在实际开发中,我们经常需要同时发送多个请求,并在所有请求完成后进行处理,这就是所谓的并发请求。实现 Axios 并发请求的关键是使用 Axios.all 方法,它接受一个 Promise 的数组作为参数,当这些 Promise 都 resolve 时,它本身才会 resolve。本文将介绍如何使用 Axios 实现并发请求,并提供一个实践案例来加深理解。

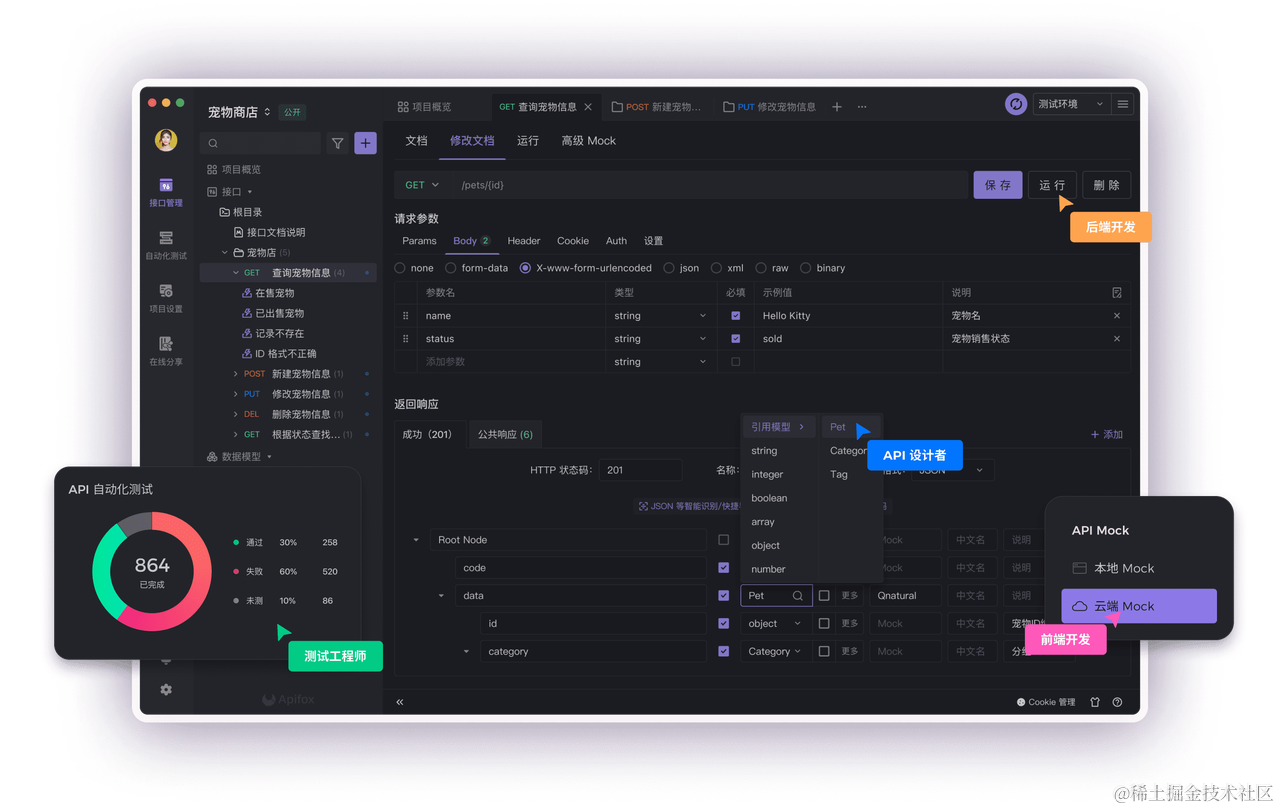
扩展: 如果你想尝试更便捷、高效的方式来调试 API,那么可以使用 Apifox。Apifox 提供了直观的界面,让你轻松管理并调试项目接口。
Axios 并发请求的实现方法
方法一:Promise.all()
Axios 返回的请求是 Promise 对象,我们可以使用 Promise.all() 方法来处理并发请求。该方法接受一个 Promise 数组作为参数,并在所有 Promise 都成功解决后返回一个新的 Promise,该 Promise 的解决值是一个包含所有请求结果的数组。
const axios = require('axios');
const request1 = axios.get('https://api.example.com/resource1');
const request2 = axios.get('https://api.example.com/resource2');
Promise.all([request1, request2])
.then((responses) => {
const response1 = responses[0];
const response2 = responses[1];
// 在这里处理 response1 和 response2
})
.catch((error) => {
// 处理错误
});方法二:使用 async/await
如果你更喜欢使用 async/await,可以在 async 函数中发送并发请求,并使用 await 来等待它们的结果。
const axios = require('axios');
async function fetchData() {
try {
const response1 = await axios.get('https://api.example.com/resource1');
const response2 = await axios.get('https://api.example.com/resource2');
// 在这里处理 response1 和 response2
} catch (error) {
// 处理错误
}
}
fetchData();方法三:使用 Axios 并发请求功能
Axios 还提供了一个特殊的功能来实现并发请求,即使用 axios.all() 方法。
const axios = require('axios');
const request1 = axios.get('https://api.example.com/resource1');
const request2 = axios.get('https://api.example.com/resource2');
axios.all([request1, request2])
.then(axios.spread((response1, response2) => {
// 在这里处理 response1 和 response2
}))
.catch((error) => {
// 处理错误
});实践案例
你可以通过使用 JsonPlaceholder 这个在线的假 REST API 来模拟后台服务,实践代码如下,你可以在 IDE 编辑器中新建一个app.js文件,然后粘贴进去运行(运行命令为 node app.js)。当然,在运行之前,你还得安装 axios,安装命令为 npm install axios。
// 引入axios
const axios = require('axios');
// 定义两个请求的API端点
const url1 = 'https://jsonplaceholder.typicode.com/posts/1';
const url2 = 'https://jsonplaceholder.typicode.com/posts/2';
// 创建两个请求
const request1 = axios.get(url1);
const request2 = axios.get(url2);
// 使用axios.all发起并发请求
axios.all([request1, request2]).then(axios.spread((res1, res2) => {
// 打印两个请求的结果
console.log(res1.data);
console.log(res2.data);
// 结果中包含post的ID,title和body
// 我们可以在这里处理这些数据
})).catch(err => {
// 打印出任何请求错误
console.error(err);
});上面的示例利用 Axios 的并发请求功能,通过 axios.all 并发发送两个 GET 请求到 JsonPlaceholder 提供的 REST API 端点,然后使用 axios.spread 将响应结果拆分开来,从中取出 postData 信息打印输出,以此演示 Axios 如何通过 Promise 机制让我们可以方便地发起多个请求并行处理响应。其结果如下:

提示与注意事项
- 在使用并发请求时,要确保请求之间相互独立且不会互相干扰,否则可能会导致数据混乱或请求失败。
- 并发请求可能会增加服务器的负担,请谨慎使用并在必要时使用节流或防抖来限制请求频率。
- Axios 也支持并发的 POST 请求,可以通过设置
method: 'post'和data参数来实现。
使用 Apifox 来 Mock 数据
Apifox 是一个强大的接口测试工具,Apifox = Postman + Swagger + Mock + JMeter,Apifox 支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等协议的接口,并且集成了 IDEA 插件。在后端人员写完服务接口时,测试阶段可以通过 Apifox 来校验接口的正确性,图形化界面极大的方便了项目的上线效率。
更为重要的是,Apifox 能够 Mock 数据,其集成了 Mock.js 库,允许你自定义规则,并且可以编写脚本,强大的 Mock 功能 可以让前端开发人员不再苦苦等待后端提供接口,自己就能提前造各种各样的数据出来,可视化操作让你点点鼠标就能生成可观的人性化数据。


总结
本文介绍了三种在 Axios 中实现并发请求的方法:使用 Promise.all()、async/await 和 Axios 提供的axios.all() 方法。Axios并发请求的实现很简单,关键是使用 axios.all 发起多个请求,然后使用 axios.spread 分解响应结果。合理使用 Promise 语法可以让我们更优雅地处理并发请求。最后,在实践中还需要注意请求数,错误处理等情况。使用并发请求可以显著提高应用程序的性能和响应速度,但需要注意合理使用,避免过度请求造成的问题。
知识扩展:
- Axios 中怎么添加 Authorization 进行身份验证?
参考链接:
- Axios 官方文档:Getting Started | Axios Docs
- Promise.all() MDN 文档:Promise.all() - JavaScript | MDN
- async function MDN 文档:async function - JavaScript | MDN













![LeetCode [中等]3. 无重复字符的最长子串](https://img-blog.csdnimg.cn/789cfd7b57774baeaf9921242df53dea.png)