说明
纹理的代码写完后,一直出不来结果,原因是没有设置GL_TEXTURE_MIN_FILTER, 它的默认值为GL_NEAREST_MIPMAP_LINEAR, 因为这里我还没用到Mipmap,所以使用这个默认值,结果是错误的,关于mipmap后面再学习。
代码
#define FREEGLUT_STATIC
#include "gl/freeglut.h"
#include <vector>
#include <iostream>
#include <vector>
#define MY_PI_VALUE (3.141592653)
GLfloat fAngleBaseOnXAxis = 0.0; //角度
GLfloat fAngleBaseOnYAxis = 0.0; //角度
GLfloat fAngleStep = 5.0; //角度增加值
const float g_fAxisRange = 1000.0f;
void DrawBox()
{
glEnable(GL_TEXTURE_2D);
GLubyte myTexImg[4][4][3] = {
{ { 0x00, 0x00, 0xff }, { 0xff, 0x00, 0x00 }, { 0x00, 0x00, 0xff }, { 0xff, 0x00, 0x00 } },
{ { 0xff, 0x00, 0x00 }, { 0x00, 0x00, 0xff }, { 0xff, 0x00, 0x00 }, { 0x00, 0x00, 0xff } },
{ { 0x00, 0x00, 0xff }, { 0xff, 0x00, 0x00 }, { 0x00, 0x00, 0xff }, { 0xff, 0x00, 0x00 } },
{ { 0xff, 0x00, 0x00 }, { 0x00, 0x00, 0xff }, { 0xff, 0x00, 0x00 }, { 0x00, 0x00, 0xff } }
};
//GL_TEXTURE_MIN_FILTER的设置很重要,否则纹理出不来
//The initial value of GL_TEXTURE_MIN_FILTER is GL_NEAREST_MIPMAP_LINEAR.
//The initial value of GL_TEXTURE_MAG_FILTER is GL_LINEAR.
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, 4, 4, 0, GL_RGB, GL_UNSIGNED_BYTE, myTexImg);
glBegin(GL_QUADS);
double dSize = 500.0;
//上
glNormal3d(0, 0, 1.0);
glTexCoord2d(0.0, 0.0);
glVertex3d(0.0, 0.0, 0.0);
glTexCoord2d(1.0, 0.0);
glVertex3d(dSize, 0.0, 0.0);
glTexCoord2d(1.0, 1.0);
glVertex3d(dSize, dSize, 0.0);
glTexCoord2d(0.0, 1.0);
glVertex3d(0.0, dSize, 0.0);
//下
glNormal3d(0, 0, -1.0);
glVertex3d(0.0, 0.0, -dSize);
glVertex3d(0.0, dSize, -dSize);
glVertex3d(dSize, dSize, -dSize);
glVertex3d(dSize, 0.0, -dSize);
//左
glNormal3d(-1.0, 0.0, 0.0);
glTexCoord2d(0.0, 0.0);
glVertex3d(0.0, 0.0, 0.0);
glTexCoord2d(1.0, 0.0);
glVertex3d(0.0, dSize, 0.0);
glTexCoord2d(1.0, 1.0);
glVertex3d(0.0, dSize, -dSize);
glTexCoord2d(0.0, 1.0);
glVertex3d(0.0, 0.0, -dSize);
//右
glNormal3d(1.0, 0.0, 0.0);
glVertex3d(dSize, 0.0, 0.0);
glVertex3d(dSize, 0.0, -dSize);
glVertex3d(dSize, dSize, -dSize);
glVertex3d(dSize, dSize, 0.0);
//前
glNormal3d(0.0, -1.0, 0.0);
glVertex3d(0.0, 0.0, 0.0);
glVertex3d(0.0, 0.0, -dSize);
glVertex3d(dSize, 0.0, -dSize);
glVertex3d(dSize, 0.0, 0.0);
//后
glNormal3d(0.0, 1.0, 0.0);
glVertex3d(0.0, dSize, 0.0);
glVertex3d(dSize, dSize, 0.0);
glVertex3d(dSize, dSize, -dSize);
glVertex3d(0.0, dSize, -dSize);
glEnd();
}
void OnDisplay()
{
glEnable(GL_LIGHTING);
glEnable(GL_DEPTH_TEST);
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT | GL_STENCIL_BUFFER_BIT);
//光照
glEnable(GL_LIGHT0);
GLfloat fAmbients[] = { 0.1, 0.1, 0.1, 1.0 };
GLfloat fDiffuse[] = { 0.9, 0.9, 0.9, 1.0 };
GLfloat fSpecular[] = { 1.0, 1.0, 1.0, 1.0 };
GLfloat fLightPos[] = { 0.0, 0.0, 1.0, 0.0 };
glLightfv(GL_LIGHT0, GL_AMBIENT, fAmbients);
glLightfv(GL_LIGHT0, GL_DIFFUSE, fDiffuse);
glLightfv(GL_LIGHT0, GL_SPECULAR, fSpecular);
glLightfv(GL_LIGHT0, GL_POSITION, fLightPos);
glPushMatrix();
//glTranslatef(100, 100, 0);
glRotatef(fAngleBaseOnXAxis, 1.0, 0.0, 0.0);
glRotatef(fAngleBaseOnYAxis, 0.0, 1.0, 0.0);
glEnable(GL_COLOR_MATERIAL);
glColorMaterial(GL_FRONT, GL_AMBIENT_AND_DIFFUSE);
glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);
DrawBox();
glPopMatrix();
glFlush();
}
void OnEventSpecialKey(int key, int x, int y)
{
if (key == GLUT_KEY_LEFT)
{
//绕y轴顺时针
fAngleBaseOnYAxis -= fAngleStep;
}
else if (key == GLUT_KEY_RIGHT)
{
//绕y轴逆时针
fAngleBaseOnYAxis += fAngleStep;
}
else if (key == GLUT_KEY_UP)
{
//绕x轴顺时针
fAngleBaseOnXAxis -= fAngleStep;
}
else if (key == GLUT_KEY_DOWN)
{
//绕x轴逆时针
fAngleBaseOnXAxis += fAngleStep;
}
//XXX:此处是不是这样调用呢?
//OnDisplay();
glutPostRedisplay();
}
void OnReshape(int nWidth, int nHeight)
{
if (nWidth == 0) nWidth = 1;
if (nHeight == 0) nHeight = 1;
glViewport(0, 0, nWidth, nHeight);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
if (nWidth > nHeight)
{
glOrtho(-g_fAxisRange * nWidth / nHeight, g_fAxisRange * nWidth / nHeight,
-g_fAxisRange, g_fAxisRange, -g_fAxisRange, g_fAxisRange);
}
else
{
glOrtho(-g_fAxisRange, g_fAxisRange, -g_fAxisRange * nHeight / nWidth,
g_fAxisRange * nHeight / nWidth, -g_fAxisRange, g_fAxisRange);
}
glMatrixMode(GL_MODELVIEW);
}
int main(int argc, char** argv)
{
glutInit(&argc, argv);
glutInitWindowSize(400, 400);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB | GLUT_DEPTH);
glutCreateWindow("Texture");
glutDisplayFunc(OnDisplay); //必须在glutCreateWindow之后,否则设置会失败
glutReshapeFunc(OnReshape);
glutSpecialFunc(OnEventSpecialKey);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
glOrtho(-g_fAxisRange, g_fAxisRange, -g_fAxisRange, g_fAxisRange, -g_fAxisRange, g_fAxisRange);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
gluLookAt(0, 0, 0, 0, 0, -1, 0, 1, 0); //俯视图
//gluLookAt(0, 0, 0, 0, 1, 0, 0, 0, 1); //主视图
//gluLookAt(0, 0, 0, 0, -1, 0, 0, 0, -1);
//gluLookAt(0, 0, 0, 1, -1, -1, 0, 1, 0);
glClearColor(0.0f, 0.0f, 0.0f, 1.0f);
glutMainLoop();
return 0;
}
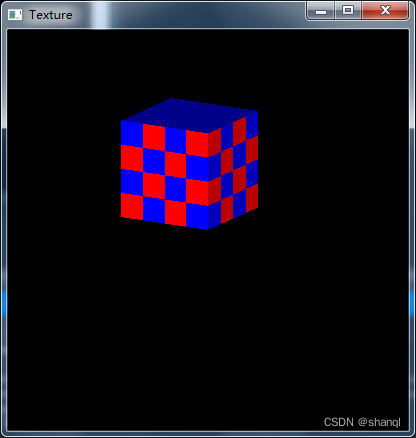
运行截图