<template>
<div>
{{ $env }}<br />
{{ $filters.format("的飞机") }}
</div>
</template>
<script setup lang="ts">
import { getCurrentInstance } from "vue";
const app = getCurrentInstance();
console.log(app?.proxy?.$filters.format("dffdfd"));
</script>
<style></style>
main.ts:
import { createApp } from "vue";
import "./style.css";
import "animate.css";
import App from "./App.vue";
import ElementPlus, { Filter } from "element-plus";
import mitt from 'mitt'
import "element-plus/dist/index.css";
import cart from "./components/cart.vue";
import tree from "./components/tree.vue";
import * as ElementPlusIconsVue from "@element-plus/icons-vue";
const app = createApp(App);
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component);
}
const Mit = mitt();
app.use(ElementPlus);
declare module 'vue' {
export interface ComponentCustomProperties{
$Bus: typeof Mit,
$filters:Filter
}
}
type Filter = {
format<T>(str:T):string
}
app.config.globalProperties.$Bus = Mit;
app.config.globalProperties.$env = "dev";
app.config.globalProperties.$filters = {
format<T>(str: T) {
return `小满-${str}`
}
};
app.component("cart", cart);
app.component("tree", tree);
app.mount("#app");
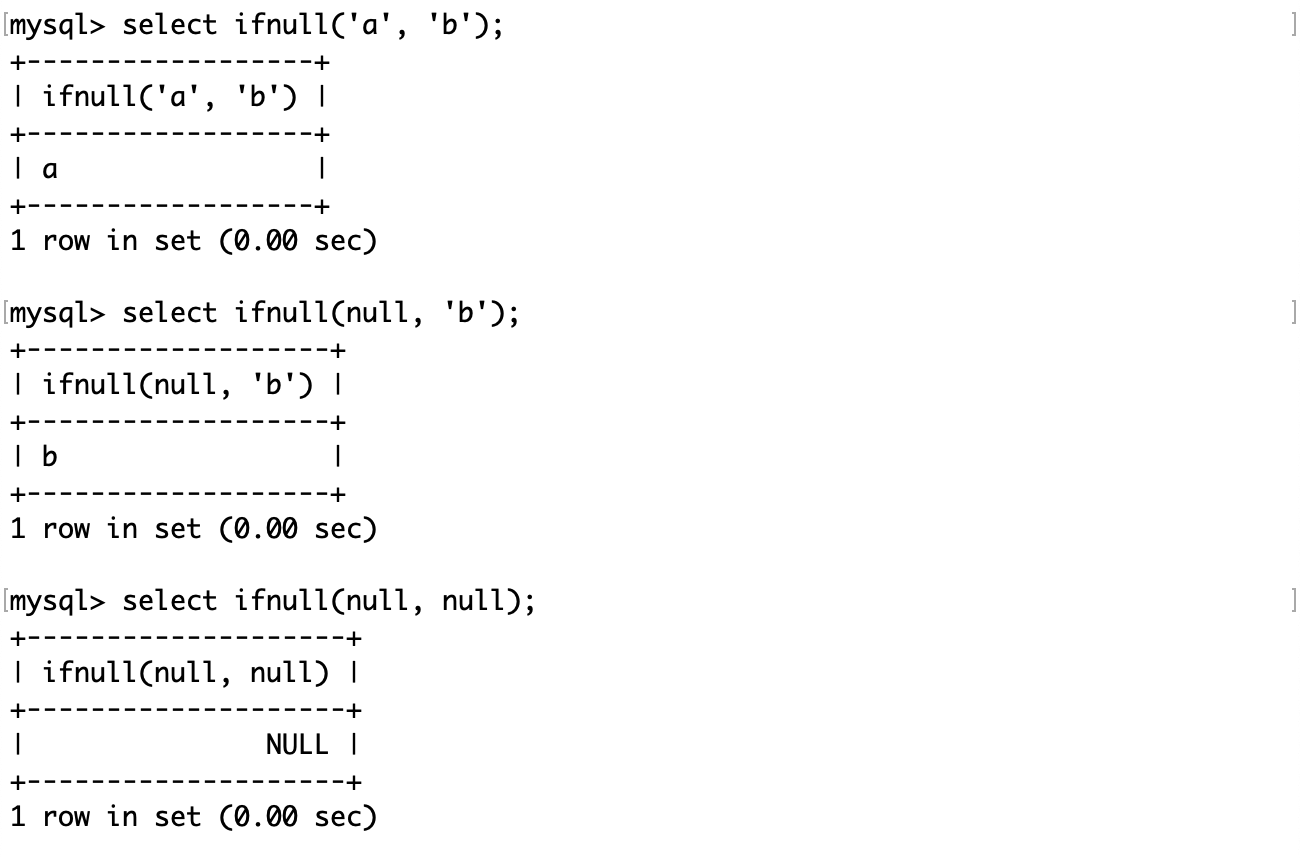
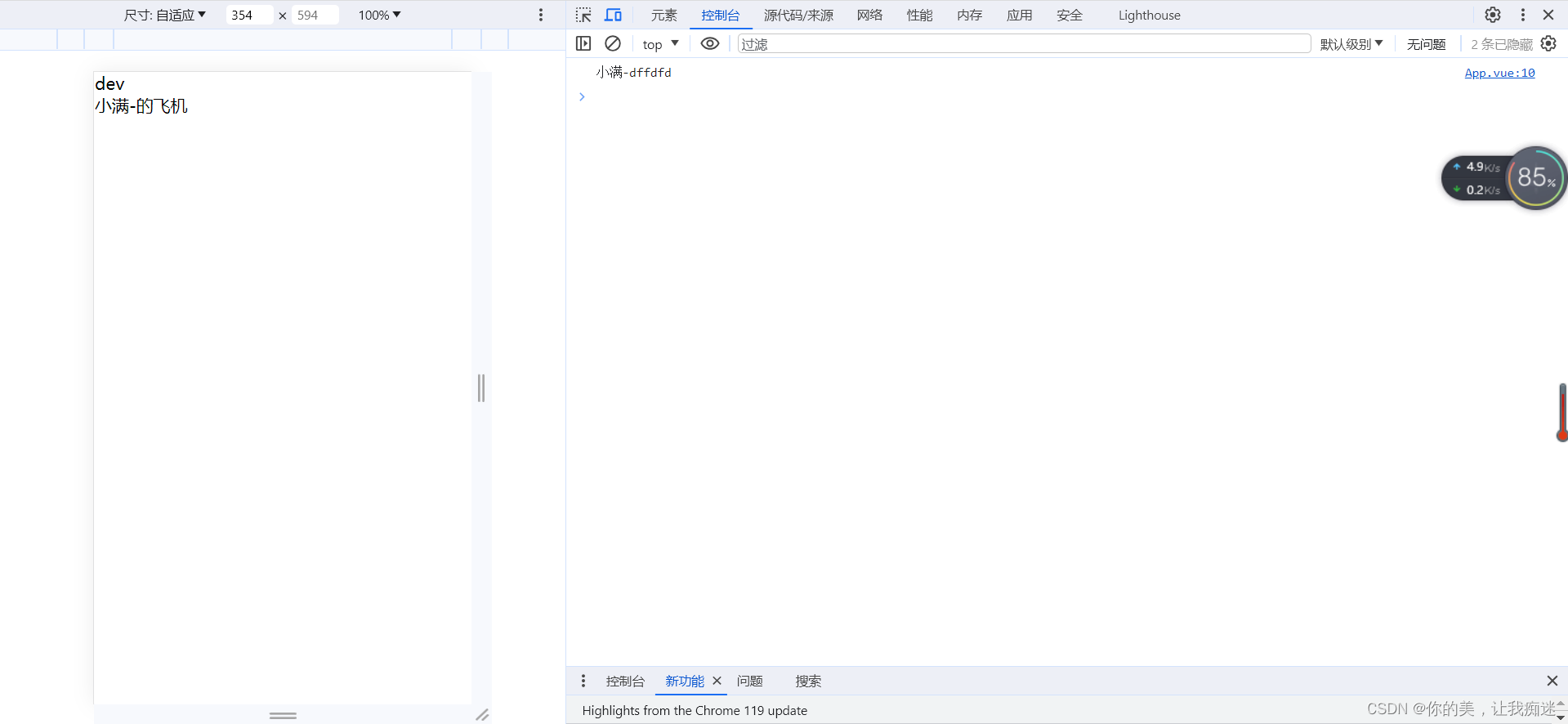
效果图:








![2023-简单点-机器学习中常用的特殊函数,激活函数[sigmoid tanh ]](https://img-blog.csdnimg.cn/cf2756c94616431bb6c1e7aef3ae82f1.png)