02-鸿蒙学习之4.0todoList练习
代码
/**
* 1:组件必须使用@Component装饰
* 2.@Entry 装饰哪个组件,哪个组件就呈现在页面上
* 3.被@Entry 装饰的入口组件。build()必须有且仅有一个根 ** 容器 ** 组件
* 其他的自定义组件,build() 中必须有且仅有一个根组件
*/
/**
* 入口文件
*/
@Entry
@Component
struct Index {
@State message: string = '诗文学习'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
itemComponent({ content: 'hahahha' })
itemComponent()
}
.width('100%')
}
.height('100%')
}
}
/**
* 子组件
*/
@Component
struct itemComponent {
// 自定义组件可以使用私有变量(都是私有化的) 传递参数
private content: string = '青山隐隐水迢迢,秋尽江南草未凋'
// @state 驱动UI更新
@State isDone: boolean = false
build() {
// 必须有一个根组件
Row() {
Image(this.isDone ? $r('app.media.todo_ok') : $r('app.media.todo_default'))
.width(20)
.height(20)
.margin(15)
Text(this.content)
.decoration({
type: this.isDone ? TextDecorationType.LineThrough : TextDecorationType.None
})
}
.width('98%')
.backgroundColor(Color.Pink)
.borderRadius(25)
.margin({
top: 5
})
.onClick(() => {
this.isDone = !this.isDone
})
}
}
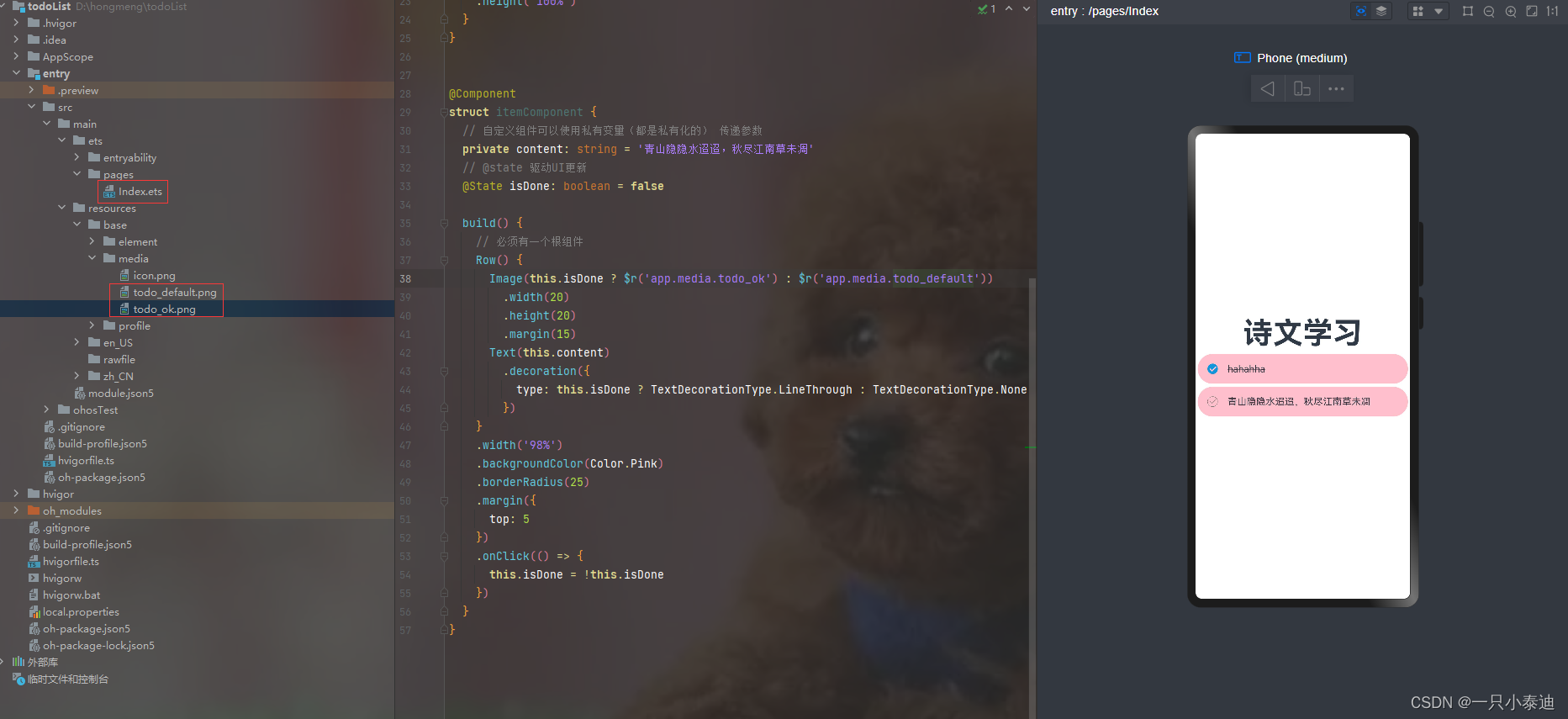
实现效果:

icon 图片