介绍
contenteditable 是 HTML5 中的新属性。属性值为true 可以编辑元素内容,false 无法编辑元素内容。
简单说: div标签,加上这个属性,就变成可以编辑状态。
<p contenteditable="true">这里可编辑</p>
属性可以开发的功能
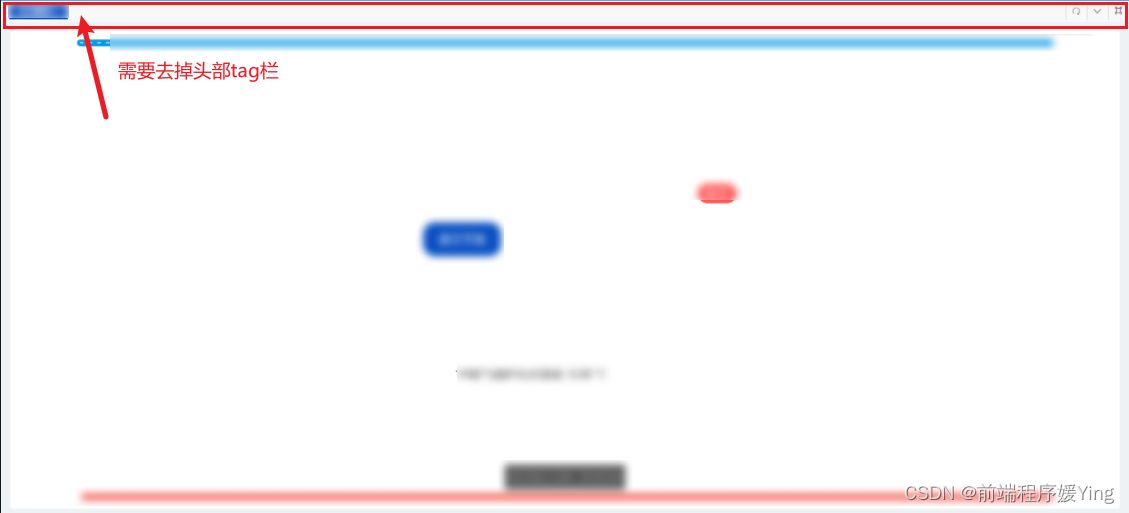
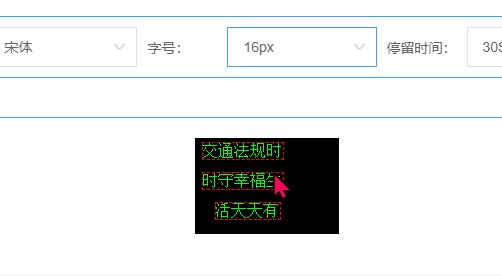
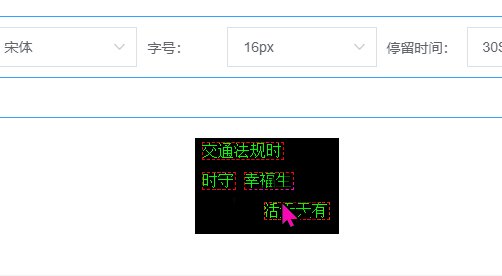
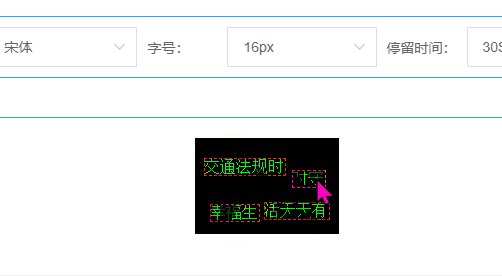
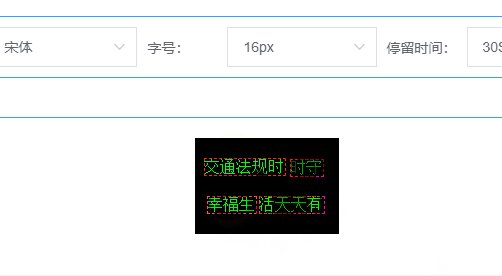
案例: 情报板排版功能
高速上情报板,文字都是通过x y坐标定位上去的。后台返回的默认排版,我们可以再次根据实际情况,再次排版。效果如下:

代码实现
关键属性使用:
<span v-if="item.edit" contenteditable>{{ item.text }} </span>
var selection = getSelection()
var range = selection.getRangeAt(0);
var rangeStartOffset = range.startOffset; // 获取光标位置
<template>
<div class="page-container">
<h1 contenteditable @keydown="keydown">我是测试文本</h1>
<!-- {{ item.edit?:contenteditable:'' }} -->
<div class="infoPublish">
<span v-for="(item, index) in list" :key="index" :style="{
'position': 'absolute',
'left': item.x + 'px',
'top': item.y + 'px',
'cursor': item.edit ? '' : 'move'
}" @dblclick="isEdit(true, index)" @keydown="keydown" :ref="'word' + index">
<span v-if="item.edit" contenteditable>{{ item.text }} </span>
<span v-else>{{ item.text }} </span>
</span>
</div>
<h1>我是测试文字{{ list }}</h1>
</div>
</template>
<script>
export default {
name: "infoPublish",
data() {
return {
list: [
{ text: "123", x: 0, y: 0, edit: false },
{ text: "小心驾驶", x: 0, y: 50, edit: false },
],
fontSize: 32,//当前编辑板子的字号
editIndex: 0,
doing: false,
}
},
methods: {
isEdit(boole, index) {
this.list[index].edit = boole;
this.editIndex = index;
this.doing = true
},
keydown(e) {
if (e.keyCode == 13) {
e.preventDefault();
var selection = getSelection()
var range = selection.getRangeAt(0);
var rangeStartOffset = range.startOffset; // 获取光标位置
let text = this.list[1].text;
var after_text = text.substring(0, rangeStartOffset);
var before_text = text.substring(rangeStartOffset, text.length);
this.list[this.editIndex].text = text.substring(0, rangeStartOffset);//修改原text
// 创建新text数据
let old_y = this.list[this.editIndex].y;
let old_x = this.list[this.editIndex].x;
let fontSize = this.fontSize;
this.list.push({ edit: false,text: before_text, x: (old_x + after_text.length) * fontSize + 10, y: old_y })
console.log("开始位置", old_x, after_text.length)
selection.removeAllRanges();// 清除选定对象的所有光标对象
this.list.forEach(i => {
i.edit = false
})
this.isEdit = false
return false;
}else if(e.keyCode == 32){
} else {
e.preventDefault();
return false;
}
},
},
}
</script>
<style lang="less" scoped>
.infoPublish {
height: 400px;
width: 400px;
border: 1px solid red;
position: relative;
font-size: 32px;
&>span {
border: 1px dotted blue;
font-family: "block";
line-height: 1;
caret-color: red;
// cursor:move
}
}
</style>



![[C/C++]数据结构 堆排序(详细图解)](https://img-blog.csdnimg.cn/cc822d218c80493e94a802b33f0c5890.jpeg)