跨标签页通信是指在浏览器中的不同标签页之间进行数据传递和通信的过程。在传统的Web开发中,每个标签页都是相互独立的,无法直接共享数据。然而,有时候我们需要在不同的标签页之间进行数据共享或者实现一些协同操作,这就需要使用跨标签页通信来实现。
常见的跨标签页方案如下:
-
BroadCast Channel
-
Service Worker
-
LocalStorage window.onstorage 监听
-
window.open、window.postMessage
-
Shared Worker 定时器轮询( setInterval )
-
IndexedDB 定时器轮询( setInterval )
-
cookie 定时器轮询( setInterval )
-
Websocket
本文先介绍前面4种
后面4种方式可见: 跨标签页通信的8种方式(下)
BroadCast Channel
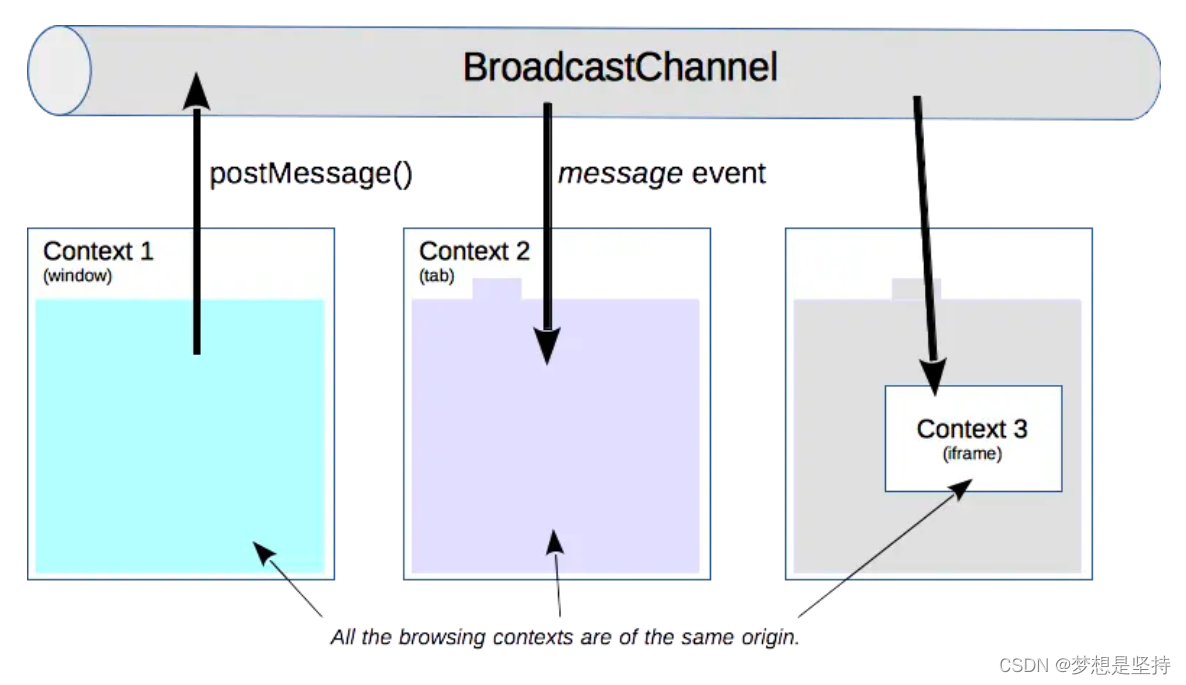
Broadcast Channel API 可以实现同源下浏览器不同窗口,Tab 页,frame 或者 iframe 下的(通常是同一个网站下不同的页面) 之间的简单通讯。
通过创建一个监听某个频道下的 BroadcastChannel对象,你可以接收发送给该频道的所有消息。一个有意思的点是,你不需要再维护需要通信的 iframe 或 worker 的索引。它们可以通过构造 BroadcastChannel 来简单地“订阅”特定频道,并在它们之间进行全双工(双向)通信。
通过创建一个广播频道,并在不同的标签页中监听该频道,可以实现跨标签页通信。
例如,在一个标签页中发送消息:
const channel = new BroadcastChannel('myChannel');
channel.postMessage('Hello from Tab 1!');
在另一个标签页中接收消息:
const channel = new BroadcastChannel('myChannel');
channel.onmessage = function(event) {
console.log(event.data); // 输出:Hello from Tab 1!
};
可以通过调用 BroadcastChannel 对象的 close()方法,可以离开频道。这将断开该对象和其关联的频道之间的联系,并允许它被垃圾回收。
// 断开频道连接
channel.close();
Service Worker
Service worker 本质上充当 Web 应用程序、浏览器与网络(可用时)之间的代理服务器。这个 API 旨在创建有效的离线体验,它会拦截网络请求并根据网络是否可用来采取适当的动作、更新来自服务器的的资源。它还提供入口以推送通知和访问后台同步 API。
Service worker 是一个注册在指定源和路径下的事件驱动worker。它采用 JavaScript 文件的形式,控制关联的页面或者网站,拦截并修改访问和资源请求,细粒度地缓存资源。你可以完全控制应用在特定情形(最常见的情形是网络不可用)下的表现。
使用 ServiceWorkerContainer.register() 方法首次注册 service worker。如果注册成功,service worker 就会被下载到客户端并尝试安装或激活,这将作用于整个域内用户可访问的 URL,或者其特定子集。
index.html
<body>
<h1>页面一</h1>
<button>发送</button>
<script>
navigator.serviceWorker.register('./sw.js')
.then(() => {
console.log("service worker 注册成功");
});
document.querySelector("button").onclick = function () {
navigator.serviceWorker.controller.postMessage('hello');
}
</script>
</body>
index2.html
<body>
<h1>页面二</h1>
<script>
navigator.serviceWorker.register('./sw.js')
.then(() => {
console.log("service worker 注册成功");
});
navigator.serviceWorker.onmessage = function ({ data }) {
console.log(data);
}
</script>
</body>
sw.js
self.addEventListener("message",async event=>{
const clients = await self.clients.matchAll();
clients.forEach(function(client){
client.postMessage(event.data)
});
});
LocalStorage window.onstorage
存储在 localStorage 的数据可以长期保留;而当页面会话结束——也就是说,当页面被关闭时,存储在 sessionStorage 的数据会被清除。
另外,localStorage 中的键值对总是以字符串的形式存储。 (需要注意,和 js 对象相比,键值对总是以字符串的形式存储意味着数值类型会自动转化为字符串类型).
当存储区域(localStorage 或 sessionStorage)被修改时,将触发 storage 事件。
由事件监听器发送给回调函数的事件对象有几个属性如下:
| Property | Type | Description |
|---|---|---|
target 只读 | [EventTarget] | 事件目标 (DOM 树中的最大目标) |
type 只读 | [DOMString] | 事件的类型 |
bubbles 只读 | [Boolean] | 事件通常是否会出现冒泡 |
cancelable 只读 | [Boolean] | 事件是否可取消 |
key 只读 | [DOMString] (string) | 键更改时 |
oldValue 只读 | [DOMString] (string) | 正在更改键的旧值 |
newValue 只读 | [DOMString] (string) | 正在更改键的新值 |
url 只读 | DOMString | 键更改的文档的地址 |
storageArea 只读 | [Storage] | 受影响的存储对象 |
例如,在一个标签页中修改LocalStorage的值:
localStorage.setItem('message', 'Hello from Tab 1!');
在另一个标签页中监听LocalStorage的变化:
window.onstorage = function(event) {
if (event.key === 'message') {
console.log(event.newValue); // 输出:Hello from Tab 1!
}
};
window.open、window.postMessage
通过在一个标签页中使用window.open打开另一个标签页,并使用window.postMessage进行消息传递,可以实现跨标签页通信。
window.open()
open()
open(url)
open(url, target)
open(url, target, windowFeatures)
url: 一个字符串,表示要加载的资源的 URL 或路径。如果指定空字符串("")或省略此参数,则会在目标浏览上下文中打开一个空白页。target: 一个不含空格的字符串,用于指定加载资源的浏览上下文的名称。windowFeatures: 一个字符串,包含以逗号分隔的窗口特性列表。
window.postMessage() 方法可以安全地实现跨源通信。通常,对于两个不同页面的脚本,只有当执行它们的页面位于具有相同的协议(通常为 https),端口号(443 为 https 的默认值),以及主机 (两个页面的模数 Document.domain设置为相同的值) 时,这两个脚本才能相互通信。window.postMessage() 方法提供了一种受控机制来规避此限制,只要正确的使用,这种方法就很安全。
例如,在一个标签页中发送消息:
const newTab = window.open('other.html');
newTab.postMessage('Hello from Tab 1!', '*');
在另一个标签页中接收消息:
window.addEventListener('message', function(event) {
console.log(event.data); // 输出:Hello from Tab 1!
});
总结
-
BroadCast Channel:使用Broadcast Channel API可以在不同的浏览器上下文之间进行消息广播和接收。通过创建一个广播频道,并在不同的标签页中监听该频道,可以实现跨标签页通信。
-
Service Worker:Service Worker是一种在浏览器后台运行的脚本,可以拦截和处理网络请求。通过在Service Worker中监听和处理消息事件,可以实现跨标签页通信。
-
LocalStorage window.onstorage 监听:通过在不同的标签页中监听LocalStorage的变化,可以实现跨标签页通信。当一个标签页修改LocalStorage的值时,其他标签页可以通过监听storage事件来获取最新值。
-
window.open、window.postMessage:通过在一个标签页中使用window.open打开另一个标签页,并使用window.postMessage进行消息传递,可以实现跨标签页通信。这种方式适用于需要直接传递数据或消息的场景。
这些方案各有特点和适用场景。Broadcast Channel适用于需要实时广播消息给所有打开的标签页的场景;Service Worker适用于需要在后台进行数据处理或者发送消息给其他标签页的场景;LocalStorage window.onstorage监听适用于需要共享数据并及时获取更新的场景;window.open、window.postMessage适用于需要直接传递数据或消息的场景。