使用css3的css变量来实现
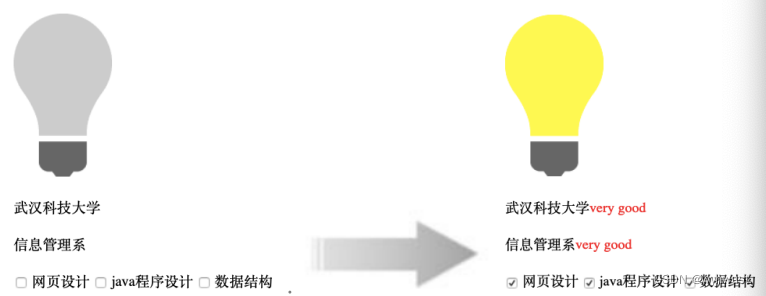
示例:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>一键换肤</title>
<style>
:root {
--primary-color: #ff0000;
}
.div {
width: 500px;
color: var(--primary-color);
}
</style>
</head>
<body>
<div>
<h4>选择皮肤颜色:</h4>
<input type="color" id="color">
<button id="btn">确定换肤</button>
</div>
<div>
<br />
<br />
<br />
<div class="div">CSS变量是CSS3中新增的一种属性,可以让我们定义一个变量,在页面中使用,从而可以实现CSS的一键换肤功能。具体实现的方式是,在CSS中定义一个全局变量,在页面中使用这个变量,当用户切换换肤时,只需要改变这个变量的值,就可以实现换肤的效果。</div>
</div>
</body>
<script>
document.getElementById("btn").onclick = () => {
const color = document.getElementById("color").value;
console.log('color', color);
document.documentElement.style.setProperty('--primary-color', color);
}
</script>
</html>