1、问题概述
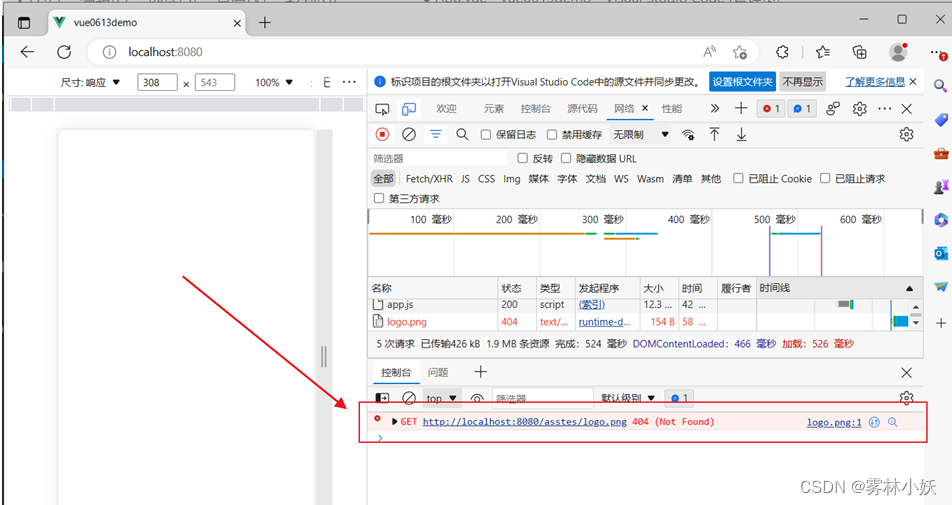
常见情景1:在VUE中使用img显示图片的时候,通过传参的方式传入图片的路径和名称,VUE不加载本地资源而是通过http://localhost:8080/...的地址去加载网络资源,从而出现了图片无法显示的情况。
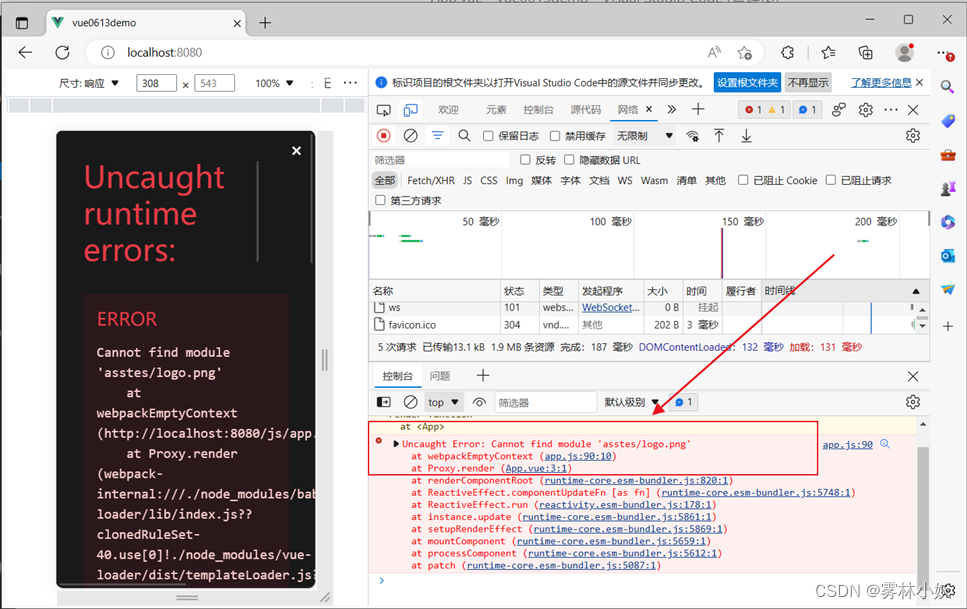
常见情景2:针对上述的问题,我们有些人会使用require函数去设置程序,告诉VUE你加载资源的时候加载本地资源,这个时候回报错:VUE使用require报错:Uncaught Error: cannot module ‘asstes/logo.png’
2、常规的使用图片方式
1、<img src=”../images/1.png” />
2、<img src=”http://....//2.png” />
这种直接通过相对路径获取项目下的图片或者直接使用或传入网络资源是没有问题的。
3、期望使用动态的图片地址
案例说明:在vue中通过ref创建了一个响应式的参数imgUrl,图片的路径是asstes/logo.png,在template中img通过:src绑定使用了imgUrl,这个时候图片是无法显示的。
原因:vue没有将当前的图片信息当成是本地的静态资源处理,而是当成了网络资源处理,所以报错404找不到资源。
<template>
<div>
<img :src="imgUrl" alt="">
</div>
</template>
<script>
import { ref } from 'vue'
export default {
name: 'App',
setup(){
//简单数据的响应
const imgUrl=ref('asstes/logo.png')
return {imgUrl}
}
}
</script>

4、通过require解决上述问题
我们对上面的代码进行改造,告诉VUE你要加载本地的静态资源而不是网络资源
我们在img中的:src中加入了require,这个函数可以实现加载本地资源而给网络资源
但是这个有报错。
VUE使用require报错:Uncaught Error: cannot module ‘asstes/logo.png’
<template>
<div>
<img :src="require(imgUrl)" alt="">
</div>
</template>
<script>
import { ref } from 'vue'
export default {
name: 'App',
setup(){
//简单数据的响应
const imgUrl=ref('asstes/logo.png')
return {imgUrl}
}
}
</script>

4.1、问题分析+最终解决
在Vue中,img组件的src使用require加载静态资源,不能使用变量,因为require是编译时执行的,而非运行时执行。在ES6中使用require加载静态资源的时候,相对路径需要写死,参数只传入名称就可以了。
代码改造如下:
代码分析:定义的imgUrl只包含了图片的名称logo.png,图片的静态资源asstes直接写死在require函数中。最终问题解决
<template>
<div>
<img :src="require('./assets/'+imgUrl)" alt="">
</div>
</template>
<script>
import { ref } from 'vue'
export default {
name: 'App',
setup(){
//简单数据的响应
const imgUrl=ref('logo.png')
return {imgUrl}
}
}
</script>