第四章 云开发
本章云开发技术的功能与使用,包括以下几点:
1.学习使用云开发控制台
2.学习云开发JSON数据库功能
3.学习云开文件存储功能
4.学习云函数功能
5.使用云开发技术实现投票小程序的服务端功能
投票小程序大部分已经实现。需要实现,将创建的投票保存在服务端,将用户投票结果提交到服务端,从服务端获取投票信息。
服务端技术一般需要实现,服务器的部署和运维,关系型数据库和非关系型数据库,后端开发语言和框架。
云开发技术弱化了很多服务端的概念,用js函数调用。
4.1 初识云开发能力
云开发技术是服务端技术的补充。
4.1.1 云开发简介
云开发包含三大能力:json数据库(存储数据的地方)、文件存储(小程序文件的上传下载和删除)、云函数(运行在服务端的复杂的JS代码)
4.1.2 开通云开发
点击微信开发工具的工具栏的“云开发”,在弹出的介绍页点击“开通”,弹出以下界面:

输入环境名称,点击免费体验1个月,等待一会,成功开通。
4.1.3 云开发控制台
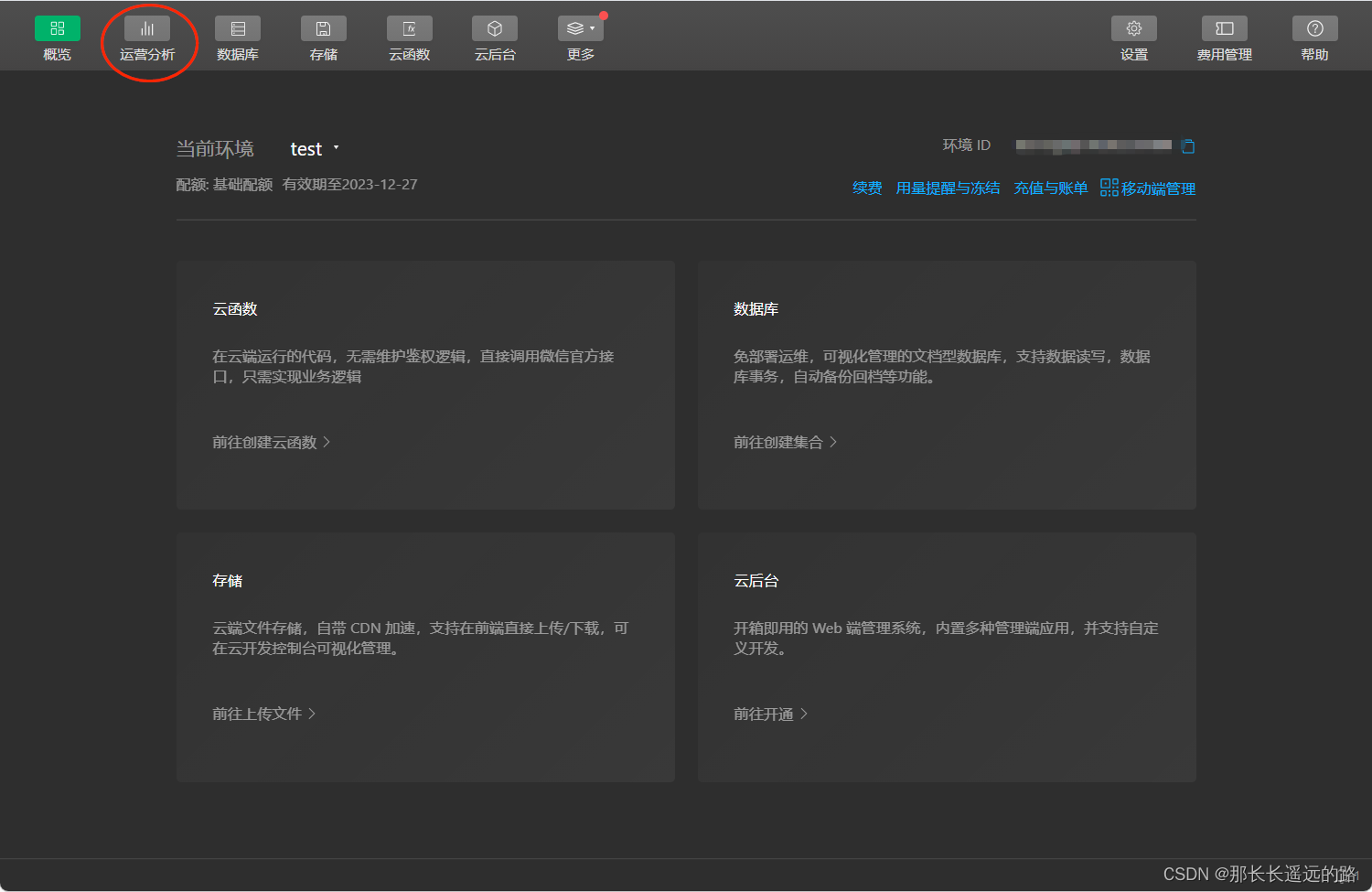
上面等待一会儿后,成功开通,环境初始化完成进入云开发控制台。如图所示:

云开发控制平台是管理员管理云开发资源的地方,提供运营分析,数据库管理
,文件存储和云函数管理功能。
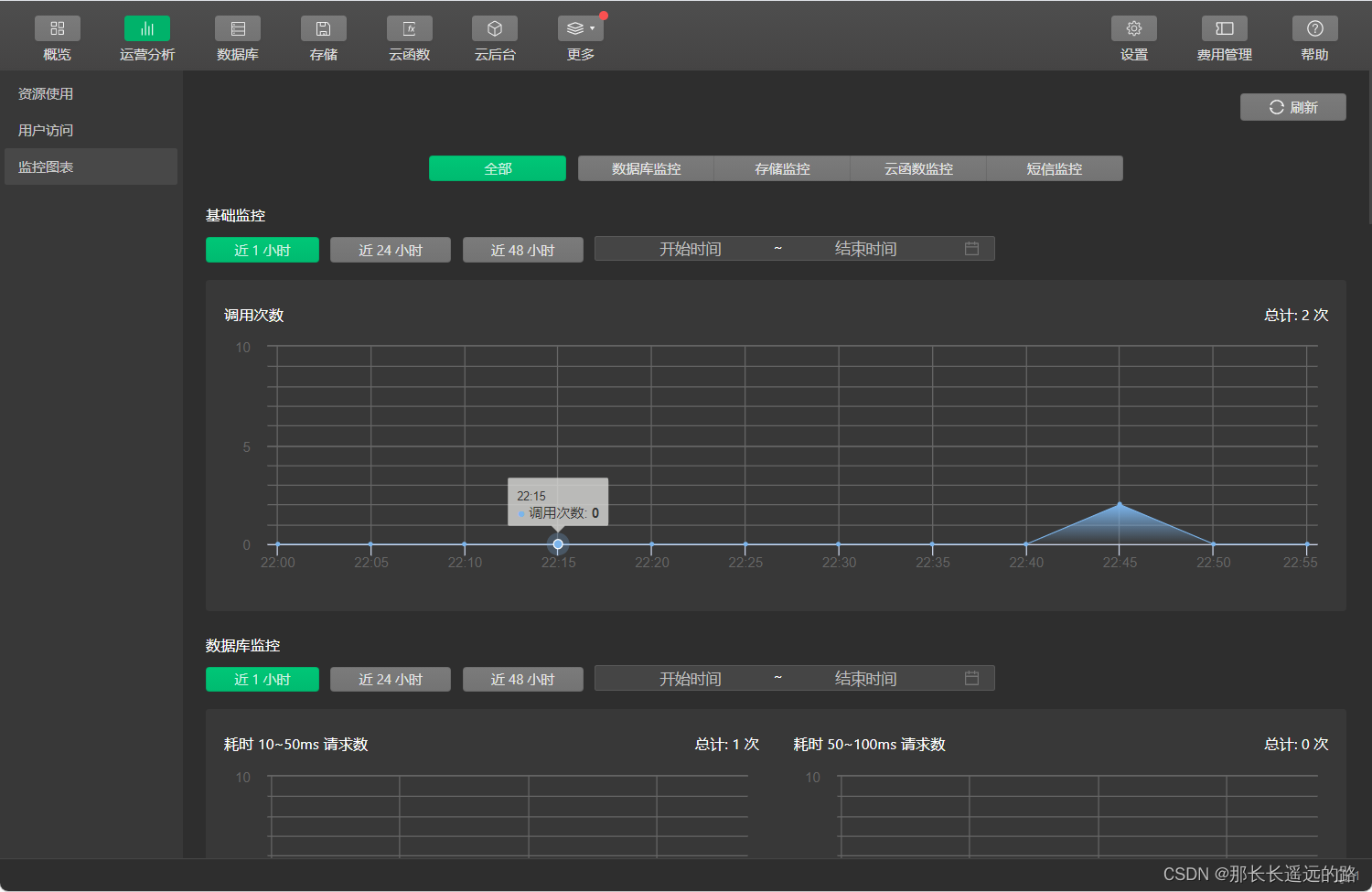
在运营分析页面可以查看云资源的使用情况,用户访问云开发资源的情况和各项指标的统计图表,如图所示:

4.1.4 云开发的API
小程序通过云开发的API访问云开发资源
云开发技术的API分为三部分:小程序端API,服务端API和HTTP API。
小程序端API,服务端API是以JS函数的形式提供的,调用就可以了。
小程序端API函数在小程序的JS文件中使用,服务端API在云函数中使用。
HTTP API包含一系列HTTP链接,这些链接可以在小程序之外访问(如网页或APP),云开发资源可以在小程序内部使用,还可以与其他形式的应用互联互通。HTTP API的使用场景主要在服务端,会涉及服务端开发技术。
小程序端API功能和服务端API功能大部分都是相同或类似的。
小程序端API都封装在wx.cloud对象中,使用小程序端API需要调用wx.cloud.init方法完成云能力的初始化,wx.cloud.init初始化方法只需要调用一次,在app.js文件的onLaunch中调用,代码如下:
app({
onLaunch() {
wx.cloud.init({
// 小程序生命周期函数 onLaunch,小程序启动时会调用它
env:'test-633q8', // 指定使用环境ID为 test-633q8
traeUser:true //将用户对云资源的访问记录到用户管理中,在云开发控制台中可见
})
}
})
wx.cloud.init函数传入JSON对象参数,这个参数可选,env默认值default,表示使用默认的云开发环境。traeUser默认值为false,不记录用户的访问。
env可以分别指定数据库,文件存储,和云函数使用的云开发环境。代码如下:
wx.cloud.init({
env:{
database: 'test-633q8',
storage: 'test-633q8',
functions: 'test-633q8'
},
traeUser:true
})