
搭建Javascript环境
因为TypeScript不能直接在浏览器上运行。它需要编译器来编译并生成JavaScript文件。所以需要首先安装好javascript环境,可以参考文章:
详解如何使用VS code搭建JavaScript环境(适合小白)_vscode配置javascript环境-CSDN博客
全局安装Typescript模块
执行下面命令进行安装
npm install -g typescript
安装完成后我们就可以使用 TypeScript 编译器,名称叫 tsc,可将编译结果生成 js 文件。
在cmd窗口中,通过下面命令确认typescirpt是否安装成功
tsc --version
tsc --help
helloworld.ts
创建一个目录TS_DEMO, 然后用 VS Code 打开,创建文件helloworld.ts,里面编码如下:
let message: string = 'Hello World';
console.log(message);初始化 TypeScript 配置
为了方便自动编译 ts 文件,需要对 TypeScript 进行一些配置,比如生成 tsconfig.json 文件,tsconfig.json 是 TypeScript 编译器的配置文件,用于指定编译 TypeScript 代码时的编译选项和编译目标等信息。通过修改该文件,可以定制 TypeScript 编译器的行为,例如指定编译目标、启用或禁用特定的语言特性、设置代码检查规则等。具体方法如下:
执行命令tsc --init,生成tsconfig.json
然后自定义配置下:
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"outDir": "out",
"sourceMap": true
}
}
添加任务监听 tsconfig.json
VS Code 菜单栏 终端->运行任务... 选择 tsc:watch - tsconfig.json
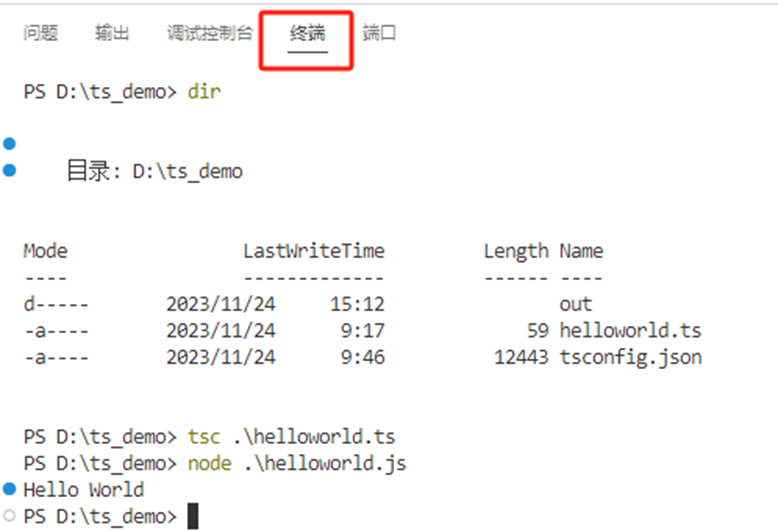
然后项目会自动编译 helloworld.ts 为 js 文件到 out 目录下,如下图所示:

备注:--watch表示启用监视模式,只要重新保存了ts 文件,就会自动调用tsc将ts 转化为 js。
我们也可以在vs code 的终端中,通过命令 tsc helloworld.ts的方式把ts 文件转为js文件,然后再通过命令node helloworld.js 运行js代码! (因为TypeScript不能直接在浏览器上运行。它需要编译器来编译并生成JavaScript文件),如下图所示:

编写html文件引入js
在实际工作中,我们在html文件中直接引入out文件夹下的js文件即可,例如
<script src="./out/helloworld.js"></script>
一个常见问题
如果出现下面这个错误
tsc : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\tsc.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
解决方法是,以管理员身份打开powershell,输入set-ExecutionPolicy RemoteSigned。
我的每一篇文章都希望帮助读者解决实际工作中遇到的问题!如果文章帮到了您,劳烦点赞、收藏、转发!您的鼓励是我不断更新文章最大的动力!