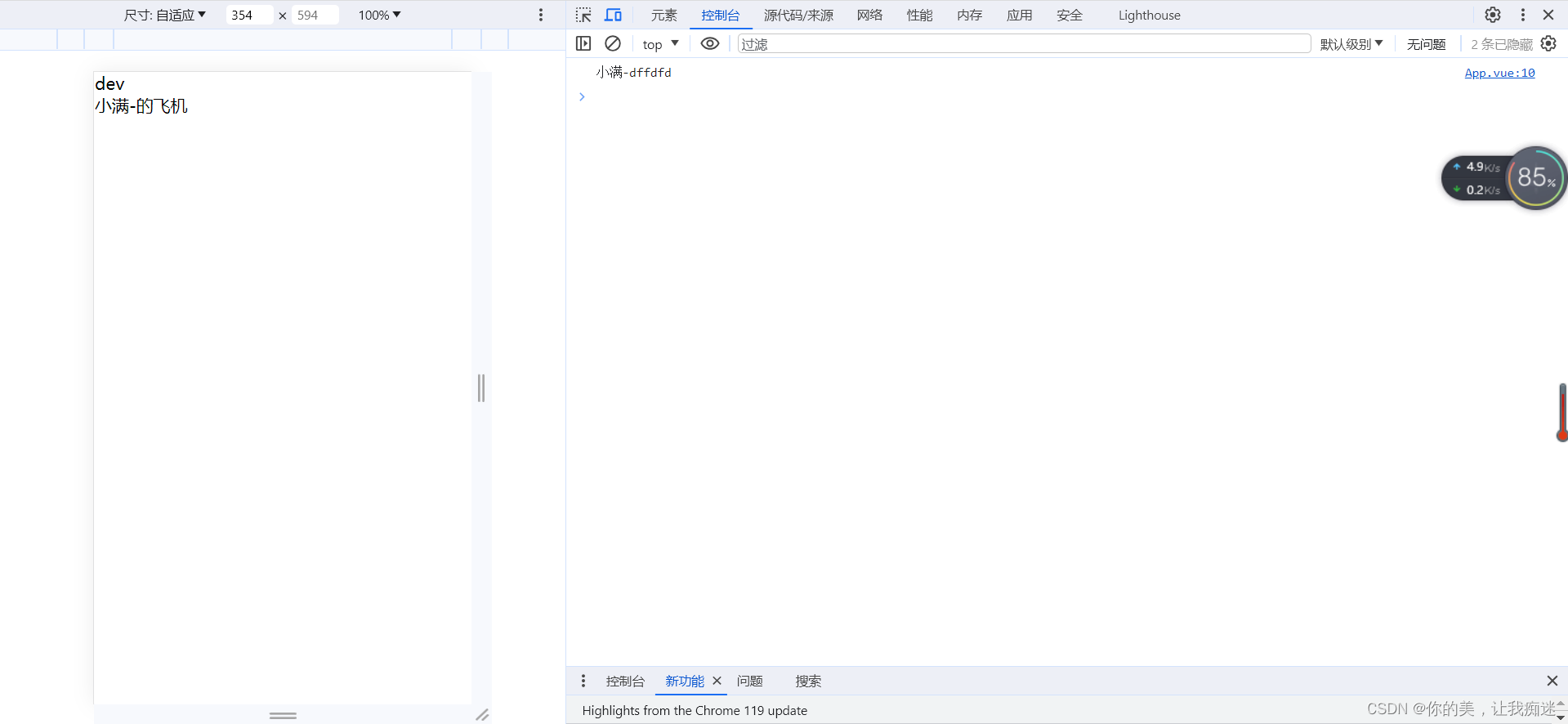
效果如下图:

















![2023-简单点-机器学习中常用的特殊函数,激活函数[sigmoid tanh ]](https://img-blog.csdnimg.cn/cf2756c94616431bb6c1e7aef3ae82f1.png)