
思路流程:
思路v1.0
- 先学会写 s[0] ,用一个ans数组接收元素,每次往ans里添加的时候,先判断一下
- 这个index会不会超出数组的长度。
- ans里有没有这个元素。
- s[0] 写完,就是用一个for循环,算出所有的 s[i],每次算出来的时候跟最大长度进行比较,维护最大长度。
代码如下:
/**
* @param {number[]} nums
* @return {number}
*/
const getILen = (nums,i) =>{
let arr = []
arr.push(nums[i])
let index = arr[arr.length-1]
while(index<nums.length && !arr.includes(nums[index])){
arr.push(nums[index])
index = arr[arr.length-1]
}
return arr.length
}
var arrayNesting = function(nums) {
let max = 0;
for(let i=0;i<nums.length;i++){
max = Math.max(max,getILen(nums,i))
}
return max;
};
思路v1.1
由于index 是 num[i] ,而提示中说 0≤ nums[i]<n ,因此不必考虑index益处的可能性。
代码如下:
/**
* @param {number[]} nums
* @return {number}
*/
const getILen = (nums,i) =>{
let arr = []
arr.push(nums[i])
let index = arr[arr.length-1]
while(!arr.includes(nums[index])){
arr.push(nums[index])
index = arr[arr.length-1]
}
return arr.length
}
var arrayNesting = function(nums) {
let max = 0;
for(let i=0;i<nums.length;i++){
max = Math.max(max,getILen(nums,i))
}
return max;
};

思路v2.0
每次都需要去arr里遍历,时间复杂度很高,因此可以优化。
去arr里遍历 → 每次将nums数组中的一个元素放入到arr时,同时将这个元素改成-1,下次取得时候发现是-1就不取了。当一个for迭代结束,将nums数组恢复。
/**
* @param {number[]} nums
* @return {number}
*/
const getILen = (nums,i) =>{
let arr = []
let temp = [...nums];
while(temp[i]!=-1){
arr.push(temp[i]);
let index = temp[i];
temp[i] = -1;
i = index
}
return arr.length
}
var arrayNesting = function(nums) {
let max = 0;
for(let i=0;i<nums.length;i++){
max = Math.max(max,getILen(nums,i))
}
return max;
};

从 854→869
思路v2.1
使用arr存放,再计算arr.length 只是为了计算长度,可以优化点,使用count计数。
/**
* @param {number[]} nums
* @return {number}
*/
const getILen = (nums,i) =>{
let count = 0
let temp = [...nums];
while(temp[i]!=-1){
count++;
let index = temp[i];
temp[i] = -1;
i = index
}
return count
}
var arrayNesting = function(nums) {
let max = 0;
for(let i=0;i<nums.length;i++){
max = Math.max(max,getILen(nums,i))
}
return max;
};

从 869→875
思路v3.0
由于
let temp = [...nums];
的时间复杂度是O(N),因此依然会超时。
看题解发现是省略了这个步骤,我本来以为如果省略了这个步骤就会将原来的nums数组修改掉。会导致下次进入for迭代的时候使用的是被破环的数组。
后来想了很久才发现,下次for循环迭代并不会去取上次for迭代里的元素,原因如下:

在进行第一次迭代的数据,如果后面的迭代使用到这次的数据,也会是一个重复的链路。
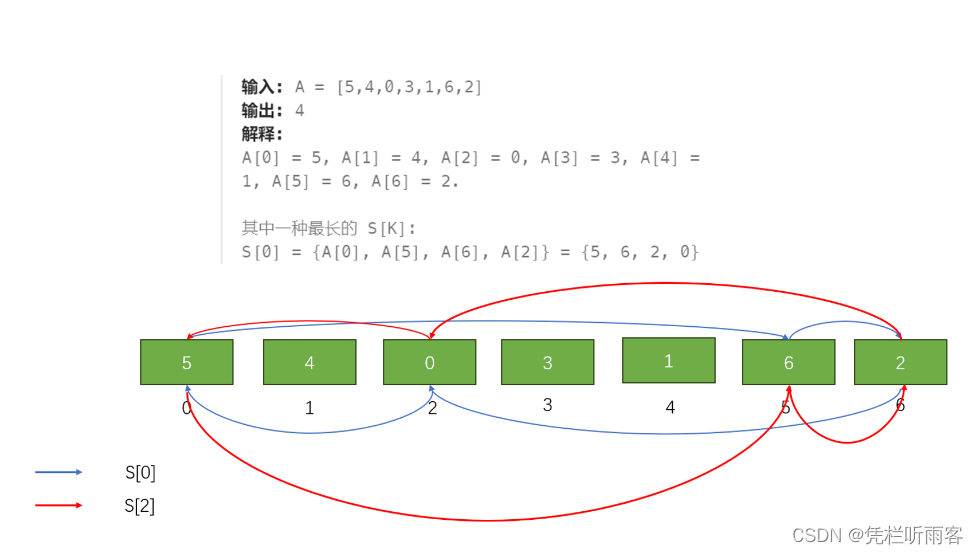
s[0] : 0→5→6→2→0
s[2] : 2→0→5→6→2
原因: arr 元素是没有重复的,如果要取到某个元素,就只能从同一个元素进入。因此,只要某次迭代遍历过一次的元素,下次迭代再遇到,获取到的集合都是同一个,因此可以将这种迭代跳过。
因此,直接破环原始数组,直接不进入迭代!!