一、Http简介
HTTP(Hypertext Transfer Protocol)是一种用于在Web应用程序之间进行通信的协议,通过运输层的TCP协议建立连接、传输数据。Http通信数据以报文的形式进行传输。Http的一次事务包括一个请求和一个响应。
Http通信是基于客户端-服务器模型的,其中客户端发送Http请求到服务器,服务器则返回Http响应给客户端。Http通信通常使用TCP/IP作为传输协议,通过指定的端口(默认为80端口)进行通信。
在Http通信中,客户端发送的请求由以下几部分组成:
1. 请求行:包含HTTP方法(如GET、POST等)、请求的URL和HTTP协议版本。
2. 请求头部:包含额外的请求信息,如请求的内容类型、授权信息等。
3. 请求体(可选):用于传输请求的数据,例如在POST请求中传递表单数据或JSON数据。
服务器接收到请求后,会进行处理,并返回Http响应给客户端。Http响应由以下几部分组成:
1. 状态行:包含Http协议版本、状态码和对应的状态消息。
2. 响应头部:包含额外的响应信息,如响应的内容类型、长度、缓存设置等。
3. 响应体(可选):包含服务器返回的实际数据,例如HTML页面内容、JSON数据等。
通过HTTP通信,客户端可以向服务器发起请求并获取响应,实现了Web应用程序之间的数据交换和信息传输。
二、基于ArkTS开发中的Http通信
而在HarmonyOS基于ArkTS语言中使用Http通信,需要先获得 ohos. permission. INTERNET 权限,再导入@ohos.net.Http模块,并调用createHttp()方法创建一个Http通信类实例,该方法会返回一个HttpRequest对象实例。但是每个HttpRequest实例对应一个Http请求,如果要发起多个Http请求,则需要为每个Http请求生成一个HttpRequest实例。
1、Http通信的相关接口
createHttp() :创建一个Http请求
request() :根据 URL 网址,发起Http网络请求
on(type:'headersReceive') :订阅 Http Response Header事件
off(type:'headersReceive') :取消订阅HttpResponse Header事件
destroy() :中断请求任务
2、开发基本流程
(1)导人@ohos.net.Http模块。
(2)调用createHttp()方法创建一个HTTP通信类实例。
(3)根据需求,通过on()方法订阅响应头时间。
(4)调用request()方法向用户输入URL,发起一个Http请求报文。
(5)根据需求,处理通信对方的Http响应报文。
三、Http访问示例
不设置Http请求方式参数,则默认方式为GET。其他方法还有HEAD、PUT、DELETE、TRACE、CONNECT。
先在module.josn5添加ohos. permission. INTERNET权限

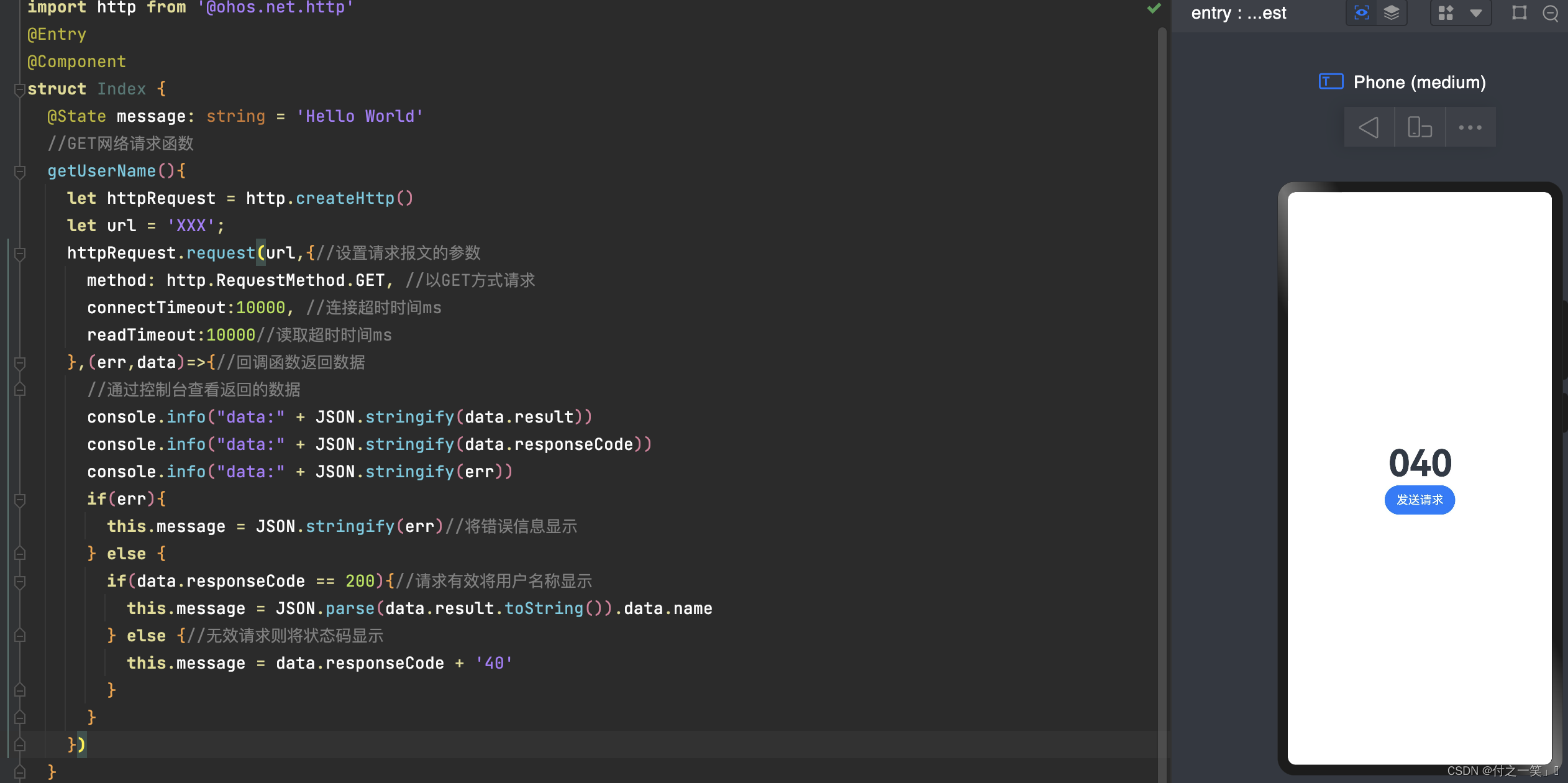
1、GET请求示例
import http from '@ohos.net.http'
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
//GET网络请求函数
getUserName(){
let httpRequest = http.createHttp()
let url = 'XXX';
httpRequest.request(url,{//设置请求报文的参数
method: http.RequestMethod.GET, //以GET方式请求
connectTimeout:10000, //连接超时时间ms
readTimeout:10000//读取超时时间ms
},(err,data)=>{//回调函数返回数据
//通过控制台查看返回的数据
console.info("data:" + JSON.stringify(data.result))
console.info("data:" + JSON.stringify(data.responseCode))
console.info("data:" + JSON.stringify(err))
if(err){
this.message = JSON.stringify(err)//将错误信息显示
} else {
if(data.responseCode == 200){//请求有效将用户名称显示
this.message = JSON.parse(data.result.toString()).data.name
} else {//无效请求则将状态码显示
this.message = data.responseCode + '40'
}
}
})
}
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
//手动点击发送GET网络请求
Button('发送请求').onClick(()=>{
this.getUserName()
})
}
.width('100%')
}
.height('100%')
}
}在界面中显示一个Text文本,一个发送请求的Button按钮,点击Button后就会发送GET网络请求,声明一个用于发送GET网络请求的函数。在这个示例中我们会发送请求获取用户信息,显示用户的名称。



2、POST请求示例
import http from '@ohos.net.http';
let httpRequest = http.createHttp();
let url = 'XXX'; //准备你要请求的url地址
let requestOptions = { //设置请求报文的参数
method: http.RequestMethod.POST, //以POST方式请求
header:{
'Content - Type':'application/json'
},
extraData: {//发送额外的参数
"data": "data to send",
},
connectTimeout:10000, //连接超时时间ms
readTimeout:10000//读取超时时间ms
}
//调用on()方法订阅响应头
httpRequest.on( 'headersReceive',(header) => {
console.info( 'header:'+ JSON.stringify(header));});
//调用request()方法向对方发送请求报文
let res = httpRequest.request(url, requestOptions);
//通过Promise方式处理响应,返回到控制台
res.then((data) =>{
console.info('header:'+ JSON.stringify(data.header));
console.info('Content - Type:' + data.header['Content - Type']);
console.info('Result:'+ data.result);
console.info('code:'+ data.responseCode);
}).catch((err) =>{
//处理请求异常信息并销毁请求
console.info('error:'+ JSON.stringify(err));
httpRequest.destroy( );
});
以上可能有一些错误和不足之处,如有更好的方法和建议,欢迎您在评论区友善讨论。