1、快速学习JavaScript的基本知识第1-10章
JavaScript入门 - 绿叶学习网
2、使用所学的知识完成以下练习。需求如下3个:
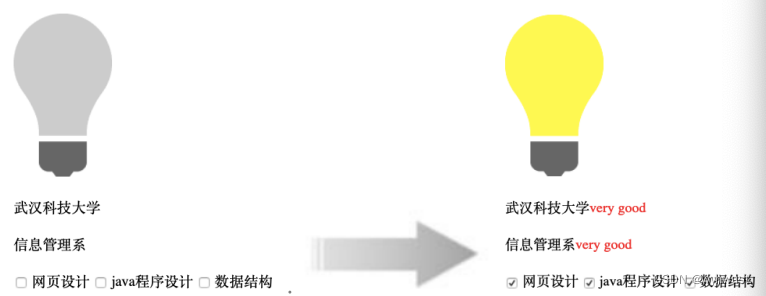
1)点亮灯泡
2)将所有的div标签的标签体内容后面加上: very good
3)使所有的复选框呈现被选中的状态
效果如下所示:

附源代码(先尽量自己做,然后再参考。)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-对象-DOM-案例</title>
</head>
<body>
<img id="h1" src="img/off.gif"> <br><br>
<div class="cls">武汉科技大学</div> <br>
<div class="cls">信息管理系</div> <br>
<input type="checkbox" name="kemu"> 网页设计
<input type="checkbox" name="kemu"> java程序设计
<input type="checkbox" name="kemu"> 数据结构
</body>
<script>
//1. 点亮灯泡 : src 属性值
var img = document.getElementById('h1');
img.src = "img/on.gif";
//2. 将所有div标签的内容后面加上: very good (红色字体) -- <font color='red'></font>
var divs = document.getElementsByTagName('div');
for (let i = 0; i < divs.length; i++) {
const div = divs[i];
div.innerHTML += "<font color='red'>very good</font>";
}
//3. 使所有的复选框呈现选中状态
var ins = document.getElementsByName('kemu');
for (let i = 0; i < ins.length; i++) {
const check = ins[i];
check.checked = true;//选中
}
</script>
</html>