什么是导航立方体?
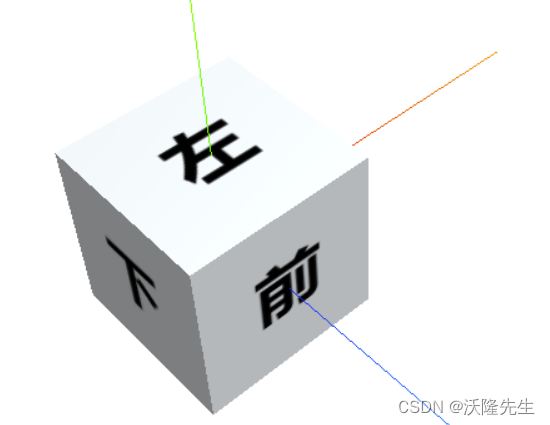
导航立方体是一个交互式的3D控件,它允许用户通过点击和拖动立方体的各个面来改变3D视图的方向。这是一种非常直观的方式,让用户能够轻松地在3D空间中导航。

创建导航立方体
下面是一个基本的步骤,说明如何使用Three.js创建一个导航立方体:
// 创建场景
var scene = new THREE.Scene();
// 创建相机
var camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.z = 5;
// 创建渲染器
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearColor(0xffffff); // set to white
document.body.appendChild(renderer.domElement);
// 创建立方体的几何体
var geometry = new THREE.BoxGeometry(1, 1, 1);
// 创建立方体的每个面的材质
const CANVAS_SIZE = 256;
var materials = [];
['上', '下', '左', '右',