IOS和安卓兼容的背景下,
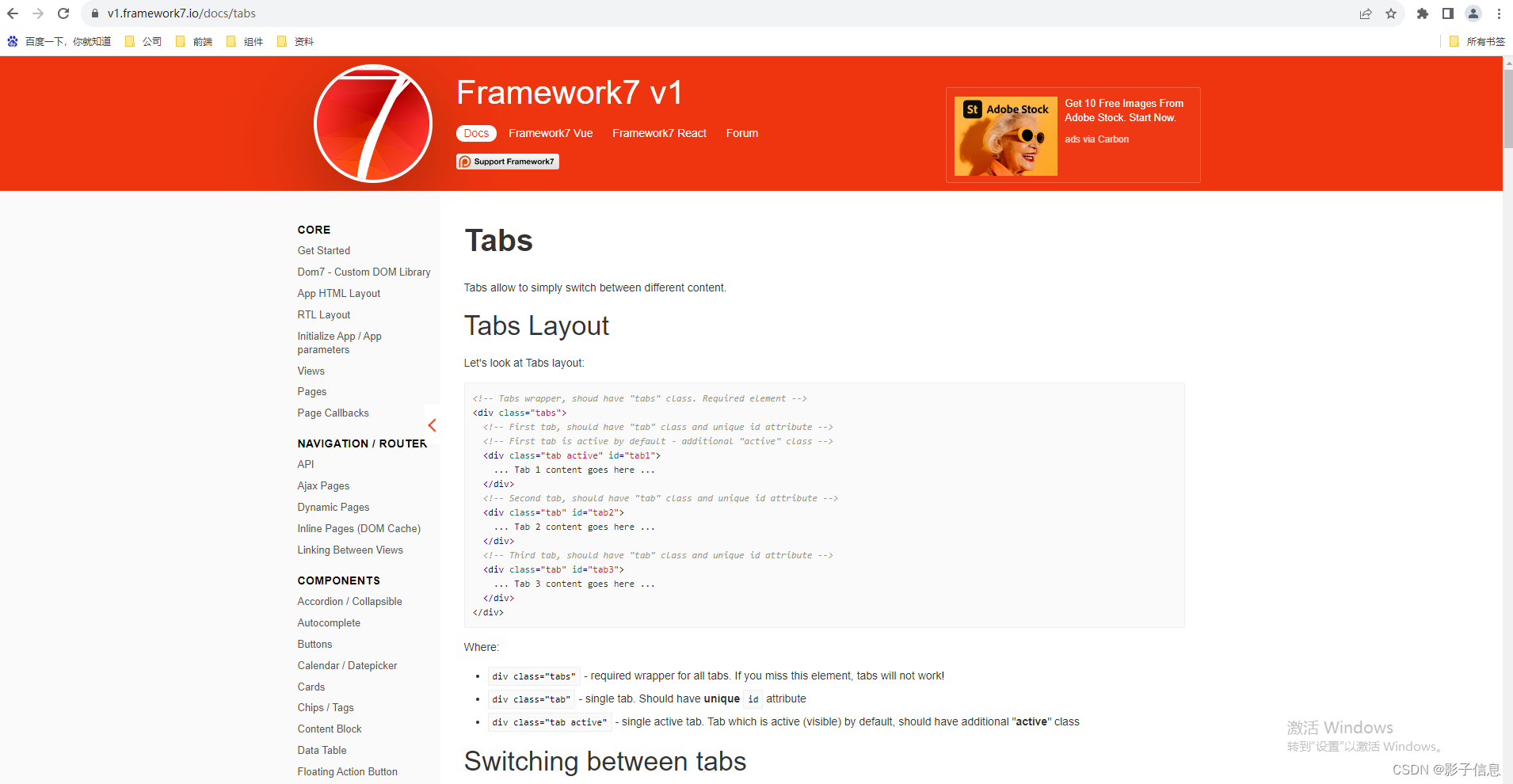
可以使用:framework7.io文档

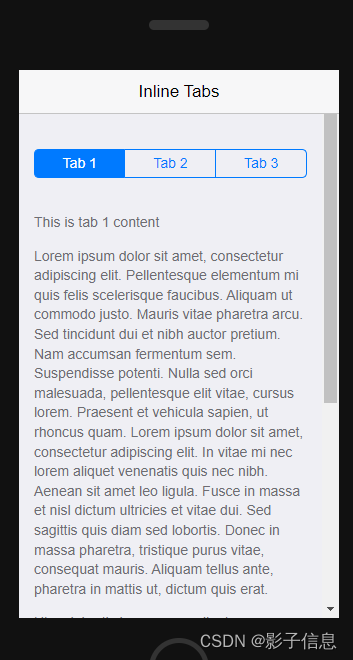
效果展示:

代码:
<!-- Top Tabs -->
<div class="tabs tabs-top">
<div class="tab tab1 active">...</div>
<div class="tab tab2">...</div>
<div class="tab tab3">...</div>
</div>
<!-- Bottom Tabs -->
<div class="tabs tabs-bottom">
<div class="tab tab1 active">...</div>
<div class="tab tab2">...</div>
<div class="tab tab3">...</div>
</div>
<!-- Tabs links -->
<div class="tab-links">
<!-- This links will switch top and bottom tabs to .tab1 -->
<a href="#" class="tab-link" data-tab=".tab1">Tab 1</a>
<!-- This links will switch top and bottom tabs to .tab2 -->
<a href="#" class="tab-link" data-tab=".tab2">Tab 2</a>
<!-- This links will switch top and bottom tabs to .tab3 -->
<a href="#" class="tab-link" data-tab=".tab3">Tab 3</a>
</div>实际代码:
<div>
<div class="buttons-row nav-select riskType" style="margin: 10px 0px;">
<!-- <a href="#tabhx1" class="button tab-link i18n" data-i18n="dh_hangchenduan" data-obj="0">标记点</a> -->
<a href="#tabhx1" class="button tab-link active i18n" data-obj="0">标记点</a>
<a href="#tabhx2" class="button tab-link i18n" data-obj="1">历史航线</a>
<a href="#tabhx3" class="button tab-link i18n" data-obj="2">区域</a>
</div>
<div class="tabs">
<div id="tabhx1" class="tab active">
<div class="myCo-box">
<div class="myCo-item-box">
<div class="item-left">
<img src="img/yuming/icon_location.png" width="12" alt="" style="margin-right: 4px;">
惠洲大亚岛
</div>
<div class="item-right">
<img src="img/yuming/icon_delete.png" width="16" alt="" style="margin-right: 14px;"
class="delete-btn">
<img src="img/yuming/icon_toRight.png" width="16" alt=""
onclick="myCollection.clickRightBtn('myCollection')">
</div>
</div>
<hr>
</div>
</div>
<div id="tabhx2" class="tab">2</div>
<div id="tabhx3" class="tab">3</div>
</div>
</div>









![LeetCode-LeetCode-1137. 第 N 个泰波那契数 C/C++实现 超详细思路及过程[E]](https://img-blog.csdnimg.cn/9e19e3e8f1bf4fb8a916ba9ce605d773.png#pic_center)