Next.js和RedwoodJS是两个广泛用于构建web应用程序的JavaScript框架。这两个框架都提供了一系列功能和好处,但它们在方法和理念上有所不同。在本文中,我们将仔细研究Next.js和RedwoodJS,并对它们进行比较,以帮助您为项目选择正确的框架。
什么是Next.js?
Next.js是一个JavaScript框架,它为您提供创建web应用程序的构建块。它使创建React应用程序变得容易。Next.js是构建服务器渲染的React应用程序的热门选择,因为它允许开发人员构建高效、可扩展且易于维护的全栈web应用程序。
它是一个不错的选择,因为它是在React之上构建的,React是一个广泛使用且支持良好的JavaScript库,用于构建用户界面。Next.js由总部位于加利福尼亚州旧金山的Zeit公司开发。它因其简单易用而广受欢迎。
Next.js的一个主要优点是它注重开发人员体验。它提供了一个简单直观的API,这使得开发人员很容易开始并快速构建一个完整的web应用程序。Next.js还有一个强大的生态系统,提供了一系列插件和集成来扩展其功能。
Next.js除了简单和开发者体验之外,它还具有很高的性能。它内置了对代码拆分的支持,这有助于优化应用程序的加载时间。Next.js还有一个强大的服务器端渲染引擎,有助于提高应用程序的SEO和整体性能。
Next.js的功能
以下是使其成为构建web应用程序的强大工具的十个功能:
- 服务器默认渲染:Next.js在服务器上预渲染页面,提高性能和SEO。
- 自动代码分割:Next.js会自动将代码分割成块,这样可以更快地加载代码。
- 热代码重新加载:对代码的更改会实时反映在浏览器中,而无需刷新整个页面。
- 高效的生产构建:Next.js生成在浏览器中快速运行的小型优化生产构建。
- 内置CSS支持:Next.js内置支持样式化的JSX,这是一个CSS in js库,可以轻松地对组件进行样式化。
- 静态站点生成:Next.js可以生成应用程序的静态版本,这些版本可以托管在CDN上,以提高性能。
- 无服务器函数:Next.js允许您定义无服务器函数,这些函数可以由HTTP请求或事件触发。
- 可自定义服务器:Next.js允许您使用Express或任何其他Node.js HTTP服务器自定义应用程序的服务器端行为。
- TypeScript支持:Next.js内置了对TypeScript的支持,TypeScript是JavaScript的类型超集,可以提高代码的可靠性和可维护性。
- 广泛的生态系统:Next.js有许多插件和库可用,这使得在应用程序中添加国际化、分析等功能变得容易。
什么是RedwoodJS?
RedwoodJS是一个全栈框架,用于构建具有现代可扩展架构的web应用程序。它由前端和后端组件组成,并为构建JAMstack应用程序提供了一种快速机制。
它是由GitHub联合创始人Tom Preston Werner开发的,由于其对简单性和生产力的关注,它获得了很大的吸引力。RedwoodJS基于无服务器架构的原则,允许开发人员构建高度可扩展且易于维护的全栈web应用程序。它提供了一系列内置功能,如自动生成API、实时订阅和无服务器功能,这些功能使开发人员可以轻松地快速构建和部署应用程序。RedwoodJS的一个主要好处是它对生产力的关注。RedwoodJS还有一个强大的社区和生态系统,提供了一系列插件和集成来扩展其功能。
RedwoodJS的特点
以下是使其成为构建现代应用程序的强大工具的十个功能:
- 无服务器函数:RedwoodJS允许您定义无服务器函数,这些函数可以由HTTP请求或事件触发。
- 自动代码分割:RedwoodJS会自动将代码分割成块,从而加快加载速度。
- 热代码重新加载:对代码的更改会实时反映在浏览器中,而无需刷新整个页面。
- GraphQL API:RedwoodJS包含一个内置的GraphQL API,用于连接前端和后端。
- 关系数据库软件:RedwoodJS支持流行的关系数据库软件,如PostgreSQL、MySQL和SQLite。
- 使用Vercel部署:RedwoodJS旨在与Vercel无缝协作,Vercel是一个用于部署无服务器web应用程序的平台。
- TypeScript支持:RedwoodJS内置了对TypeScript的支持,TypeScript是JavaScript的类型超集,可以提高代码的可靠性和可维护性。
- 广泛的文档:RedwoodJS有详细的文档,涵盖了框架的各个方面。
- 社区支持:有一个活跃的开发人员社区在使用RedwoodJS并为其做出贡献。
- CLI:RedwoodJS包括一个命令行界面(CLI),可以轻松生成代码、运行任务和部署应用程序。
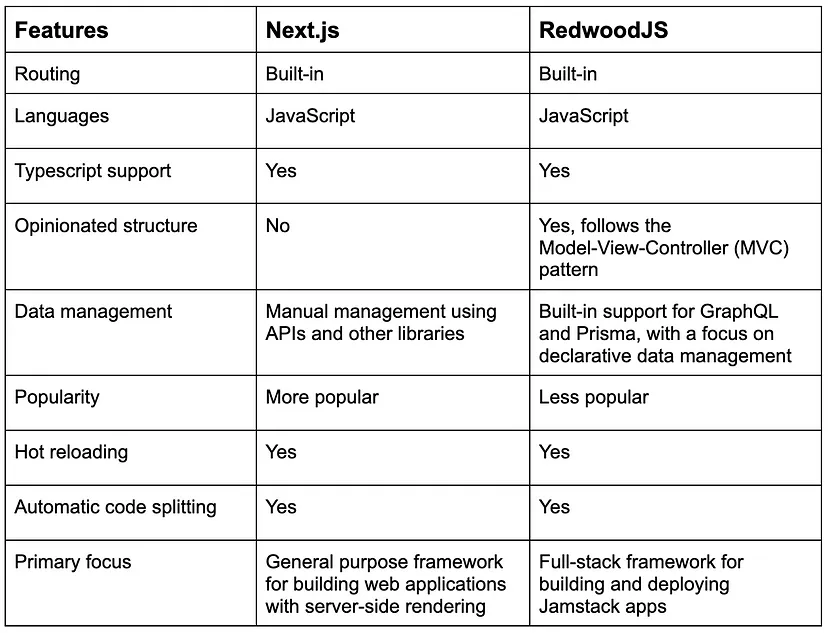
区分JS框架:RedwoodJS与Next.JS
Next.js和RedwoodJS都是基于React.js框架构建的;它们提供了简单易用的开发人员体验,具有自动代码分割和优化性能等功能,并提供服务器端渲染(SSR)支持,可以提高应用程序的性能和SEO。

什么是最好的JS框架?
Next.js和RedwoodJS都是功能强大的js框架,为开发人员提供了一系列好处。适合您的框架将取决于您的具体需求和要求。如果您正在开发一个服务器渲染的React应用程序,并且正在寻找一个具有强大生态系统的简单、用户友好的框架,那么Next.js可能是您的最佳选择。另一方面,如果您试图构建一个具有现代可扩展架构的全栈web应用程序,RedwoodJS可能是一个更好的选择。如果你更喜欢一个注重生产力和易用性的框架,那也很好。Next.js和RedwoodJS之间的决定将基于您的需求和规范。这两个JS框架都功能强大,任何一个都是构建web应用程序的好选择。
结论
有许多优秀的JS框架可供选择。Next.js和RedwoodJS之间的选择取决于您项目的需求和偏好。Next.js是高度优化的服务器端渲染应用程序的不错选择,而RedwoodJS则是全栈项目的理想选择。
文章链接
【全栈开发】Next.js与RedwoodJS——比较js框架 | 程序员云开发,云时代的程序员.
架构师酒馆 :架构师酒馆