- 1、需求
- 2、修改前的代码
- 3、修改之后
- (1)第一次
- (2)第二次
- (3)第三次
- (4)第四次
- (5)第五次
1、需求
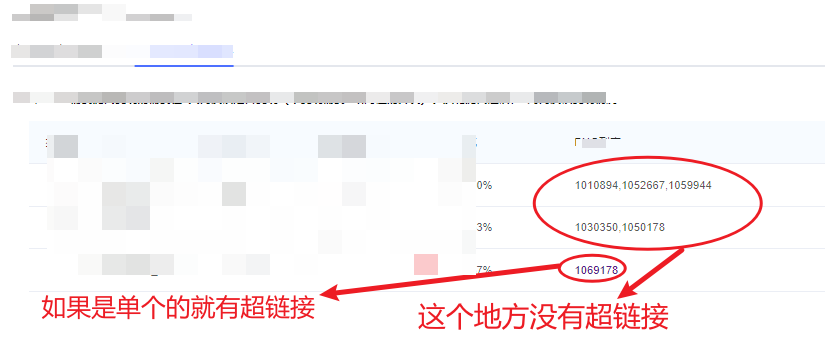
需求:要给没有超链接的列表添加软超链接

2、修改前的代码
<template #default="scope">
<a :href="getBugUrl(scope.row.BUG列表)" target="_blank">
{{ scope.row.BUG列表}}
</a>
</template>
methods: {
getBugUrl(bugId) {
// 判断是否包含逗号
if (bugId && !bugId.includes(',')) {
return 'http://XX.com.cn/XX_switch/bug/main?bugId=' + bugId;
}
},
},
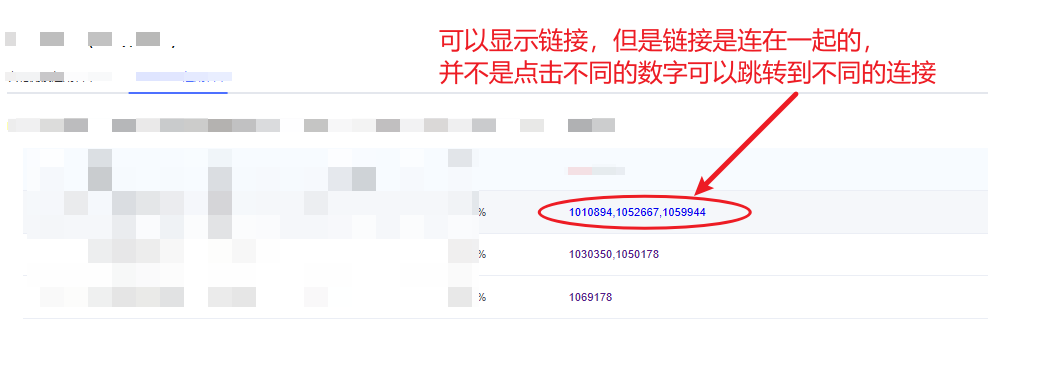
可以看到,上面的方法只有判断当bugId没有包含逗号的情况,因此我们需要自己补充当有多个值的情况。
3、修改之后
(1)第一次
<template #default="scope">
<a :href="getBugUrl(scope.row.BUG列表)" target="_blank">
{{ scope.row.BUG列表}}
</a>
</template>
methods: {
getBugUrl(bugId) {
// 判断是否包含逗号
if (bugId) {
if (!bugId.includes(',')) {
// 单个数字的情况
return 'http://XX.com.cn/XX_switch/bug/main?bugId=' + bugId;
} else {
// 多个数字的情况,你可以根据实际情况构建超链接
const bugArray = bugId.split(',');
const bugUrls = bugArray.map(bug => 'http://XX.com.cn/XX_switch/bug/main?bugId=' + bug);
return bugUrls.join(', ');
}
}
},
},
具体代码解释如下:
-
const bugArray = bugId.split(',');: 这一行代码首先将输入的bugId字符串使用split方法以逗号为分隔符拆分成一个数组,存储在bugArray常量中。这意味着如果bugId是一个包含多个bugId的字符串(以逗号分隔),那么现在每个bugId都会成为数组中的一个元素。 -
const bugUrls = bugArray.map(bug => 'http://XX.com.cn/XX_switch/bug/main?bugId=' + bug);: 这一行使用map方法遍历bugArray数组中的每个元素(即每个bugId),并将其转换成对应的URL。生成的URL形式为'http://XX.com.cn/XX_switch/bug/main?bugId=' + bug,其中bug是当前迭代的bugId。生成的URL数组存储在bugUrls常量中。 -
return bugUrls.join(', ');: 最后,join方法将bugUrls数组中的每个URL用逗号加空格连接起来,并作为最终的结果返回。这意味着返回的字符串包含了多个bugId对应的URL,每个URL之间以逗号和空格分隔。
其中包含的map函数具体解释如下:
map 是JavaScript数组对象的一个方法,它用于对数组的每个元素执行提供的函数,并返回一个新的数组,包含每次函数调用的结果。
在这里,map 方法的具体实现是通过传递一个回调函数给 map 方法,这个回调函数接受数组中的每个元素,并返回一个经过处理后的新元素。在你提供的代码中,使用了箭头函数(=>),箭头函数是ES6引入的一种简写函数的方式,可以更简洁地定义匿名函数。
具体来说,这是箭头函数的语法:
-
map 是JavaScript数组对象的一个方法,它用于对数组的每个元素执行提供的函数,并返回一个新的数组,包含每次函数调用的结果。
-
在这里,map 方法的具体实现是通过传递一个回调函数给 map 方法,这个回调函数接受数组中的每个元素,并返回一个经过处理后的新元素。在你提供的代码中,使用了箭头函数(=>),箭头函数是ES6引入的一种简写函数的方式,可以更简洁地定义匿名函数。
具体来说,这是箭头函数的语法:
(element) => {
// 函数体
}

这里,(element) 是函数的参数,=> 表示箭头函数,后面是函数体。在你的代码中,箭头函数接受参数 bug,并返回一个新的字符串 'http://XX.com.cn/XX_switch/bug/main?bugId=' + bug。
所以,使用 map 的目的是对数组中的每个元素进行相同的操作,将每个元素映射为一个新的值,最终返回一个包含这些新值的新数组。在你的代码中,map 方法被用于将每个bugId映射为相应的URL。
(2)第二次
methods: {
getBugUrls(bugId) {
if (bugId) {
if (!bugId.includes(',')) {
// 单个数字的情况
return ['http://XX.com.cn/XX_switch/bug/main?bugId=' + bugId];
} else {
// 多个数字的情况
const bugArray = bugId.split(',');
return bugArray.map(bug => 'http://XX.com.cn/XX_switch/bug/main?bugId=' + bug);
}
}
return [];
},
},
<template #default="scope">
<span v-for="bugUrl in getBugUrls(scope.row.BUG列表)">
<a :href="bugUrl" target="_blank">{{ bugUrl }}
</a>
<br />
</span>
</template>
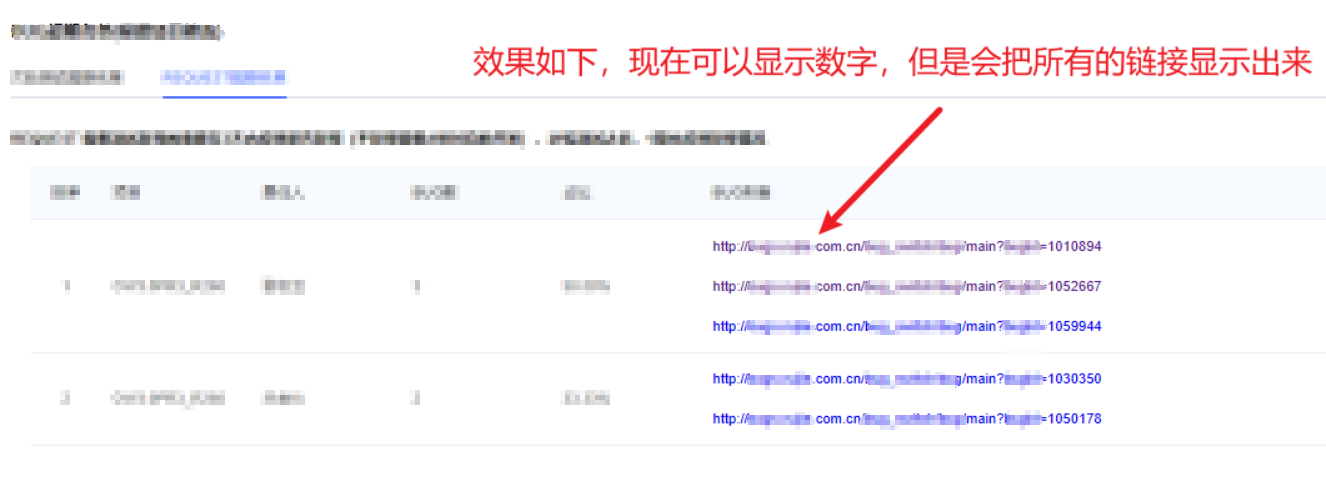
由于这里使用了换行符,因此每个链接都换行了,现在虽然可以实现每个数值是各自的链接,但是却把整个网址都显示出来的,这肯定不符合我们的预期。

(3)第三次
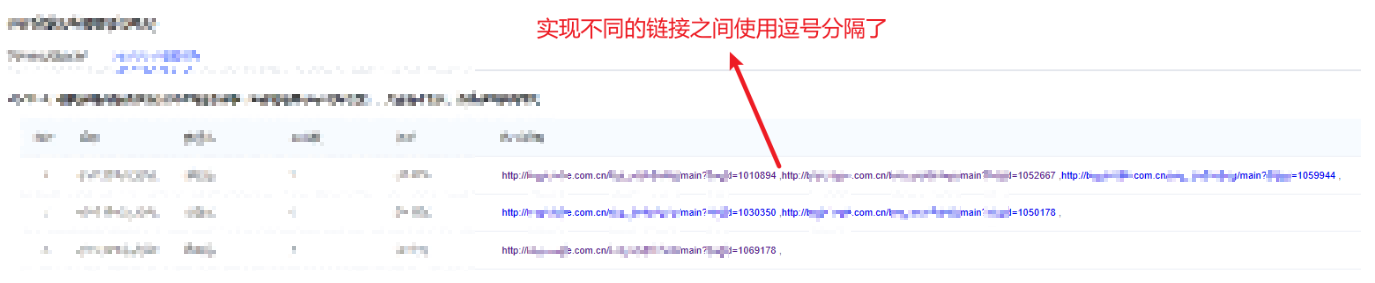
下面这里把换行符换成使用逗号分隔了:
<template #default="scope">
<span v-for="(bugUrl, index) in getBugUrls(scope.row.BUG列表)" :key="index">
<a :href="bugUrl" target="_blank">
{{ bugUrl }}
</a>
{{ index < scope.row.BUG列表.length - 1 ? ',' : '' }}
</span>
</template>

(4)第四次
下面这个修改的,相比于上面就多定义了一个方法,现在这里有两个方法:getBugUrl和extractBugId。
<template #default="scope">
<span v-for="(bugUrl, index) in getBugUrl(scope.row.BUG列表)" :key="index">
<a :href="bugUrl" target="_blank">{{ extractBugId(bugUrl) }}
</a>
{{ index < scope.row.BUG列表.length - 1 ? ',' : '' }}
</span>
</template>
methods: {
getBugUrl(bugId) {
if (bugId) {
if (!bugId.includes(',')) {
// 单个数字的情况
return ['http://XX.com.cn/XX_switch/bug/main?bugId=' + bugId];
} else {
// 多个数字的情况
const bugArray = bugId.split(',');
return bugArray.map(bug => 'http://XX.com.cn/XX_switch/bug/main?bugId=' + bug);
}
}
return [];
},
extractBugId(bugUrl) {
// 提取 bugId 后面的数字
const match = bugUrl.match(/bugId=(\d+)/);
return match ? match[1] : '';
},
},
getBugUrl 方法用于生成包含bugId对应URL的数组。
- 首先检查输入的 bugId 是否存在,如果存在则进一步判断是否包含逗号。
- 如果 bugId 不包含逗号,表示只有一个bugId,那么返回包含这个bugId对应URL的数组。
- 如果 bugId 包含逗号,表示有多个bugId,那么先使用逗号拆分成数组,然后通过 map 方法将每个bugId映射为对应的URL,最后返回这个URL数组。
- 如果 bugId 不存在,返回一个空数组。
extractBugId 方法用于从bugUrl中提取出bugId。
- 使用正则表达式 match 方法,匹配以 bugId= 开头,后面跟着一个或多个数字的部分。
- 如果匹配成功,返回匹配的第一个括号中的内容,即bugId。如果匹配不成功,返回空字符串。
为什么是match[1]不是match[0]呢?
对于 JavaScript 中的正则表达式匹配,match 方法返回一个数组,该数组的第一个元素是整个匹配的字符串,而从第二个元素开始是与正则表达式中的括号分组匹配的内容。因此,match[1] 获取的是第一个括号分组匹配的内容,而match[0] 获取的是整个匹配的字符串。
例如,考虑下面的代码:
const bugUrl = 'http://XX.com.cn/XX_switch/bug/main?bugId=123';
const match = bugUrl.match(/bugId=(\d+)/);
console.log(match[0]); // 整个匹配的字符串,即 "bugId=123"
console.log(match[1]); // 第一个括号分组匹配的内容,即 "123"

还有一个细节如下:对于碰到结构里面有v-if和v-else的逻辑,则两个都必须修改。

(5)第五次
但是尽管修改到现在已经差不多了,但是还有最后一个问题,就是如果只有一个数值的,这种情况其后面有逗号会不美观,因此我们需要去掉逗号。
但是这个时候我发现无论如何修改逻辑,逗号一直存在,这种时候怎么办呢?
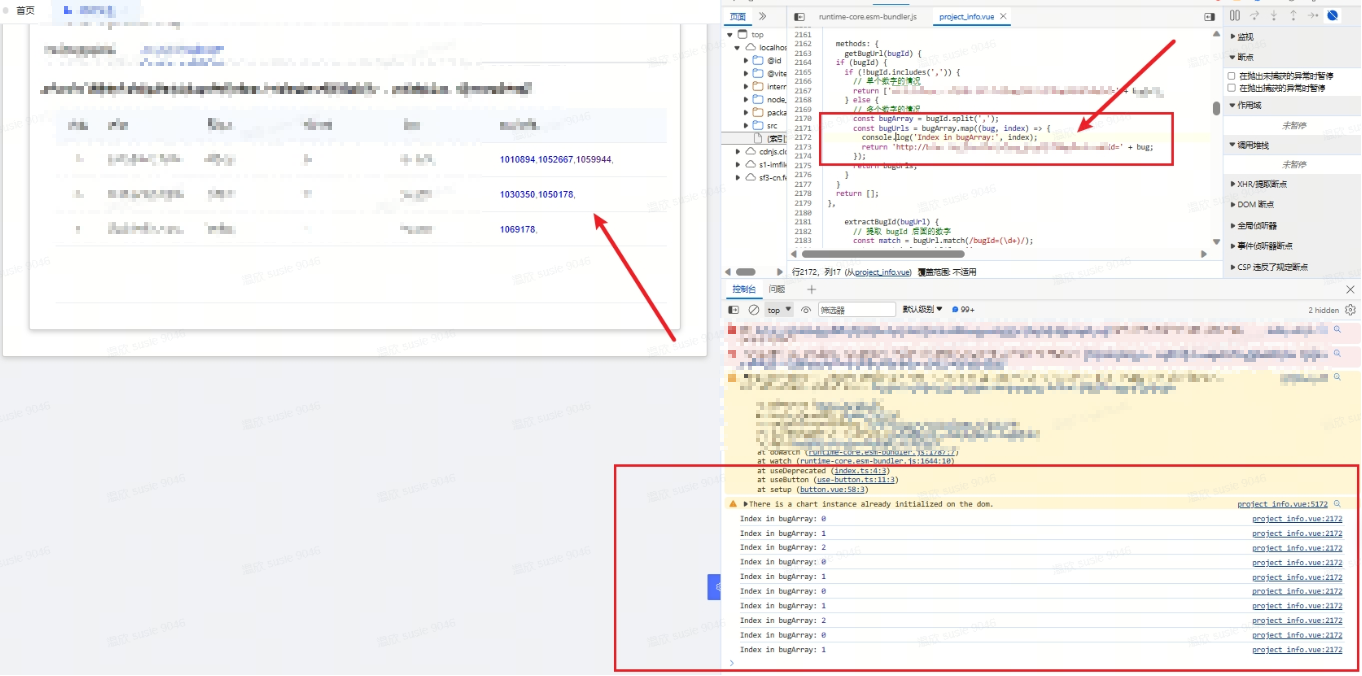
思路:在getBugUrl方法的return之前的的bugArray,将其打印出来看一下,看看index是多少。此外,只打印index是看不出什么东西的,因此打印index的时候要顺带打印对应的id值。

其实问题就出现在这一行 <span v-if="index < scope.row.BUG列表.length - 1">,</span>,如何让只有一个数字的时候,让v-if失效?
后来发现,其实上面的代码当中scope.row.BUG列表.length得到的不是列表的个数,因为是字符串的每个字符的格式,因此修改如下:
<template #default="scope">
<span v-for="(bugUrl, index) in getBugUrl(scope.row.BUG列表)" :key="index">
<a :href="bugUrl" target="_blank">{{ extractBugId(bugUrl) }}
</a>
<span v-if="index < scope.row.BUG列表.length - 1 && scope.row.BUG列表.length > 7">,</span>
</span>
</template>