文章目录
- Android Bitmap 模糊效果实现 (二)
- 使用 Vukan 模糊
- 使用 RenderEffect 模糊
- 使用 GLSL 模糊
- RS、Vukan、RenderEffect、GLSL 效率对比
Android Bitmap 模糊效果实现 (二)
本文首发地址 https://blog.csdn.net/CSqingchen/article/details/134656140
最新更新地址 https://gitee.com/chenjim/chenjimblog
通过 Android Bitmap 模糊效果实现 (一),我们知道可以使用 Toolkit 实现 Bitmap 模糊,还能达到不错的效果。本文主要讲解另外几种实现Bitmap模糊的方法并对比效率。
使用 Vukan 模糊
Vulkan 是一种低开销、跨平台的 API,用于高性能 3D 图形。
Android平台包含 Khronos Group 的 Vulkan API规范的特定实现。
Android Vulkan 使用可以参考:
https://developer.android.com/ndk/guides/graphics/getting-started
使用 Vukan 模糊的核心代码如下,可参考 ImageProcessor.cpp
bool ImageProcessor::blur(float radius, int outputIndex) {
RET_CHECK(1.0f <= radius && radius <= 25.0f);
// Calculate gaussian kernel, this is equivalent to ComputeGaussianWeights at
// https://cs.android.com/android/platform/superproject/+/master:frameworks/rs/cpu_ref/rsCpuIntrinsicBlur.cpp;l=57
constexpr float e = 2.718281828459045f;
constexpr float pi = 3.1415926535897932f;
float sigma = 0.4f * radius + 0.6f;
float coeff1 = 1.0f / (std::sqrtf(2.0f * pi) * sigma);
float coeff2 = -1.0f / (2.0f * sigma * sigma);
int32_t iRadius = static_cast<int>(std::ceilf(radius));
float normalizeFactor = 0.0f;
for (int r = -iRadius; r <= iRadius; r++) {
const float value = coeff1 * std::powf(e, coeff2 * static_cast<float>(r * r));
mBlurData.kernel[r + iRadius] = value;
normalizeFactor += value;
}
normalizeFactor = 1.0f / normalizeFactor;
for (int r = -iRadius; r <= iRadius; r++) {
mBlurData.kernel[r + iRadius] *= normalizeFactor;
}
RET_CHECK(mBlurUniformBuffer->copyFrom(&mBlurData));
// Apply a two-pass blur algorithm: a horizontal blur kernel followed by a vertical
// blur kernel. This is equivalent to, but more efficient than applying a 2D blur
// filter in a single pass. The two-pass blur algorithm has two kernels, each of
// time complexity O(iRadius), while the single-pass algorithm has only one kernel,
// but the time complexity is O(iRadius^2).
auto cmd = mCommandBuffer->handle();
RET_CHECK(beginOneTimeCommandBuffer(cmd));
// The temp image is used as an output storage image in the first pass.
mTempImage->recordLayoutTransitionBarrier(cmd, VK_IMAGE_LAYOUT_GENERAL, /*preserveData=*/false);
// First pass: apply a horizontal gaussian blur.
mBlurHorizontalPipeline->recordComputeCommands(cmd, &iRadius, *mInputImage, *mTempImage,
mBlurUniformBuffer.get());
// The temp image is used as an input sampled image in the second pass,
// and the staging image is used as an output storage image.
mTempImage->recordLayoutTransitionBarrier(cmd, VK_IMAGE_LAYOUT_SHADER_READ_ONLY_OPTIMAL);
mStagingOutputImage->recordLayoutTransitionBarrier(cmd, VK_IMAGE_LAYOUT_GENERAL,
/*preserveData=*/false);
// Second pass: apply a vertical gaussian blur.
mBlurVerticalPipeline->recordComputeCommands(cmd, &iRadius, *mTempImage, *mStagingOutputImage,
mBlurUniformBuffer.get());
// Prepare for image copying from the staging image to the output image.
mStagingOutputImage->recordLayoutTransitionBarrier(cmd, VK_IMAGE_LAYOUT_TRANSFER_SRC_OPTIMAL);
// Copy staging image to output image.
recordImageCopyingCommand(cmd, *mStagingOutputImage, *mOutputImages[outputIndex]);
// Submit to queue.
RET_CHECK(endAndSubmitCommandBuffer(cmd, mContext->queue()));
return true;
}
Vukan 环境、资源、Pipeline 相关代码如下
https://github.com/android/renderscript-samples/tree/main/RenderScriptMigrationSample/app/src/main/cpp
上层接口参见 VulkanImageProcessor
这里需要用到 libVkLayer_khronos_validation.so, 可以在以下地址下载新版本
https://github.com/KhronosGroup/Vulkan-ValidationLayers
使用 RenderEffect 模糊
实现代码如下
override fun blur(radius: Float, outputIndex: Int): Bitmap {
params?.let {
val blurRenderEffect = RenderEffect.createBlurEffect(
radius, radius,
Shader.TileMode.MIRROR
)
return applyEffect(it, blurRenderEffect, outputIndex)
}
throw RuntimeException("Not configured!")
}
private fun applyEffect(it: Params, renderEffect: RenderEffect, outputIndex: Int): Bitmap {
it.renderNode.setRenderEffect(renderEffect)
val renderCanvas = it.renderNode.beginRecording()
renderCanvas.drawBitmap(it.bitmap, 0f, 0f, null)
it.renderNode.endRecording()
it.hardwareRenderer.createRenderRequest()
.setWaitForPresent(true)
.syncAndDraw()
val image = it.imageReader.acquireNextImage() ?: throw RuntimeException("No Image")
val hardwareBuffer = image.hardwareBuffer ?: throw RuntimeException("No HardwareBuffer")
val bitmap = Bitmap.wrapHardwareBuffer(hardwareBuffer, null)
?: throw RuntimeException("Create Bitmap Failed")
hardwareBuffer.close()
image.close()
return bitmap
}
inner class Params(val bitmap: Bitmap, numberOfOutputImages: Int) {
@SuppressLint("WrongConstant")
val imageReader = ImageReader.newInstance(
bitmap.width, bitmap.height,
PixelFormat.RGBA_8888, numberOfOutputImages,
HardwareBuffer.USAGE_GPU_SAMPLED_IMAGE or HardwareBuffer.USAGE_GPU_COLOR_OUTPUT
)
val renderNode = RenderNode("RenderEffect")
val hardwareRenderer = HardwareRenderer()
init {
hardwareRenderer.setSurface(imageReader.surface)
hardwareRenderer.setContentRoot(renderNode)
renderNode.setPosition(0, 0, imageReader.width, imageReader.height)
}
}
完整实例参考
RenderEffectImageProcessor.kt
使用 GLSL 模糊
主要流程:
- 将输入 Bitmap 转为纹理
GLES31.glTexStorage2D( GLES31.GL_TEXTURE_2D, 1, GLES31.GL_RGBA8, mInputImage.width, mInputImage.height ) - 通过 OpenGL 处理纹理
完整实例参考 GLSLImageProcessor.kt
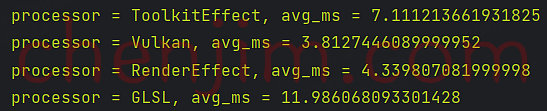
RS、Vukan、RenderEffect、GLSL 效率对比
通过示例 RenderScriptMigrationSample 可以看到
他们之间效率对比结果如下

以上就是 Bitmap 模糊实现的方案二,希望对你有所帮助。
如果你在使用过程遇到问题,可以留言讨论。
如果你觉得本文写的还不错,欢迎点赞收藏。
相关文章
Android Bitmap 模糊效果实现 (一)
Android Bitmap 模糊效果实现 (二)