目录
初识html
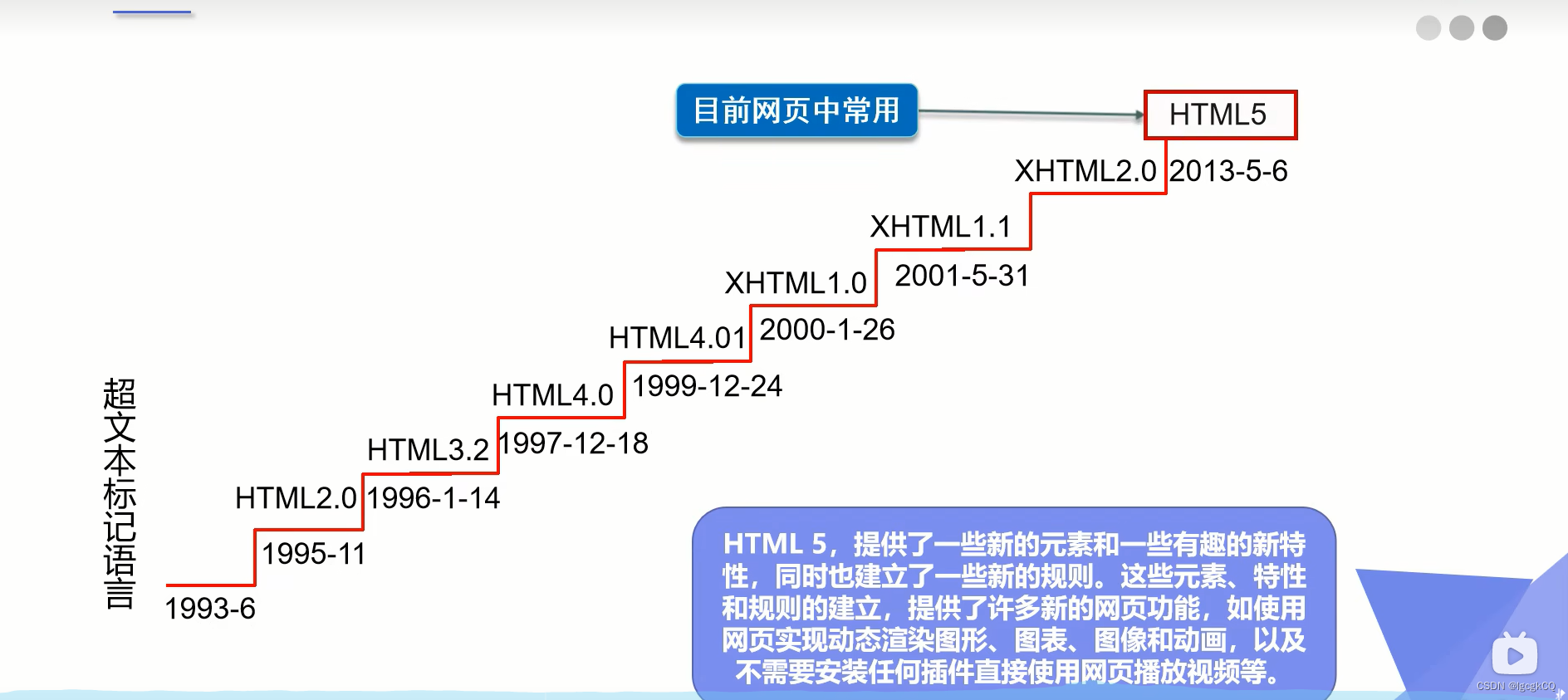
发展史
优势
W3C
标准
地址
格式
网页基本标签
标题标签
段落标签
换行标签
水平线标签
字体样式
注释和特殊符号
特殊符号
图像、超链接
图像
常见图像格式
格式
超链接
格式
重要属性
href:规定链接指向的页面的 URL
target:链接页面的打开方式
name:定义锚名称
title:鼠标悬停显示的提示文本
状态
列表、表格、媒体元素
列表
分类
表格
优点
基本结构
使用
媒体元素
内联框架
表单及表单应用
表单
input属性
单选框
多选框
按钮
滑块
搜索框
下拉框
文本域
文件域
表单的应用
初识html
html:Hyper Text Markup Language(超文本标记语言)
发展史

优势
1.世界知名浏览器都支持html
2. 市场需求大
3.跨平台
W3C
World Wide Web Consortium(万维网联盟)
标准
结构化标准语言:html、xml
表现标准语言:CSS
行为标准语言:DOM、ECMAScript
地址
http://www.w3.org
http://www.chinaw3c.org
格式

<head></head>:网页头部
<body></body>:主体部分
<body>、</body>等成对的标签,分别叫开放标签和闭合标签
网页基本标签
注释:<!-- 注释标签 -->

标题标签
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>

段落标签
<p></p>
换行标签
<br/>
水平线标签
<hr/>
字体样式
粗体:<strong></strong>
斜体:<em></em>

注释和特殊符号
注释:<!-- 注释标签 -->
特殊符号
空格: ;
大于号:>;
小于号:<;
版权符号:©;
图像、超链接
图像
常见图像格式
jpg、gif、png、bmp......
格式
<img src="图片地址" alt="图片替代文字" title="鼠标悬停提示文字" width="图片宽度" height="图片高度" />
src :图片地址,其中包括相对地址、绝对地址
相对地址:../
绝对地址:图片在电脑文件夹中的完整地址
alt:当图片找不到时,显示文字
title:鼠标悬停提示文字
超链接
<a> 标签定义超链接,用于从一个页面链接到另一个页面
格式
<a href="" target="" name=""></a>
重要属性
href:规定链接指向的页面的 URL
外部链接:< a href="http:// www.baidu.com">百度</a>
内部链接:网站内部页面之间的相互链接:< a href="index.html">首页</a >
空链接:如果当时没有确定链接目标时:<a href="#">首页</a>
下载链接:如果href里面地址是一个文件会下载这个文件:<a href="xiazai.zip">下载文件</a>
锚点链接:点我们点击链接,可以快速定位到页面中的某个位置:<a href="#two">首页</a>
<h1 id="two">首页</h1 >
target:链接页面的打开方式
_top: 跳出框架打开网页。
_parent: 在父窗口打开网页。
_ framename: 在指定的框架中打开网页。
_self:为默认值当前页面打开。
_blank:为在新窗口中打开方式。
name:定义锚名称
锚:定义在某个点上
可以快速定位到页面中的某个位置:<a href="#two">首页</a>,<h1 id="two">首页</h1 >
title:鼠标悬停显示的提示文本
状态
对于a标签,一共有5种状态::link, :visited, :hover, :focus, :active
:link —— 于声明未访问状态链接的样式;
:visited —— 可以用于声明已经访问链接的样式;
:hover —— 可以用于声明鼠标悬停在链接上的样式;
:focus —— 可以用于声明浏览器焦点悬停在链接上的样式(通过键盘选择链接);
:active —— 可以用于声明浏览器点击链接的样式。
四个“状态”的先后过程是:a:link ->a:hover ->a:active ->a:visited。另外,a:active不能设置有无下划线(总是有的)
列表、表格、媒体元素
列表
列表就是信息资源展现的一种形式。它可以使信息结构化和条理化,并以列表的形式显示出来,以便浏览者能够更加快捷的获得相应的信息。
分类
有序列表
使用<ol></ol>表示
<ol>
<li>java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/c++</li>
</ol>

无序列表
使用<ul></ul>表示
<ul>
<li>java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/c++</li>
</ul>

自定义列表
使用<dl></dl>表示
<dl>
<dt>学科</dt>
<li>java</li>
<li>Python</li>
<li>Linux</li>
<li>C</li>
</dl>
其中:dl:标签
dt:列表名称
dd:列表内容

表格
优点
1.简单通用
2.结构稳定
基本结构
1.单元格
2.行
3.列
4.跨行
5.跨列
使用
行:tr
列:td
跨列:colspan
跨行:rowspan
<table border="1px">
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>

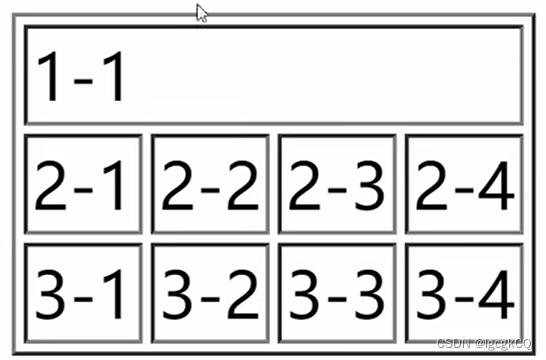
<table border="1px">
<tr>
<td colspan="4">1-1</td>
</tr>
<tr>
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>

<table border="1px">
<tr>
<td colspan="4">1-1</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>

媒体元素
格式
视频:
<video src="" controls autoplay></video>
音频:
<audio src="" controls autoplay></audio >
src:资源路径
controls :显示进度控制条
autoplay:自动播放
内联框架
在网站中嵌入外部网站使用iframe 标签
格式:
<iframe src="" name=""></iframe>
src:引用页面地址
name:框架标识名
表单及表单应用
表单
格式:
<form action="" method="">
</from>
action:表单提交的位置,可以是网站或者请求处理地址
method:提交方式,post、get
使用:


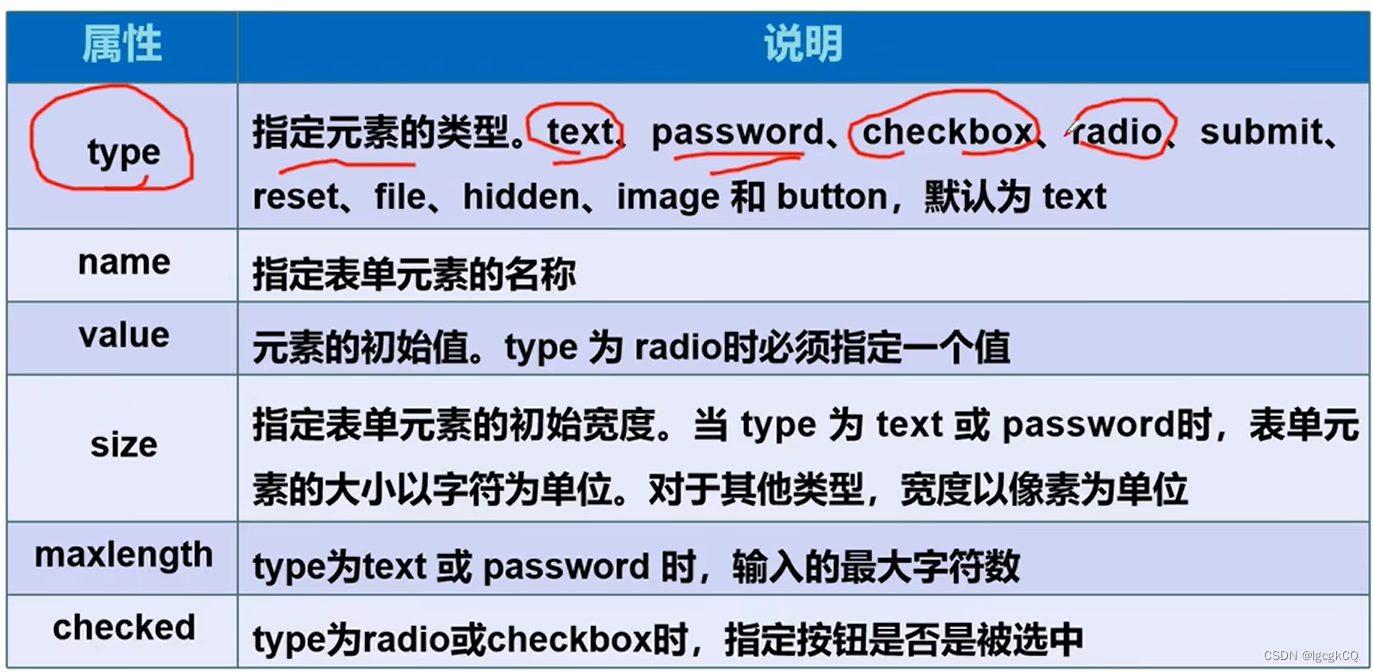
input属性

单选框
格式:
<input type="redio" value="" name="" />
value:单选框的值
name:表示组,同一个组名,只能只能进行单选
多选框
格式:
<input type="checkbox" value="" name="" checked />
value:多选框的值
name:表示组,同一个组名,能进行多选,提交成数组形式
checked :默认选中
按钮
格式:
<input type="button" value="" name="" />
图片按钮格式:
<input type="image" src="" />
type:按钮类型
value:按钮显示值
name:按钮名称
src:图片按钮链接地址
type="button":普通按钮
type="image":图片按钮
type="submit":提交按钮
type="reset":重置按钮
滑块
格式:
<input type="range" min="" max="" step="" name="" />
range:滑块类型
min:最小值
max:最大值
step:每次相加值
name:名称
搜索框
格式:
<input type="search" name="" />
search:搜索框类型
name:名称
下拉框
格式:
<select name="">
<option value="" selected></option>
</select>
select:下拉框
option :下拉框选项
value:值
selected:默认选中
文本域
格式:
<textarea name="" cols="10" rows="10">文本内容</textarea>
textarea:文本域标识
name:名称
cols:行
rows:列
文件域
格式:
<input type="file" value="" name="" />
type:类型
value:显示值
name:名称
表单的应用
1.hidden:隐藏
2.readonly:只读
3.disables:禁用









![[PyTorch][chapter 1][李宏毅深度学习-AI 简介]](https://img-blog.csdnimg.cn/da05a63adea64dac9405e730d5fcb59f.png)