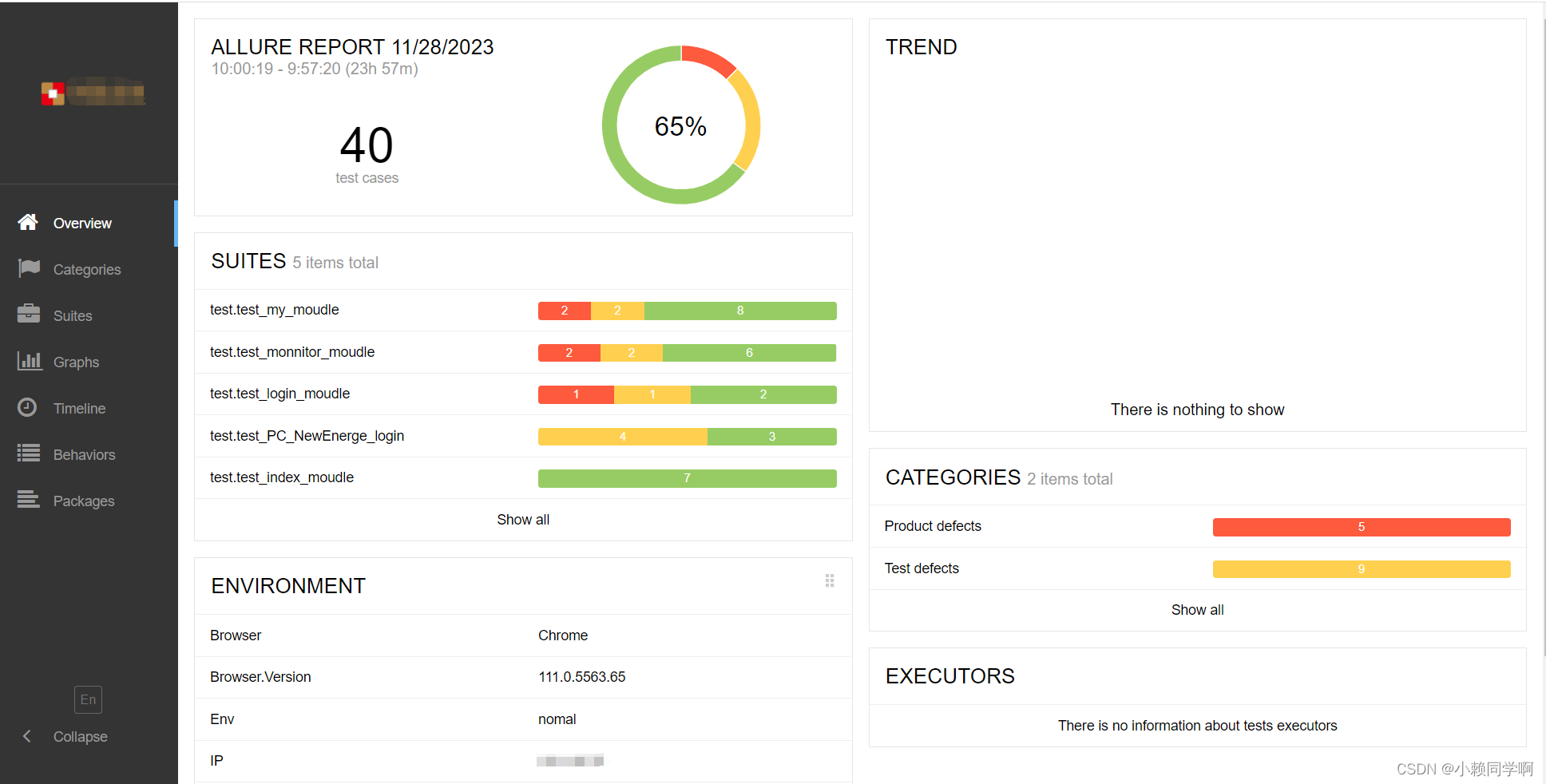
无论pytest还是httprunner都适用allure生成报告。那我们就有必要对allure报告进行一些定制。我们先修改logo:
1、给allure.yml插件custom-logo-plugin
找到allure安装的位置,在config文件夹下有一个allure.yml的配置文件。打开它,在最后添加custom-logo-plugin
2、修改插件里面的图片和样式
打开allure2.17.2/plugins/custom-logo-plugin/static文件夹,可以看到
当你做完第一步以后,如果再执行命令生成报告,logo已经替换为上面图片了
这时候需要再次从测试数据生成可视化网页文件
我们还需要修改一下styles.css文件样式:
allure generate C:\devlopePath\new_nergeryApp_auto\reports -o C:\devlopePath\new_nergeryApp_auto\result --clean
再次使用 allure open C:\devlopePath\new_nergeryApp_auto\result 生成即可
/*
.side-nav__brand {
background: url('custom-logo.svg') no-repeat left center !important;
margin-left: 10px;
}
*/
.side-nav__brand {
"修改下面第一个属性中url的值,改为自己想要修改的logo文件名称"
background: url('logo.jpg') no-repeat left center !important;
margin-left: 10px;
height: 150px;
background-size: contain !important;
}
.side-nav__brand-text{
display: none;
}把logo.jpg文件复制到当前文件夹。
C:\applicationloadPath\allure-2.22.4\plugins\custom-logo-plugin\static

分享一个小公举:
定位工具
- chropath 很香
- 自己写 有可能你会写出这种的元素定位 # menu_ele='.el-menu>div>.el-submenu>.el-submenu__title>.el-submenu__icon-arrow:lt(0)' 而我写就这样简单:.el-submenu__title i:nth-child(2n-1)