目录
什么是Vue CLI?
如何使用Vue CLI 创建一个项目
1.win+r 打开cmd 输入vue create 1127(1127是文件名)
2.配置基础设置
选择Manually select features
选择Router和Vuex
选中vue版本(我这里选vue3)
剩下的看自己需要,如果不确定就一直按回车键下载就可以了
项目创建成功
直接在vscode打开 使用ctrl+j 调出终端选择cmd,输入npm/yarn run serve
点击链接
查看
案例组件的使用
效果预览图
解析
相关代码
组件一
组件二
组件三
组件四
HomeView
什么是Vue CLI?
Vue CLI是一个基于Vue.js进行快速开发的完整系统。它提供了多种功能:
交互式的项目脚手架:通过使用
@vue/cli命令,可以快速创建一个新的Vue项目框架,方便快捷地搭建基于Vue框架的开发环境3。零配置原型开发:通过使用
@vue/cli和@vue/cli-service-global命令,可以进行零配置的原型开发,快速验证和实验新的想法3。运行时依赖:Vue CLI提供了一个运行时依赖
@vue/cli-service,它是一个基于webpack构建的工具,具有合理的默认配置,并且可以通过项目内的配置文件进行自定义配置。同时,它还可以通过插件进行扩展,集成了前端生态中最好的工具3。官方插件集合:Vue CLI还提供了丰富的官方插件集合,这些插件集成了前端生态中最好的工具,可以帮助开发者更高效地开发Vue.js项目3。
图形化用户界面:Vue CLI提供了一套完全图形化的用户界面,可以用于创建和管理Vue.js项目,使项目的创建和管理更加直观和方便3。
如何使用Vue CLI 创建一个项目
注意:要先确定自己要在哪一个文件夹里创建项目,并且项目打开后vscode里应该有且仅有一个项目。
1.win+r 打开cmd 输入vue create 1127(1127是文件名)

2.配置基础设置
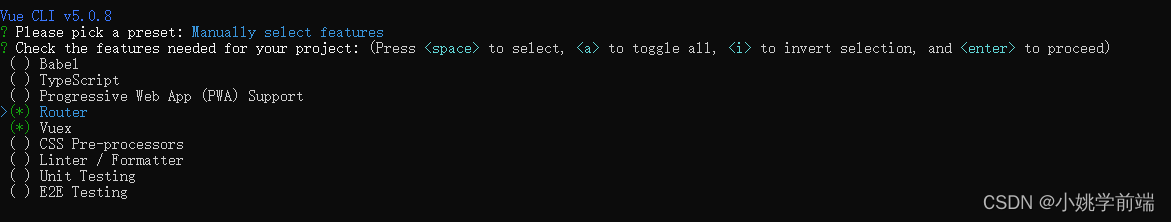
选择Manually select features

选择Router和Vuex
注意:使用空格键选择是否选中

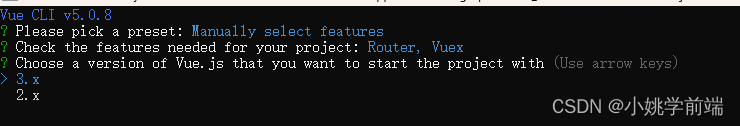
选中vue版本(我这里选vue3)

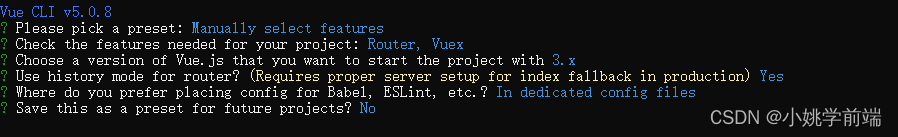
剩下的看自己需要,如果不确定就一直按回车键下载就可以了

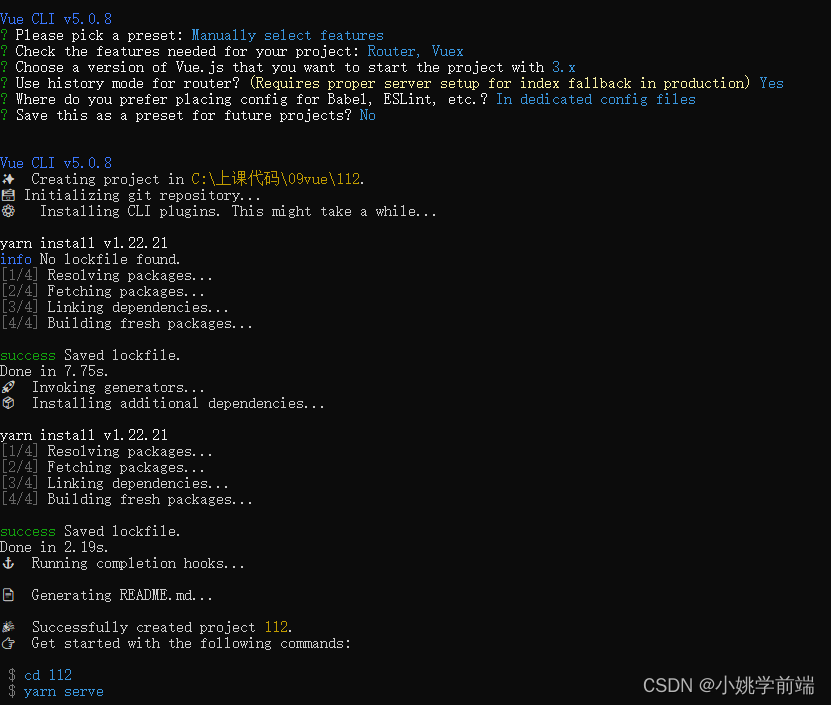
项目创建成功

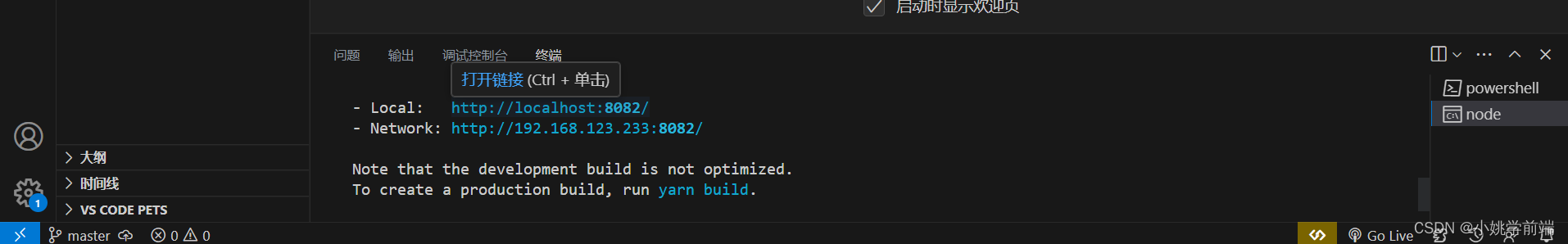
直接在vscode打开 使用ctrl+j 调出终端选择cmd,输入npm/yarn run serve

点击链接

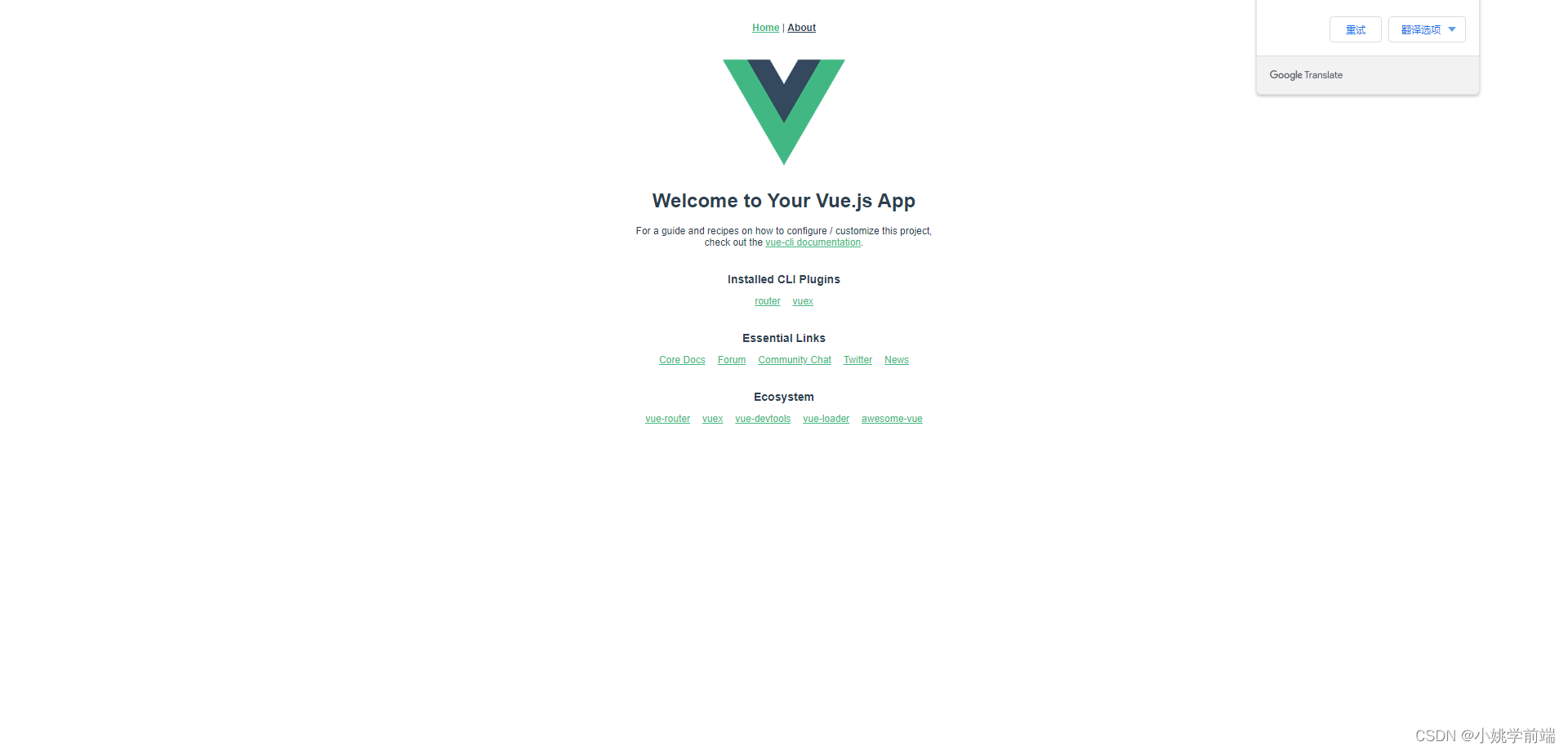
查看

接下来你就可以根据自己的项目进行编程了。
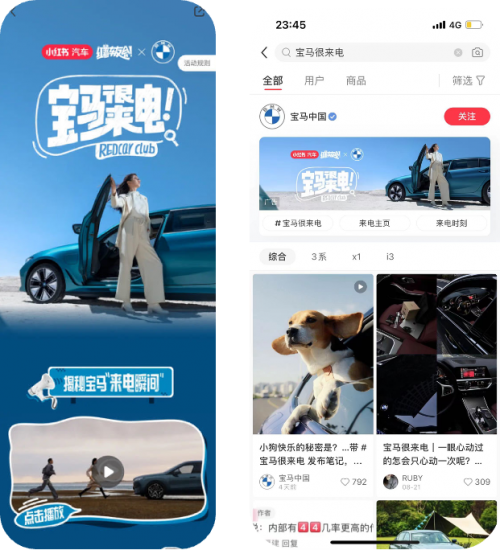
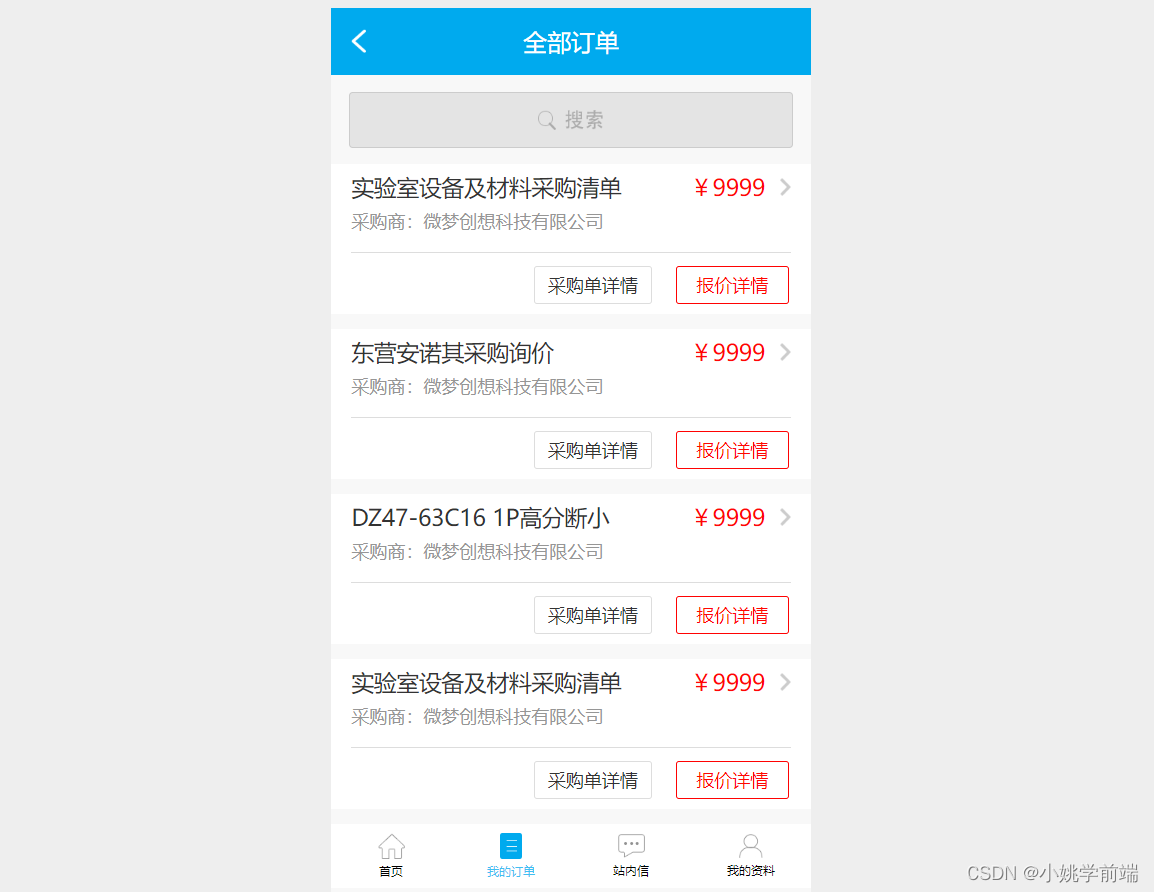
案例组件的使用
效果预览图

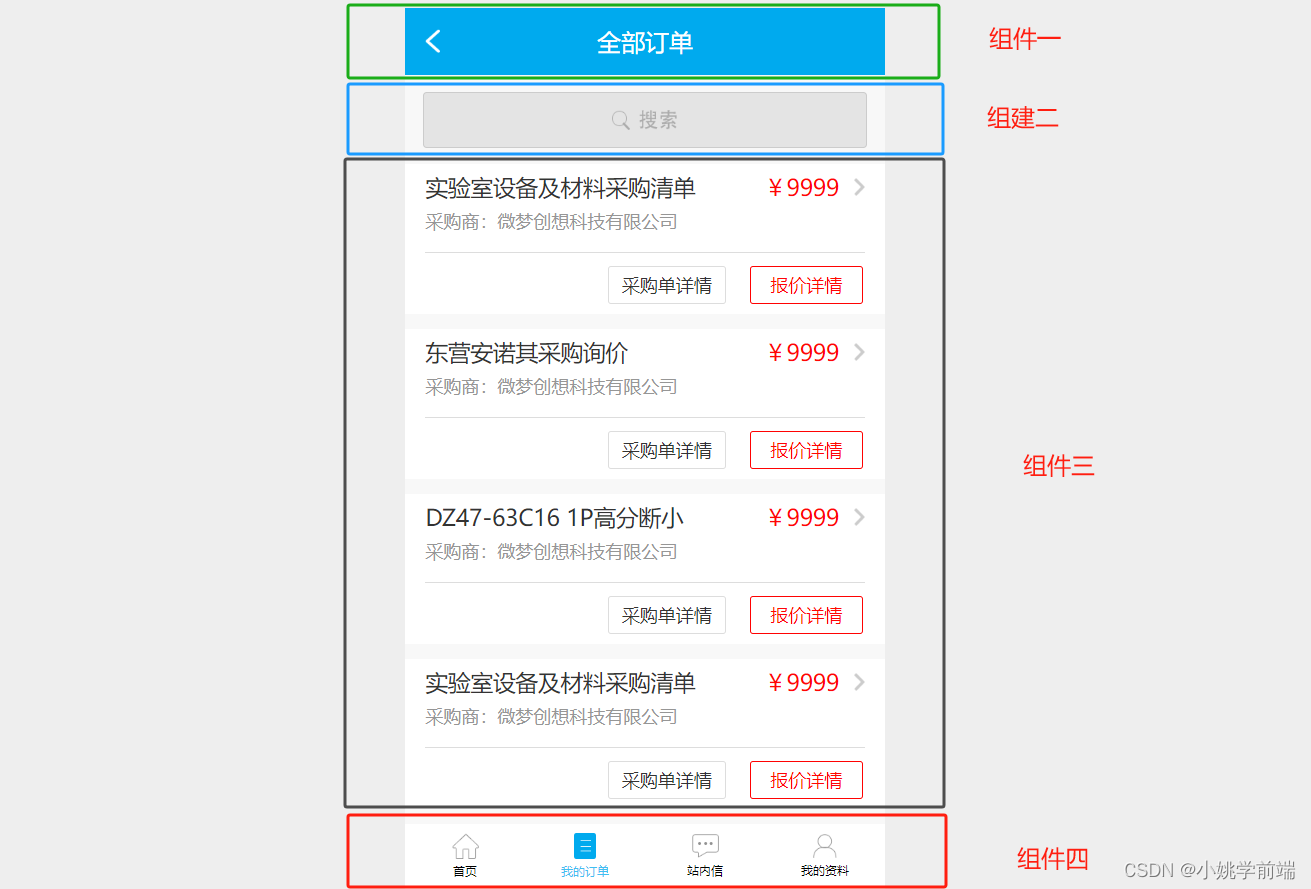
解析

相关代码
组件一
<template>
<div class="nav">
全部订单
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<style scoped>
.nav{
width: 640px;
height: 90px;
background: #00aaee url(../assets/fh.png)no-repeat 27px center;
line-height: 90px;
text-align: center;
font-size: 32px;
color: #ffffff;
}
</style>
组件二
<template>
<input type="text" >
</template>
<script>
export default {
name: '1127Shousuo',
data() {
return {
};
},
mounted() {
},
methods: {
},
};
</script>
<style lang="scss" scoped>
input{
display: block;
width: 578px;
padding-left: 10px;
height: 70px;
margin: 22px auto;
border: 1px #ccc solid;
border-radius: 5px;
font-size: 27px;
color: #ababab;
background: #e4e4e4 url(../assets/Ellipse-32.png)no-repeat center center;
}
input:focus{
background: #e4e4e4;
}
</style>组件三
<template>
<div class="cont" v-for="(item,index) in arr">
<div class="ccc">
<span>{{ arr[index].title }}</span>
<span>{{ arr[index].bj }}</span>
<span><img src="../assets/Rectangle-3.png" alt=""></span>
</div>
<p>{{ arr[index].cgs }}</p>
<div class="xx">
<button class="cg">采购单详情</button>
<button class="bj">报价详情</button>
</div>
</div>
</template>
<script>
export default {
name: '1127Cont',
data() {
return {
arr:[
{title:'实验室设备及材料采购清单',cgs:'采购商:微梦创想科技有限公司',bj:'¥9999'},
{title:'东营安诺其采购询价 ',cgs:'采购商:微梦创想科技有限公司',bj:'¥9999'},
{title:'DZ47-63C16 1P高分断小 ',cgs:'采购商:微梦创想科技有限公司',bj:'¥9999'},
{title:'实验室设备及材料采购清单',cgs:'采购商:微梦创想科技有限公司',bj:'¥9999'},
]
};
},
mounted() {
},
methods: {
},
};
</script>
<style lang="scss" scoped>
*{
margin: 0;
padding: 0;
}
.cont{
width: 586px;
height: 200px;
background: #fff;
margin-bottom: 20px;
padding: 0 27px;
}
.ccc{
display: flex;
align-items: center;
font-size: 30px;
color: #333333;
height: 60px;
}
.ccc span:nth-child(2){
margin-left: 20px;
color: #ff0505;
}
.ccc span:nth-child(1){
width: 450px;
}
.ccc span:nth-child(3){
margin-left: 20px;
}
p{
font-size: 24px;
color: #969696;
margin-bottom: 25px;
}
.xx{
height: 87px;
width: 586px;
border-top: 1px #dddddd solid;
}
button{
font-size: 24px;
color: #333333;
height: 50px;
width: 158px;
border: 1px #dddddd solid;
margin-top: 18px;
background: #ffffff;
border-radius: 4px;
}
.cg{
margin-left: 243px;
}
.bj{
margin-left: 32px;
width: 150px;
border: 1px #ff0202 solid;
color: #ff0505;
}
</style>组件四
<template>
<div class="d-nav">
<div @click="num=1" :style="num==1&&'on'" >
<img src="../assets/2.png" alt="">
<span >首页</span>
</div>
<div @click="num=2" :style="num==2&&'on'">
<img src="../assets/4.png" alt="">
<span >我的订单</span>
</div>
<div @click="num=3" :style="num==3&&'on'">
<img src="../assets/3.png" alt="">
<span >站内信</span>
</div>
<div @click="num=4" :style="num==4&&'on'">
<img src="../assets/1.png" alt="">
<span >我的资料</span>
</div>
</div>
</template>
<script>
export default {
name: '1127DiNav',
data() {
return {
num:2
};
},
mounted() {
},
methods: {
},
};
</script>
<style lang="scss" scoped>
.d-nav{
height: 85px;
width: 640px;
background: #fff;
display: flex;
justify-content: space-between;
}
.d-nav div{
flex: 1;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.d-nav div img{
margin-bottom: 5px;
}
.d-nav div:nth-of-type(2) span{
color: #40bff2;
}
.d-nav .on {
color: #40bff2;
}
</style>HomeView
<template>
<HelloWorld></HelloWorld>
<Shousuo></Shousuo>
<Cont></Cont>
<DiNav></DiNav>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
import Shousuo from '@/components/Shousuo.vue';
import Cont from '@/components/Cont.vue';
import DiNav from '@/components/DiNav.vue';
export default {
name: 'HomeView',
components: {
HelloWorld,
Shousuo,
Cont,
DiNav
}
}
</script>