easyExcel 简单快速使用
1. mevan 这里版本我这里选的是 poi 4.1.2和 ali的easyexcel 的 3.3.1。 因为阿里easy是根据poi的依赖开发的有关系,两者需要对应要不然就会有很多bug和错误在运行时发生。需要版本对应,然而就是easy的代码也会有bug这个版本是比较稳定的。
<!-- https://mvnrepository.com/artifact/org.apache.poi/poi -->
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi</artifactId>
<version>4.1.2</version>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>4.1.2</version>
</dependency>
<!-- 阿里easyexcel -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>easyexcel</artifactId>
<version>3.3.1</version>
</dependency>
2.数据模型类 里面用到的easy的注解,这些注解我都写了注释。这些注解也可以用在属性上,用到属性上会覆盖类的效果,也就是属性的优先级高。
package com.byquick.imspp.entity.vo.easyExcelVo;
import com.alibaba.excel.annotation.ExcelProperty;
import com.alibaba.excel.annotation.write.style.*;
import com.alibaba.excel.enums.poi.FillPatternTypeEnum;
import com.alibaba.excel.enums.poi.HorizontalAlignmentEnum;
import com.alibaba.excel.enums.poi.VerticalAlignmentEnum;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
//内容行高20
@ContentRowHeight(20)
//标头行高25
@HeadRowHeight(25)
//列宽25
@ColumnWidth(25)
//内容样式 horizontalAlignment 水平对齐 = HorizontalAlignmentEnum.CENTER 居中
//verticalAlignment 垂直对齐 = VerticalAlignmentEnum.CENTER 居中
@ContentStyle(horizontalAlignment = HorizontalAlignmentEnum.CENTER,
verticalAlignment = VerticalAlignmentEnum.CENTER)
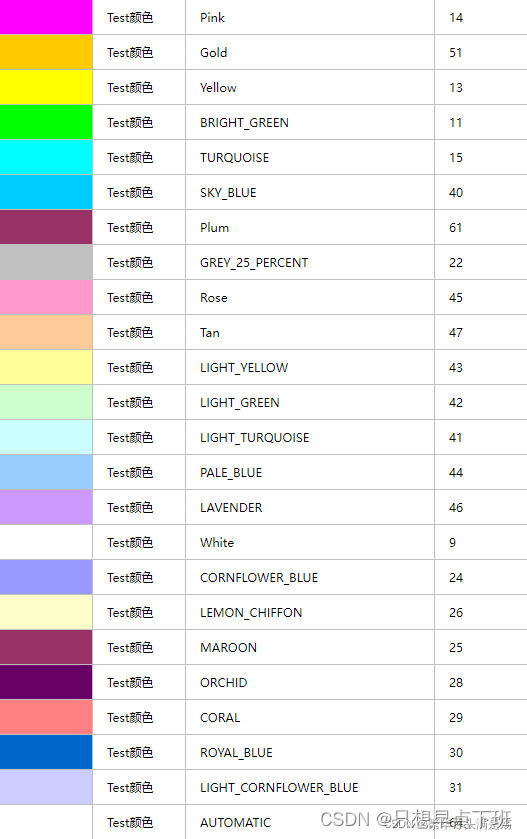
//头部样式 fillForegroundColor 前景色 为 42 ,fillPatternType 填充样式
@HeadStyle(fillForegroundColor = 42,
fillPatternType = FillPatternTypeEnum.SOLID_FOREGROUND)
public class PersonEasyExcelModel {
//该注解为列表 value 为标头 默认从0开始为第一列
@ExcelProperty(value = "序号", index = 0)
private Integer sn;
@ExcelProperty(value = "姓名", index = 1)
private String name;
@ExcelProperty(value = "性别", index = 2)
private String sex;
@ExcelProperty(value = "手机号码",index = 3)
private String phoneNumber;
@ExcelProperty(value = "邮箱",index = 4)
private String emial;
}
这里在网上上找到了一张别人的测试图片为前景色的各个颜色的值


3.工具类 该工具类为三个封装好了N个方法,常用的解析读取excel和生成excel 在这里演示一下如何使用

4.工具类示例代码以及工具类地址
- 解析excel
//解析excel
public void importPerson(MultipartFile file) {
//工具类DefaultExcelListener 实现了监听
DefaultExcelListener excelModelExcelListener = new DefaultExcelListener<PersonEasyExcelModel>();
//工具类EasyExcelUtil 异步读取模型
EasyExcelUtil.asyncReadModel(file.getInputStream(), excelModelExcelListener, PersonEasyExcelModel.class, 0, 2);
//获取到的数据
List<PersonEasyExcelModel> rows = excelModelExcelListener.getRows();
rows.forEach(System.out::println);
}
- 创建excel并返回客户端
public void exportPerson(MultipartFile file) {
List<PersonEasyExcelModel> personEasyExcelModels = new ArrayList<>();
PersonEasyExcelModel personEasyModel new PersonEasyExcelModel();
personEasyModel.setSn(1);
personEasyModel.setName("张三");
personEasyModel.setSex("男");
personEasyModel.setPhoneNumber("1008611");
personEasyModel.setEmail("1234567@outlook.com");
personEasyExcelModels.add(personEasyModel);
//人员导出 为excel的名称,PersonEasyExcelModel 为模版模型根据里面的注解创建excel,PersonEasyExcelModels为数据集,sheet 为 工作表的名称,创建excel并返回客户端
EasyExcelUtil.writeWithSheetsWeb(response, "人员导出")
.writeModel(PersonEasyExcelModel.class, personEasyExcelModels, "sheet")
.finish();
}
最后工具类地址:工具
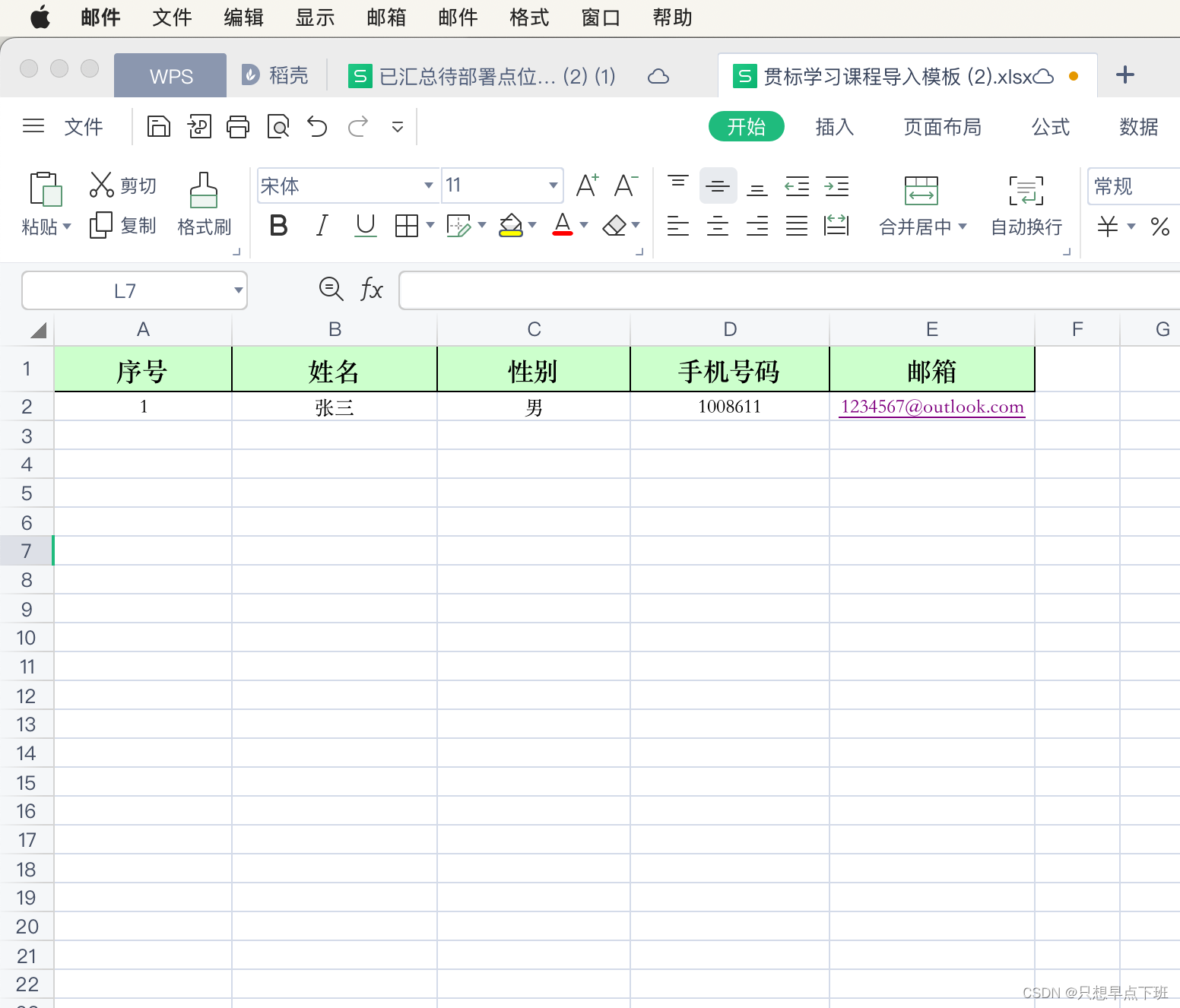
5.导出样式