文章目录
- 一、Web应用
- Web应用程序的优点
- Web应用程序的缺点
- 应用程序有两种模式C/S、B/S
- C/S 客户端/服务端
- 局域网连接其他电脑的MySQL数据库
- 1.先用其他电脑再cmd命令行ping本机ip
- 2.开放MySQL的访问
- B/S 浏览器/服务端
- 基于socket编写一个Web应用
- 二、Http协议
- 1.http协议是什么
- 2.http协议特性
- 1. 基于TCP/IP协议之上的应用层协议
- 2. 基于请求-响应模式
- 3. 无状态保存
- 4.无连接
- 3.Http请求协议与响应协议
- 请求协议:
- 响应式协议
- Http有哪些版本
- HTTP 0.9
- HTTP 1.0
- HTTP1.1
- HTTP/2.0
- 总结
- 常见的请求头
- 常见响应头
- 常见的响应状态码
- 状态码如200 OK,由3位数字和原因短语组成。数字中的第一位指定了响应类别,后两位无分类。相应类别由以下五种:
- HTTP的状态码总数达60余种,但是常用的大概只有14种。接下来,我们就介绍一下这些具有代表性的14个状态码。
这篇文章是复习Django学习了那些内容,做一个总结,查缺补漏
一、Web应用
web应用程序是一种可以通过web访问的应用程序,用户只需有浏览器即可,不需要再安装其他软件
比如:淘宝网、京东网、博客园等都是基于web应用的程序
Web应用程序的优点
- 只需要一个适用的浏览器
- 节省硬盘空间
- 不需要更新,所有的新特新都在服务器上执行,从而自动传达到客户端
- 可以跨平台使用:Windows, Mac, Linux 等
Web应用程序的缺点
严重依赖服务端正常运行,一旦服务端出现问题,客户端就会收到影响
应用程序有两种模式C/S、B/S
C/S是客户端/服务端程序,也就是说这类程序一般独立运行。
而B/S就是浏览器端/服务端应用程序,这类应用程序一般借助IE等浏览器来运行。web应用程序一般是B/S模式。
在MySQL的情境下,客户端和服务器可以存在于同一台计算机上,也可以分布在不同的计算机上,通过网络进行通信。这种C/S架构提供了更好的灵活性和可伸缩性,使得多个客户端可以同时连接到同一个数据库服务器,实现数据的共享和集中管理。
总体而言,MySQL作为关系型数据库管理系统,通过C/S架构提供了一种有效的方式来处理数据库操作,使得应用程序和数据库之间的交互更为灵活和高效。
C/S 客户端/服务端
我们之前学习的MySQL也是C/S架构,将客户端和服务端装在同一台机器上。
现在可以尝试连接另外一台计算机的MySQL操作如下:
局域网连接其他电脑的MySQL数据库
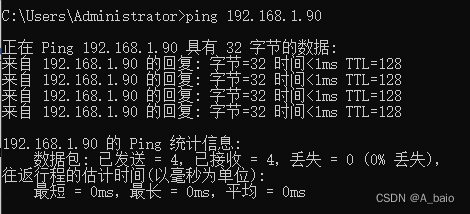
1.先用其他电脑再cmd命令行ping本机ip
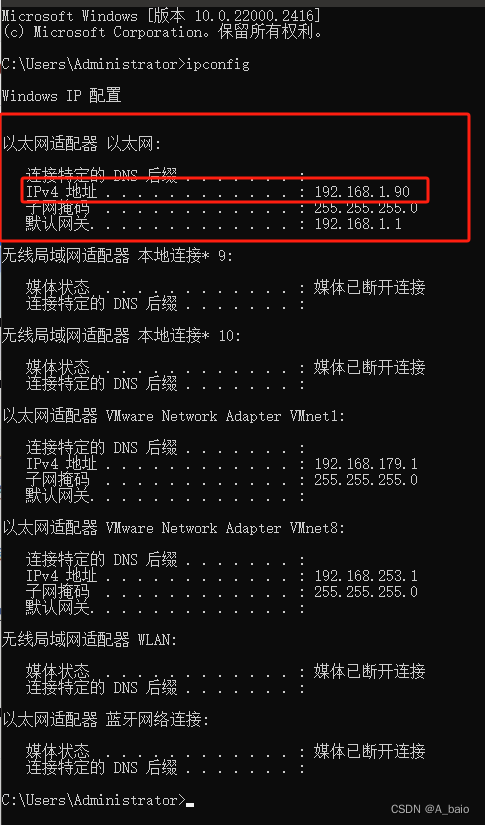
查询本机ip,在命令行输入ipconfig

若是ping不通的话就需要关闭防火墙,打开控制面板-----防火墙----关闭所有防火墙

2.开放MySQL的访问
打开MySQL 命令行链接mysql:mysql -hlocalhost -uroot -p
输入密码:Enter password: ******(自己的密码)
打开 mysql 数据库:use mysql(因为MySQL的权限存在这个里面)
将user=‘root’的用户访问权限为all:update user set host=’%’ where user=‘root’;(把host改为%,相当于任何用户都可以连接。)
让赋予的权限立即生效:flush privileges;
C:\Users\ut>mysql -hlocalhost -uroot -p
Enter password: ******
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 11
Server version: 8.0.15 MySQL Community Server - GPL
Copyright (c) 2000, 2019, Oracle and/or its affiliates. All rights reserved.
Oracle is a registered trademark of Oracle Corporation and/or its
affiliates. Other names may be trademarks of their respective
owners.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
mysql> use mysql
Database changed
mysql> update user set host='%' where host= 'localhost';
Query OK, 4 rows affected (0.01 sec)
Rows matched: 4 Changed: 4 Warnings: 0
mysql> flush privileges ;
Query OK, 0 rows affected (0.01 sec)
不出意外的话重启一下自己的mysql服务,同事电脑就能连上自己的库了,如果不行试下下面的命令
GRANT ALL PRIVILEGES ON *.* TO root @'%' IDENTIFIED BY "mypassword";
FLUSH PRIVILEGES;
% 表示所有的IP都能访问,也可以修改为专属的
mypassword 为连接密码 需要修改为你自己的
B/S 浏览器/服务端
我们在用的Django框架就是B/S架构
如何让同局域网别的电脑访问你写的网页:
首先搭建好你的网页,自己访问无问题,同上关闭你的防火墙。

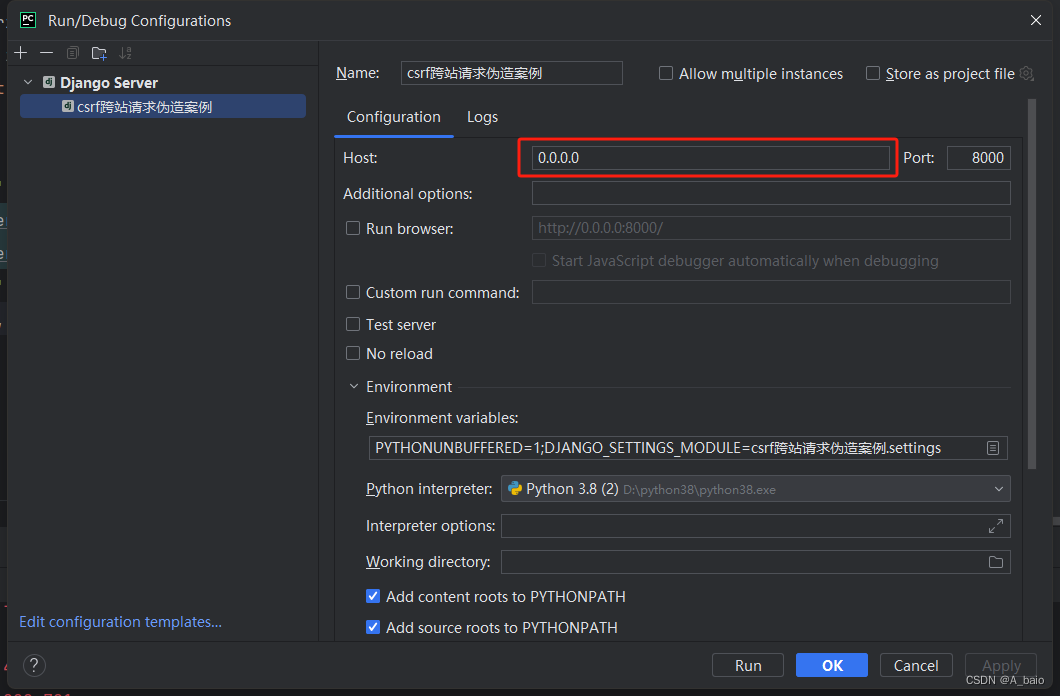
1.将ip地址改成0.0.0.0,所有用户都可以访问
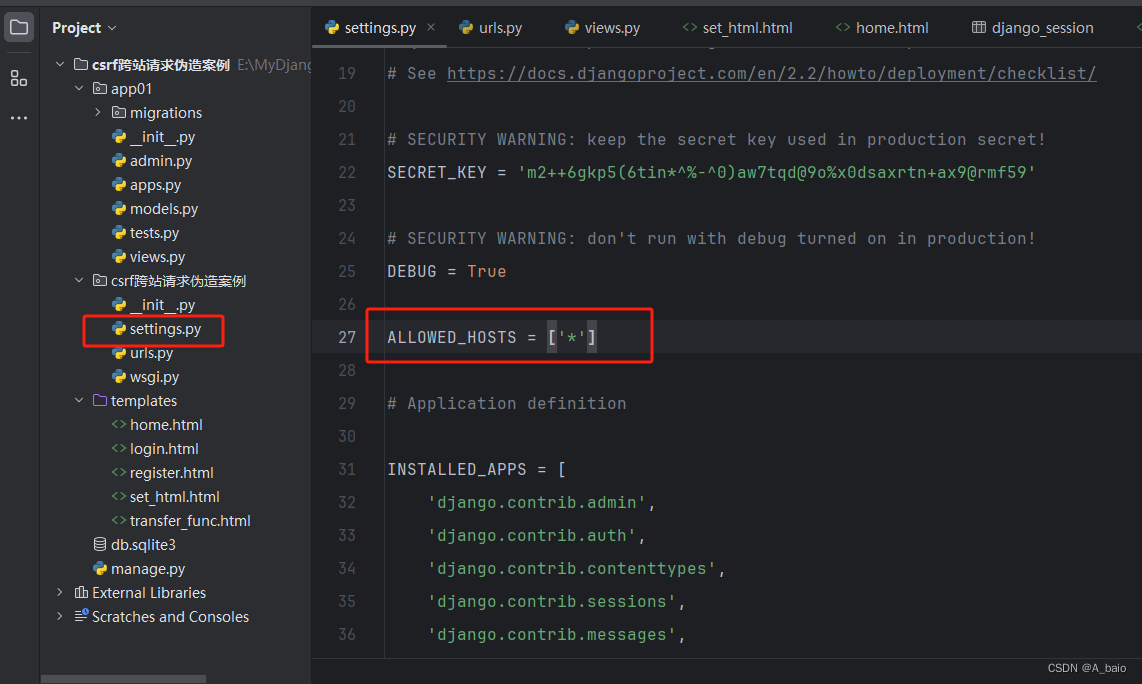
2.将setting.py下的ALLOWED_HOSTS=[‘*’]接受所有的

做完以上操作就可以让别人访问你的页面

输入IP地址加上端口号,再加上需要访问的页面
基于socket编写一个Web应用
手写服务端,让浏览器访问
import socket, time
def run():
server = socket.socket()
server.bind(('127.0.0.1', 8000))
server.listen(3)
while True:
sock, addr = server.accept()
server_data = sock.recv(1024)
now = time.strftime('%Y-%m-%d %X', time.localtime())
with open('index.html', 'r', encoding='utf-8') as f:
data = f.read()
data = data.replace('sb', now)
sock.send(('HTTP/1.1 200 ok \r\n\r\n%s' % data).encode('utf-8'))
if __name__ == '__main__':
run()
二、Http协议
1.http协议是什么
http协议是超文本传输协议,服务器与本地浏览器之间传输超文本的传送协议
2.http协议特性
1. 基于TCP/IP协议之上的应用层协议
它是可靠传输,不会丢失数据
2. 基于请求-响应模式
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并 返回。
换句话说,肯定是先从客户端开始建立通信的,服务器端在没有 接收到请求之前不会发送响应

3. 无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个 级别,协议对于发送过的请求或响应都不做持久化处理。

4.无连接
就是每次连接处理一个请求,服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
3.Http请求协议与响应协议
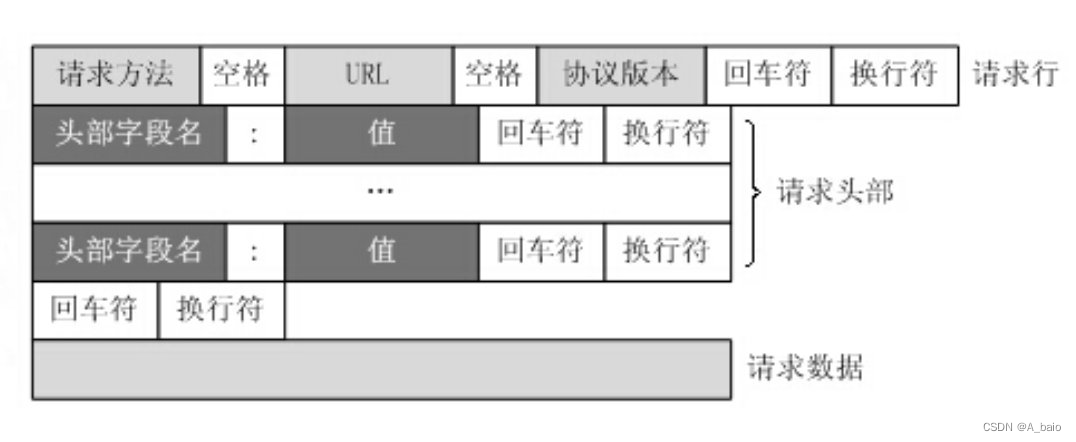
请求协议:
请求首行:
请求方式
请求地址
请求协议版本号
请求头:有K/V键值对组成 \r\n
请求体:get请求没有请求体,post请求有请求体

get请求
'''
------请求首行------
b'GET / HTTP/1.1\r\n
------请求头-----
Host: 127.0.0.1:8000\r\n
Connection: keep-alive\r\n
Cache-Control: max-age=0\r\n
sec-ch-ua: "Microsoft Edge";v="119", "Chromium";v="119", "Not?A_Brand";v="24"\r\n
sec-ch-ua-mobile: ?0\r\n
sec-ch-ua-platform: "Windows"\r\n
Upgrade-Insecure-Requests: 1\r\n
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36 Edg/119.0.0.0\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7\r\n
Sec-Fetch-Site: none\r\n
Sec-Fetch-Mode: navigate\r\n
Sec-Fetch-User: ?1\r\n
Sec-Fetch-Dest: document\r\n
Accept-Encoding: gzip, deflate, br\r\n
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6\r\n
Cookie: o2State={%22webp%22:true%2C%22avif%22:false};csrftoken=X7rlh2l36LXbjh0COtpHqlaJOZFxjDzhbx8XPh0k9Ncl9in9VCemv4OIfyjFo1T4\r\n\r\n'
------请求体-----
'''
post请求
'''
------请求首行------
b'POST / HTTP/1.1\r\n
------请求头-----
Host: 127.0.0.1:8000\r\n
Connection: keep-alive\r\n
Content-Length: 26\r\n
Cache-Control: max-age=0\r\n
sec-ch-ua: "Microsoft Edge";v="119", "Chromium";v="119", "Not?A_Brand";v="24"\r\n
sec-ch-ua-mobile: ?0\r\n
sec-ch-ua-platform: "Windows"\r\n
Upgrade-Insecure-Requests: 1\r\n
Origin: http://127.0.0.1:8000\r\n
Content-Type: application/x-www-form-urlencoded\r\n
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36 Edg/119.0.0.0\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7\r\n
Sec-Fetch-Site: same-origin\r\n
Sec-Fetch-Mode: navigate\r\n
Sec-Fetch-User: ?1\r\n
Sec-Fetch-Dest: document\r\n
Referer: http://127.0.0.1:8000/\r\n
Accept-Encoding: gzip, deflate, br\r\n
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6\r\n
Cookie: o2State={%22webp%22:true%2C%22avif%22:false};csrftoken=X7rlh2l36LXbjh0COtpHqlaJOZFxjDzhbx8XPh0k9Ncl9in9VCemv4OIfyjFo1T4\r\n\r\n
------请求体-----
username=jack&password=123'
'''
响应式协议
响应格式
响应首行:HTTP/1.1 200 OK\r\n
协议版本
响应状态码
响应描述符
响应头:有K/V键值对组成
响应体:浏览器看到的页面都是响应体
Http有哪些版本
HTTP 0.9
HTTP 0.9 是最早发布出来的一个版本,于1991年发布。
它只接受 GET 一种请求方法,没有在通讯中指定版本号,且不支持请求头。由于该版本不支持 POST 方法,因此客户端无法向服务器传递太多信息。
HTTP 0.9 具有典型的无状态性,每个事务独立进行处理,事务结束时就释放这个连接。HTTP 协议的无状态特点在其第一个版本中已经成型。
HTTP 1.0
HTTP 1.0是HTTP协议的第二个版本,于1996年发布,如今仍然被广泛使用,尤其是在代理服务器中。
这是第一个在通讯中指定版本号的HTTP协议版本,具有以下特点:
- 不仅仅支持 GET 命令,还支持 POST 和 HEAD 等请求方法。
HTTP 的请求和回应格式也发生了变化,除了要传输的数据之外,每次通信都包含头信息,用来描述一些信息。 - 不再局限于 0.9 版本的纯文本格式
根据头信息中的 Content-Type 属性,可以支持多种数据格式,这使得互联网不仅仅可以用来传输文字,还可以传输图像、音频、视频等二进制文件。 - 开始支持cache,就是当客户端在规定时间内访问同一网站,直接访问cache即可。
- 其他的新增功能还包括状态码(status code)、多字符集支持、多部分发送(multi-part type)、权限(authorization)、缓存(cache)、内容编码(content encoding)等。
1.0 版本的工作方式是每次 TCP 连接只能发送一个请求,当服务器响应后就会关闭这次连接,下一个请求需要再次建立 TCP 连接。 TCP 连接的建立成本很高,因为需要客户端和服务器三次握手,并且开始时发送速率较慢(slow start)。
HTTP 1.0 版本的性能比较差。随着网页加载的外部资源越来越多,这个问题就愈发突出了。为了解决这个问题,有些浏览器在请求时,即在请求头部加上 Connection 字段:
HTTP1.1
默认采用持续连接(Connection: keep-alive),能很好地配合代理服务器工作。
还支持以管道方式在同时发送多个请求,以便降低线路负载,提高传输速度。
HTTP 1.1 具有以下特点:
- 引入了持久连接(persistent connection)
即 TCP 连接默认不关闭,可以被多个请求复用,不用声明 Connection: keep-alive。客户端和服务器发现对方一段时间没有活动,就可以主动关闭连接。不过,规范的做法是,客户端在最后一个请求时,发送 Connection: close,明确要求服务器关闭 TCP 连接。 - 加入了管道机制
在同一个 TCP 连接里,允许多个请求同时发送,增加了并发性,进一步改善了 HTTP 协议的效率。
举例来说,客户端需要请求两个资源。以前的做法是,在同一个 TCP 连接里面,先发送 A 请求,然后等待服务器做出回应,收到后再发出 B 请求。
管道机制则是允许浏览器同时发出 A 请求和 B 请求,但是服务器还是按照顺序,先回应 A 请求,完成后再回应 B 请求。
一个 TCP 连接现在可以传送多个回应,势必就要有一种机制,区分数据包是属于哪一个回应的。这就是 Content-length 字段的作用,声明本次回应的数据长度。 - 分块传输编码
使用 Content-Length 字段的前提条件是,服务器发送回应之前,必须知道回应的数据长度。对于一些很耗时的动态操作来说,这意味着,服务器要等到所有操作完成,才能发送数据,显然这样的效率不高。
更好的处理方法是,产生一块数据,就发送一块,采用"流模式"(stream)取代"缓存模式"(buffer)。
因此,HTTP 1.1 版本规定可以不使用 Content-Length 字段,而使用"分块传输编码"(chunked transfer encoding)。只要请求或回应的头信息有 Transfer-Encoding 字段,就表明回应将由数量未定的数据块组成。 - 新增了请求方式 PUT、PATCH、OPTIONS、DELETE 等。
- 客户端请求的头信息新增了 Host 字段,用来指定服务器的域名。
- HTTP 1.1 支持文件断点续传,RANGE:bytes,HTTP 1.0 每次传送文件都是从文件头开始,即 0 字节处开始。RANGE:bytes=XXXX 表示要求服务器从文件 XXXX 字节处开始传送,断点续传。即返回码是 206(Partial Content)
HTTP/2.0
这也是最新的 HTTP 版本,于 2015 年 5 月作为互联网标准正式发布。
它具有以下特点:
- 二进制协议
HTTP 1.1 版的头信息肯定是文本(ASCII 编码),数据体可以是文本,也可以是二进制。
HTTP 2.0 则是一个彻底的二进制协议,头信息和数据体都是二进制,并且统称为"帧"(frame):头信息帧和数据帧。 - 多工
HTTP 2.0 复用 TCP 连接,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应,这样就避免了"队头堵塞"(HTTP 2.0 使用了多路复用的技术,做到同一个连接并发处理多个请求,而且并发请求的数量比 HTTP 1.1大了好几个数量级)。
举例来说,在一个 TCP 连接里面,服务器同时收到了 A 请求和 B 请求,于是先回应 A 请求,结果发现处理过程非常耗时,于是就发送 A 请求已经处理好的部分, 接着回应 B 请求,完成后,再发送 A 请求剩下的部分。 - 头信息压缩
HTTP 协议不带有状态,每次请求都必须附上所有信息。所以,请求的很多字段都是重复的,比如 Cookie 和 User Agent,一模一样的内容,每次请求都必须附带,这会浪费很多带宽,也影响速度。
HTTP 2.0 对这一点做了优化,引入了头信息压缩机制(header compression)。一方面,头信息使用 gzip 或c ompress 压缩后再发送;另一方面,客户端和服务器同时维护一张头信息表,所有字段都会存入这个表,生成一个索引号,以后就不发送同样字段了,只发送索引号,这样就提高速度了。 - 服务器推送
HTTP 2.0 允许服务器未经请求,主动向客户端发送资源,这叫做服务器推送(server push)。意思是说,当我们对支持 HTTP 2.0 的 web server 请求数据的时候,服务器会顺便把一些客户端需要的资源一起推送到客户端,免得客户端再次创建连接发送请求到服务器端获取。这种方式非常合适加载静态资源。 服务器端推送的这些资源其实存在客户端的某处地方,客户端直接从本地加载这些资源就可以了,不用走网络,速度自然是快很多的。
总结
HTTP/0.9:功能简陋,只支持GET方法,只能发送HTML格式字符串。
HTTP/1.0:支持多种数据格式,增加POST、HEAD等方法,增加头信息,每次只能发送一个请求(无持久连接)
HTTP/1.1:默认持久连接、请求管道化、增加缓存处理、增加Host字段、支持断点传输分块传输等。
HTTP/2.0:二进制分帧、多路复用、头部压缩、服务器推送
常见的请求头
1. User-Agent:标识客户端使用的浏览器和操作系统信息。可以通过$_SERVER['HTTP_USER_AGENT']获取。
2. Accept:指定客户端能够处理的内容类型,即可接受的媒体类型。可以通过$_SERVER['HTTP_ACCEPT']获取。
3. Content-Type:指定请求体中的数据格式类型。常见的取值有application/json、application/x-www-form-urlencoded等。可以通过$_SERVER['CONTENT_TYPE']获取。
4. Authorization:用于进行身份验证的凭证信息。常见的取值有Bearer Token、Basic Authentication等。可以通过$_SERVER['HTTP_AUTHORIZATION']获取。
5. Cookie:包含来自客户端的Cookie信息。可以通过$_SERVER['HTTP_COOKIE']获取。
6. Referer:指示当前请求是从哪个URL页面发起的。可以通过$_SERVER['HTTP_REFERER']获取。、
8.Host:指定服务器的域名或IP地址。可以通过$_SERVER['HTTP_HOST']获取。
8. X-Requested-With:指示请求是否由Ajax发起的。通常在Ajax请求中会设置该头部字段,取值为"XMLHttpRequest"。可以通过$_SERVER['HTTP_X_REQUESTED_WITH']获取。
9. Content-Length:指定请求体的长度。可以通过$_SERVER['CONTENT_LENGTH']获取。
10. Cache-Control:控制缓存行为的指令。用于指定客户端和代理服务器如何缓存响应。可以通过$_SERVER['HTTP_CACHE_CONTROL']获取。
常见响应头
1.Cache-Control(对应请求中的Cache-Control)Cache-Control:private 默认为private 响应只能够作为私有的缓存,不能再用户间共享Cache-Control:public 浏览器和缓存服务器都可以缓存页面信息。Cache-Control:must-revalidate 对于客户机的每次请求,代理服务器必须想服务器验证缓存是否过时。Cache-Control:no-cache 浏览器和缓存服务器都不应该缓存页面信息。Cache-Control:max-age=10 是通知浏览器10秒之内不要烦我,自己从缓冲区中刷新。Cache-Control:no-store 请求和响应的信息都不应该被存储在对方的磁盘系统中。
2.Content-TypeContent-Type:text/html;charset=UTF-8 告诉客户端,资源文件的类型,还有字符编码,客户端通过utf-8对资源进行解码,然后对资源进行html解析。通常我们会看到有些网站是乱码的,往往就是服务器端没有返回正确的编码。
3.Content-EncodingContent-Encoding:gzip 告诉客户端,服务端发送的资源是采用gzip编码的,客户端看到这个信息后,应该采用gzip对资源进行解码。
4.DateDate: Tue, 03 Apr 2018 03:52:28 GMT 这个是服务端发送资源时的服务器时间,GMT是格林尼治所在地的标准时间。http协议中发送的时间都是GMT的,这主要是解决在互联网上,不同时区在相互请求资源的时候,时间混乱问题。
5.ServerServer:Tengine/1.4.6 这个是服务器和相对应的版本,只是告诉客户端服务器信息。
6.Transfer-EncodingTransfer-Encoding:chunked 这个响应头告诉客户端,服务器发送的资源的方式是分块发送的。一般分块发送的资源都是服务器动态生成的,在发送时还不知道发送资源的大小,所以采用分块发送,每一块都是独立的,独立的块都能标示自己的长度,最后一块是0长度的,当客户端读到这个0长度的块时,就可以确定资源已经传输完了。
7.ExpiresExpires:Sun, 1 Jan 2000 01:00:00 GMT 这个响应头也是跟缓存有关的,告诉客户端在这个时间前,可以直接访问缓存副本,很显然这个值会存在问题,因为客户端和服务器的时间不一定会都是相同的,如果时间不同就会导致问题。所以这个响应头是没有Cache-Control:max-age=*这个响应头准确的,因为max-age=date中的date是个相对时间,不仅更好理解,也更准确。
8.Last-ModifiedLast-Modified: Dec, 26 Dec 2015 17:30:00 GMT 所请求的对象的最后修改日期(按照 RFC 7231 中定义的“超文本传输协议日期”格式来表示)
9.ConnectionConnection:keep-alive 这个字段作为回应客户端的Connection:keep-alive,告诉客户端服务器的tcp连接也是一个长连接,客户端可以继续使用这个tcp连接发送http请求。
10.EtagETag: "737060cd8c284d8af7ad3082f209582d" 就是一个对象(比如URL)的标志值,就一个对象而言,比如一个html文件,如果被修改了,其Etag也会别修改,所以,ETag的作用跟Last-Modified的作用差不多,主要供WEB服务器判断一个对象是否改变了。比如前一次请求某个html文件时,获得了其 ETag,当这次又请求这个文件时,浏览器就会把先前获得ETag值发送给WEB服务器,然后WEB服务器会把这个ETag跟该文件的当前ETag进行对比,然后就知道这个文件有没有改变了。
11.RefreshRefresh: 5; url=http://baidu.com 用于重定向,或者当一个新的资源被创建时。默认会在5秒后刷新重定向。
12.Access-Control-Allow-Origin Access-Control-Allow-Origin: * *号代表所有网站可以跨域资源共享,如果当前字段为*那么Access-Control-Allow-Credentials就不能为trueAccess-Control-Allow-Origin: www.baidu.com 指定哪些网站可以跨域资源共享
13.Access-Control-Allow-MethodsAccess-Control-Allow-Methods:GET,POST,PUT,DELETE 允许哪些方法来访问
14.Access-Control-Allow-CredentialsAccess-Control-Allow-Credentials: true 是否允许发送cookie。默认情况下,Cookie不包括在CORS请求之中。设为true,即表示服务器明确许可,Cookie可以包含在请求中,一起发给服务器。这个值也只能设为true,如果服务器不要浏览器发送Cookie,删除该字段即可。如果access-control-allow-origin为*,当前字段就不能为true
15.Content-RangeContent-Range: bytes 0-5/7877 指定整个实体中的一部分的插入位置,他也指示了整个实体的长度。在服务器向客户返回一个部分响应,它必须描述响应覆盖的范围和整个实体长度。
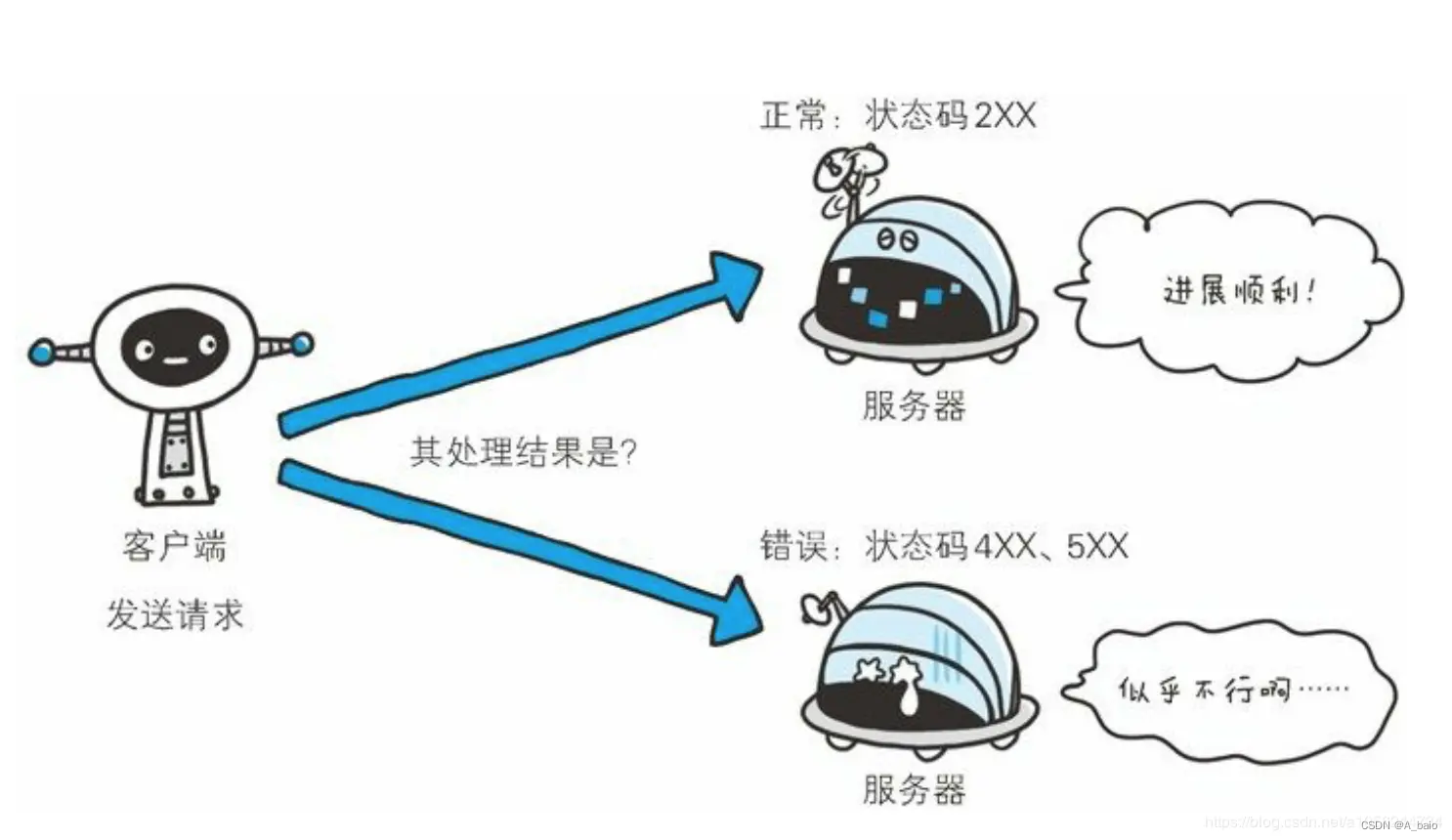
常见的响应状态码
HTTP状态码负责表示客户端HTTP请求的返回结果、标记服务器的处理是否正常、通知出现的错误工作等。借助状态码,用户可以知道服务器端是正常处理了请求,还是出现了错误。

状态码如200 OK,由3位数字和原因短语组成。数字中的第一位指定了响应类别,后两位无分类。相应类别由以下五种:
1xx Informational(信息状态码) 接受请求正在处理
2xx Success(成功状态码) 请求正常处理完毕
3xx Redirection(重定向状态码) 需要附加操作已完成请求
4xx Client Error(客户端错误状态码) 服务器无法处理请求
5xx Server Error(服务器错误状态码) 服务器处理请求出错
HTTP的状态码总数达60余种,但是常用的大概只有14种。接下来,我们就介绍一下这些具有代表性的14个状态码。
200 OK 请求成功。一般用于GET与POST请求
204 No Content 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档
206 Partial Content 是对资源某一部分的请求,服务器成功处理了部分GET请求,响应报文中包含由Content-Range指定范围的实体内容。
301 Moved Permanently 永久性重定向。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替
302 Found 临时性重定向。与301类似。但资源只是临时被移动。客户端应继续使用原有URI
303 See Other 查看其它地址。与302类似。使用GET请求查看
304 Not Modified 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源
307 Temporary Redirect 临时重定向。与302类似。使用GET请求重定向,会按照浏览器标准,不会从POST变成GET。
400 Bad Request 客户端请求报文中存在语法错误,服务器无法理解。浏览器会像200 OK一样对待该状态吗
401 Unauthorized 请求要求用户的身份认证,通过HTTP认证(BASIC认证,DIGEST认证)的认证信息,若之前已进行过一次请求,则表示用户认证失败
402 Payment Required 保留,将来使用
403 Forbidden 服务器理解请求客户端的请求,但是拒绝执行此请求
404 Not Found 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面。也可以在服务器拒绝请求且不想说明理由时使用
500 Internal Server Error 服务器内部错误,无法完成请求,也可能是web应用存在bug或某些临时故障
501 Not Implemented 服务器不支持请求的功能,无法完成请求
503 Service Unavailable 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中













![[python]离线加载fetch_20newsgroups数据集](https://img-blog.csdnimg.cn/5e92a81936fc410ba62a8449b748ddba.png)