Vue3的使用
一、首页案例修改
-
修改首页的信息:是在之前介绍的HelloWorld.vue文件中进行内容的修改。

页面展示效果:

此时就看到了我们新添加的文字了! 同样的我们开发代码的时候只需要修改了项目中的内容然后保存就会自动刷新的浏览器,不需要我们主动去刷新浏览器了。
1.1 配置自己的路由
-
首先创建template自定义组件模板
在 src / components 文件夹下,我们自定义创建定义模板(.vue文件)。然后将创建好的 ‘ template ’ 模板使用‘ script ’进行导出

-
将template模板信息导入到index.js文件中配置路由信息
将我们上一步构建的两个template 组件模板导入到 src / router / index.js 文件中,配置对应的路由信息。

**注:**在导入我们自定义的 组件模板(component/template)时,项目可能会产生许多错误的语法提示,这时候我们需要对配置文件中的语法严格检测关闭掉(build / webpack.base.conf.js 文件)。

- 将配置好的路由router 引入到src / App.vue 界面中即可

-
主页面效果展示:


二、 Axios基本使用
在 Vue 里面提供有标准的数据异步访问处理机制,这种操作主要是通过 axios 组件来完成的,这个组件是进行异步数据操作使用的(比如要从后端获取数据),如果没有异步处理的操作支持,那么 Vue 存在就没有任何的价值。
Axios文档:https://www.axios-http.cn
2.1 下载Axios开发包
-
在项目中安装 : npm install axios -s
这里需要注意一下axios的版本兼容问题。后续我更改了版本 npm install axios@0.26.0 -s

通过该命令安装之后,可以通过 package.json 文件中查询出对应的安装数据:

npm install 命令介绍
npm install XXX -s
npm install xxx -s 相当于 npm install -S 相当于 npm install --saver
这样安装是局部安装的的(只是在当前项目中能使用),会写进 package.json 文件中的dependencie 里。
dependencie:表示生成环境下的依赖管理。
也就是说,需要安装一个库如果是用来构建你的项目的,比如 echarts、element-ui 等,是实际在项目中起到作用的,就可以使用 -s 来安装。
npm install xxx -d
npm install xx -d 相当于 npm install -D 相当于 npm install --save-dev
这样安装是局部安装的,会写进 package.json 文件中的 devDependencies 项中。
devDependencies:表示开发环境下的依赖管理
如果你安装的库是用来打包的、解析代码的,就可以用 -d 来安装,项目上线了,这些库就没用了。
npm install xxx -g
npm install xxx -g 表示全局安装,安装一次之后,你就可以在其他任何地方直接进行使用了。
npm install xxx
在什么参数都不添加的时候, 和 npm install --saver 一样的,都是局部安装并会把模快自动写入package.json文件中的 dependencies 中。
- 配置Axios
在开发环境中安装好Axios后,想要使用,则必须还要在 main.js文件中进行相应的配置:

2.2 静态文件的读取演示
-
静态文件封装
为了方便进行数据的访问,本次在 static 目录下面创建一个“dept.json”文件使用该文件来模拟后端数据。

-
加载静态文件(创建对应的组件模快 .vue文件)
本次将在 deptList.vue(创建在 src / components 文件下的组件模快) 程序里面实现异步数据的加载操作,加载完成的数据要以表格的形式显示。
组件模快方式一:
<template> <div> <h1 class="text-color">【路由页面】部门信息列表1</h1> <button @click="loadDeptDate">加载部门信息</button> <div class="div-float"> <table border="1"> <thead> <th>部门编号</th> <th>部门名称</th> <th>部门地址</th> </thead> <tbody> <tr v-for="dept in depts"> <td>{{dept.deptno}}</td> <td>{{dept.dname}}</td> <td>{{dept.loc}}</td> </tr> </tbody> </table> </div> </div> </template> <script> export default { name:"DeptList", data(){ return{ depts:[] // 返回json格式数据 } }, methods:{ loadDeptDate(){ //部门信息加载函数 let self = this; //在回调函数中不能直接调用 this 这里需要先声明出来 //发送异步请求 this.$axios.get("/static/dept.json") .then(function(resp){ //请求成功就执行then里面的内容 alert("请求状态码:"+resp.status) self.depts = resp.data }) .catch(function(error){ //请求失败的回调函数 alert("请求失败:"+console.error) }) } } } </script>组件模快方式二:
<template> <div> <h1>[部门信息列表加载]方式2</h1> <table border="1" align="center"> <thead> <th>部门序号</th> <th>部门编号</th> <th>部门名称</th> <th>部门地址</th> </thead> <tbody> <tr v-for="(dept,index) in depts"> <td>{{index+1}}</td> <td>{{dept.deptno}}</td> <td>{{dept.dname}}</td> <td>{{dept.loc}}</td> </tr> </tbody> </table> </div> </template> <script> export default { name:"DeptList2", data(){ return{ depts:[] } }, created(){ this.loadDeptData(); }, methods:{ loadDeptData(){ let self = this; //发送请求加载数据 this.$axios.get("/static/dept.json") .then(function(resp){ alert("组件模板2请求数据成功!") self.depts = resp.data }) } } } </script> -
配置组件模快的路由信息
在src / router /index.js 文件中,将我们创建好的 组件模快.vue文件 导入,并配置相关路由信息。
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import testVue from '@/components/testVue' import testCamunda from '@/components/testCamunda' //导入组件模板数据进行封装 import deptList from '@/components/DeptList' import deptList2 from '@/components/DeptList2' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'HelloWorld', component: HelloWorld } , // 配置自定义路由 { path:'/testVue', name:'VueImages', component:testVue }, { path:'/testCamunda', name:'CamundaImageTest', component:testCamunda } ,//配置部门数据组件模板路由信息 { path:'/deptList1', name:'deptList1', component:deptList }, { path:'/deptList2', name:'deptList2', component:deptList2 } ] }) -
引用封装好的路由
在 src / App.vue 中引入刚才封装好的 部门信息路由,即可在主页看见效果。

-
首页效果展示:

三、基于代理实现跨域访问
vue 的最大的优势之一就是实现前后端分离,之前传统的开发是前端代码和后端代码都是写在一起的,现在我们要将前端代码写在前端的项目中,后端的代码专门负责业务处理,提供接口给前端项目调用即可。
在整个的Vue项目里面最为重要的特点就是方便的支持有跨域访问的操作处理,它可以通过一个 WebPack 简单配置实现数据的跨域访问操作(如果使用的是SpringBoot,在现代跨域访问上的支持很到位,不需要做任何的配置)
3.1 后端实现统一返回值
特别注意:一个项目中有很多的 controller,controller 中有很多方法,这些方法要有返回值,一个项目中的 controller 的返回值有很多,此时和前端开发人员去对对接的时候就非常苦难,此时就应该一个项目中的所有返回值都统一为一种,就要定义一种专门封装返回给前端的数据的类型 R。
package cn.example.springbootproject.tempTestVue;
import lombok.Data;
import lombok.experimental.Accessors;
import javax.xml.transform.Result;
import java.util.HashMap;
import java.util.Map;
/**
* @Description: 实现统一返回数据
* @ClassName: R
*/
@Data
/** chain:支持链式编程 fluent:忽略get/set前缀 */
@Accessors(chain = true)
public class R {
private Boolean success;
private Boolean error;
/**响应提示信息*/
private String message;
/**相应状态码*/
private Integer code;
/**保存返回数据的对象*/
private Map date = new HashMap<String,Object>();
/**请求成功*/
private static R ok(){
R r = new R();
r.success(true);
r.message(ResultCodeEnum.SUCCESS.getMessage());
r.code(ResultCodeEnum.SUCCESS.getCode());
return r;
}
/**请求失败*/
private static R error(){
R r = new R();
r.error(false);
r.code(ResultCodeEnum.FAIL.getCode());
r.message(ResultCodeEnum.FAIL.getMessage());
return r;
}
/**返回数据对象赋值接口*/
public R data(String key,Object value){
this.date.put(key,value);
return this;
}
public R data(Map<String,Object> map){
this.date(map);
return this;
}
}
3.2 后端控制层查询封装
在后端写好查询数据的接口,然后通过我们的Vue项目对端口的调用,获取到后端查询到的数据之后,对获取到的数据进行渲染操作。
package cn.example.springbootproject.tempTestVue;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.ArrayList;
import java.util.HashMap;
/**
* @Description: 雇员查询控制层
* @ClassName: EmplyeeController
*/
@Controller
@RequestMapping("/employee")
public class EmplyeeController {
@GetMapping("queryList")
public R queryList(){
//这里就简单的封装一个模拟数据了,不在调用Service层在进行数据的查询
ArrayList<Object> employeeList = new ArrayList<>();
for (int i = 0; i < 5 ;i++) {
HashMap<String, Object> employee = new HashMap<>();
employee.put("id",i);
employee.put("name","张三"+i);
employee.put("age",20+i);
employee.put("sex","男");
employee.put("address","北京市朝阳区"+i);
employee.put("salary",10000+i);
employeeList.add(employee);
}
return R.ok().data("list",employeeList);
}
}
3.3 vue项目中追加代理
在vue项目中进行代码配置: 修改 config /index.js 文件中的proxyTable中,追加代理控制。

该文件是配置文件,修改之后需要重启项目才能生效!
3.4 修改组件模板文章中的Axios代码
在对应的组件模板中,将对应数据获取后赋值给vue对象,然后在对应的 template 模板中进行赋值遍历预览即可。
<template>
<div>
<h1>[部门信息列表加载]方式2</h1>
<table border="1" align="center">
<thead>
<th>序号</th>
<th>编号</th>
<th>名字</th>
<th>年龄</th>
<th>性别</th>
<th>工资</th>
<th>地址</th>
</thead>
<tbody>
<tr v-for="(dept,index) in depts">
<td>{{index+1}}</td>
<td>{{}index.id}</td>
<td>{{dept.name}}</td>
<td>{{dept.age}}</td>
<td>{{dept.sex}}</td>
<td>{{dept.salary}}</td>
<td>{{dept.address}}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
name:"DeptList2",
data(){
return{
depts:[]
}
},
created(){
this.loadDeptData();
},
methods:{
loadDeptData(){
console.log("访问后端查询数据!!")
let self = this;
//发送请求加载数据
//this.$axios.get("/static/dept.json")
this.$axios.get("/api/employee/queryList")
.then(function(resp){
console.log("组件模板2请求数据成功!"+resp.data.data.list)
self.depts = resp.data.data.list
})
.catch(function(error){ //请求失败的回调函数
alert("请求失败:"+error)
})
}
}
}
</script>
-
效果展示:

四、Axios工具类的封装
项目中用到了 axios,但是不得不说在项目直接使用 axios 实在是繁琐(你现在感觉不繁琐是因为业务简单),每次都要写一堆的配置,而且将配置写在业务代码中十分地不雅,一般在项目中使用的时候都会将其再次封装,以便更好的使用,比如统一数据处理和错误信息等操作。
4.1 定义request.js文件
需要在项目的 src 目录下创建一个 utils 的目录,然后在里面创建一个叫做 request.js 的文件。
//这是一个异步访问工具文件
import axios from 'axios'
import config from '../../config'
//创建一个axios实例
const service = axios.create({
//指定需要访问的基础路径(就是要访问的后端路径)
baseURL:'http://localhost:8888',
timeout:3000 //请求超时时间
})
//请求拦截器的封装
service.interceptors.request.use(
// 这里的config是浏览器发送的请求的所以信息都封装在这里面
config => {
//添加请求头信息
config.headers['token']='token123'
return config
},
err =>{
// Promise 是se6中新增加的一个对象(暂时不用管)
return Promise.reject(err)
}
)
//响应拦截器(后端响应数据,在渲染到前端之前,会在此拦截器处理)
service.interceptors.response.use(
//后端响应的信息都封装到该对象中
response=>{
if(response.data.code==20001){
//表示没有权限
window.location.href="/login"
return;
}
if(response.data.code==20002){
//表示账号被锁定
alert("你的账号已别锁定,请连续客户处理!")
return;
}
if(response.data.code==20003){
//表示登录凭证过期
alert(response.data.message);
return;
}
//放行
return response;
},
error=>{
return Promise.reject(error.response)
}
)
export default service;
4.2 单独定义js发送请求
定义一个独立的js文件,专门用于发送axios异步请求,就该js文件放在 src / api 文件夹下,命名为emp.js。
//导入封装好的 axios实例
import request from '@/utils/request'
import { methods } from 'http-parser-js'
//创建发送axios异步请求的方法
export default{
//发送请求的方法
empList(cp,ls){
//使用定义的工具访问后端代码
return request({
url:'employee/queryList',
methods:'post'
})
}
}
4.3 修改组件模块数据发送请求
在之前创建的 src / components /deptList2.vue 文件中,调用api接口,发送异步请求获取数据。

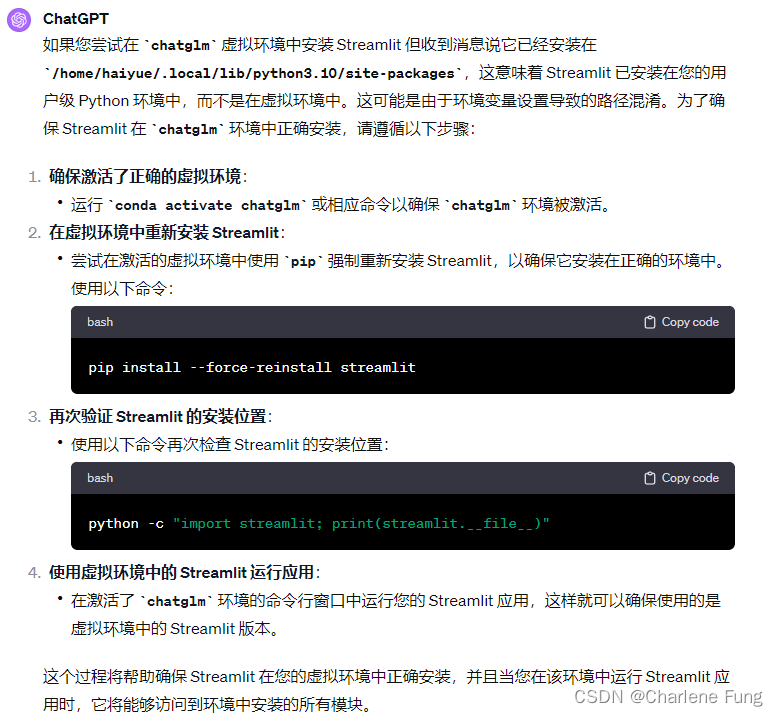
- 这里可能会出现一个异常信息

解决办法:这里需要后端开启跨域访问即可:

查询成功:

五、UI框架 element-ui
市面上常用的ui框架包含 Bootstrap Layui easyui(界面很丑) element-ui(兼容了vue)
-
ui框架PC端
- bootstrap:比较强大的一款前端 ui 框架,存在的时间也比较久,但是依赖于 jQuery,不符合vue 的开发思想,不建议用
- layui:经典的模块化前端框架,虽然使用时不需要引入 jQuery,但是底层是依赖于 jQuery 的,并且非常依赖于 dom 操作,不建议使用
- iview:一套基于 Vue.js 的高质量 UI 组件库。对 vue 兼容性极强,功能强大,组件丰富,推荐。
- ant-design-vue:这是蚂蚁金服的开源 ui 框架。大名鼎鼎的 jeecg 就是使用的这个,完美兼容vue
- elementui:目前 vue 开发者使用最多的 ui 框架,饿了么团队开发(阿里),完美兼容 vu
-
ui 框架 移动端
- mui:DCloud 出品的 ui 框架,可以实现半原生开发。曾经依赖于 jQuery
- mintui:饿了么团队出品的移动端 ui 框架,兼容 vue,但是不太关注,功能较少
- antui:蚂蚁金服移动端 ui 框架,完美兼容 vue,封装不太好
- vant:有赞出品的前端 ui 框架,完美兼容 vu
5.1 Elementui的简单使用
接着我们通过 vue-cli 脚手架创建的项目进行练习
element-ui 官网地址:https://element.eleme.cn/#/zh-CN/component/installation
分析一下目录结构:

- 在项目中安装 element-ui
执行命令 npm install element-ui -s

下载某个包,并把该包的信息记录到生产环境依赖中(dependencies)。需要注意的是-S 是大写的,等
价于小写开头的–save(这里可是 2 个 - )。
下载完毕之后,可以通过依赖配置文件中观察到我们刚下载好的依赖信息

- 在main.js 主js文件中全局引入 element-ui 依赖

-
然后启动项目
npm run dev
到现在为止 ,我们的该项目就支持 element-ui 开发了
5.2 树形结构的开发
大部分的开发需求中, 都基本上是采用该步骤进行开发,首先是创建我们的 组件模板 并将组件(.vue文件) 存放在目录 src / views 下。
通过element-ui官网查询需要的树形结构ui模型。
然后在通过 router / index.js 文件中为组件模板配置路由信息,配置好路由信息之后,就可以对配置好的路由进行调用了。
-
创建 views /Tree.vue 组件模板文件
这里的views文件夹是新建的文件夹,专门用来存放我们创建的 组件模板 .vue 文件。或者我们可以直接保存在项目中原本就有的 components 文件夹中。
这里需要注意: 将element-ui 官网的ui模型代码复制过来后,组件部分我们需要创建 template 标签将其包裹住,同时 template 标签下只能存在一个根节点标签,所这里使用了 :
<template> <div>xxxxx</div> </template> 两重标签,将我们的ui模型 数据进行包裹!

-
修改路由配置文件 router / index.js
创建好组件模板 Tree.vue 文件之后, 我们在对该文件配置路由信息。

这里的 component 组件属性在导入组件时与之前发生了改变,这里是直接导入了我们的组件文件。(后续这种方式比较常用)
之前导入组件模快的方式是首先在顶部通过 improt 导入组件对应名称之后,然后才在下面的路由配置信息中的component属性上直接引用上方导入的组件信息即可。
-
树形结构的引用(App.vue中)
在配置好树形组件的路由信息之后, 通过App.vue 来引用我们配置好的树形结构路由即可。

主页面展示效果图:
5.3 消息弹框UI
当用户在页面点击按钮操作数据的时候,如果成功需要给个提示,失败也需要给提示,element-ui 中有很友好的提示方式。
同样是通过Element-ui官网选择一个比较合适的UI组件模快,然后复制到我们新建的组件模快 .vue文件中,这里还是需要注意,需要用 <template> 标签将 其余el标签全部包裹起来,且template标签下只能有一个根节点。
- 创建 views / Notice.vue 组件模板文件

- 修改router / index.js 文件中的路由配置信息

- 修改App.vue文件调用封装好的路由

- 展示效果:

5.4 表单UI
表单是在开发中必不可少的组件,element-ui 中对表单也很好的支持,很轻松就能实现。
-
创建 view / Form.vue
首先同样的方式,我们去 element-ui 官方连接中去找一个比较适合的 UI 界面,然后复制 表单 UI 的代码,整合到我们的项目中来
**注:**还是需要注意的是复制过来的所以el标签,需要保存在 template标签下,且一个根标签中

-
添加 router / index.js 中路由的配置信息

-
修改 App.vue 调用表单路由信息

展示效果:

5.5 弹层Dialog对话框
在保留当前页面状态的情况下,告知用户并承载相关操作。这里的弹层就是之前说的模态窗口(在 BootStrap
-
创建 src / view /Dialog.vue
这里同样是去饿了么官网查找对应的ui界面,然后复制源码。
<template> <el-button type="text" @click="open">点击打开 Message Box</el-button> </template> <script> export default { methods: { open() { this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { this.$message({ type: 'success', message: '删除成功!' }); }).catch(() => { this.$message({ type: 'info', message: '已取消删除' }); }); } } } </script> -
在router / index.js 文件中配置Dialog的路由信息
routes: [
//Dialog
{
path:'/Dialog',
name:'Dialog弹窗',
component:() => import('../views/Dialog.vue')
}
]
-
在 App.vue 界面调用Dialog.vue 的路由配置信息
<router-link to="/Dialog">element-Dialog弹窗确认</router-link> -
展示效果

5.6 表格UI
-
创建 src / vuews / Table.vue
从element-ui官网下选择了这款UI表格,然后复制源码,复制到创建的 Table.vue中。

-
修改 src / router /index.js 文件,配置路由信息
//tableUi { path:'/Table', name:'table表格UI', component:() => import('../views/Table.vue') }
-
在 App.vue 中调用配置好的路由信息
<router-link to="/Table">element-ui表格UI</router-link>
这里可能会出现表格无法展示问题。解决办法是降低我们element-ui的版本。
npm install element-ui@2.8.1 -s
- 页面展示效果