1、问题描述
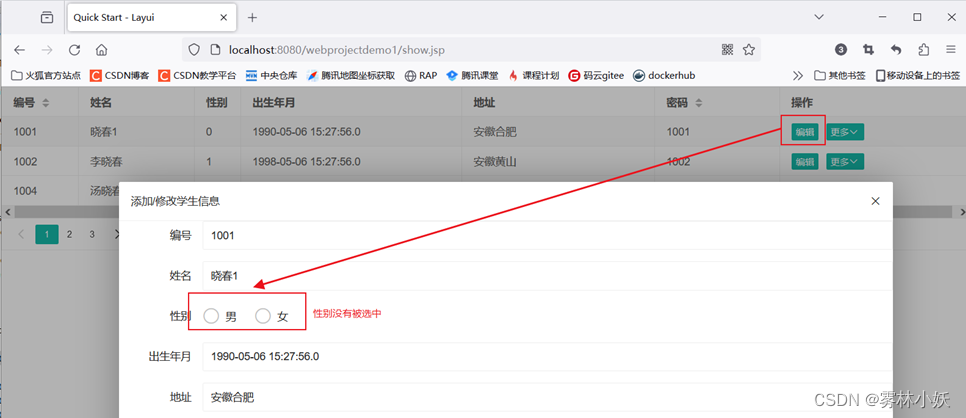
如下图:当我们点击编辑按钮的时候,实现如果性别(stu_sex)的值为0男生被选中,如果性别的值为1,女生被选中。但是在使用Layui框架的过程中,发现性别的单选按钮无法实现刷新,使用不正常。
1.1、HTML代码
<div class="layui-form-item">
<label class="layui-form-label">性别</label>
<div class="layui-input-block" id="stu_sex1">
<input type="radio" name="stu_sex" value="0" title="男">
<input type="radio" name="stu_sex" value="1" title="女">
</div>
</div>
1.2、弹框修改性别状态代码
如果value值为0就选中男,如果value值为1就选中女
$("input[type='radio'][value="+data.stu_sex+"]").prop("checked",true);
1.3、最终效果

2、问题分析及解决办法
问题出现的主要原因是修改了单选按钮的状态后,在Layui中需要手动的刷新一下from组件。
在Layui中添加如下代码:
核心代码:
layui.use(function(){
var form = layui.form;
…….
form.render('radio');
form.render('checkbox');
form.render('select');
});