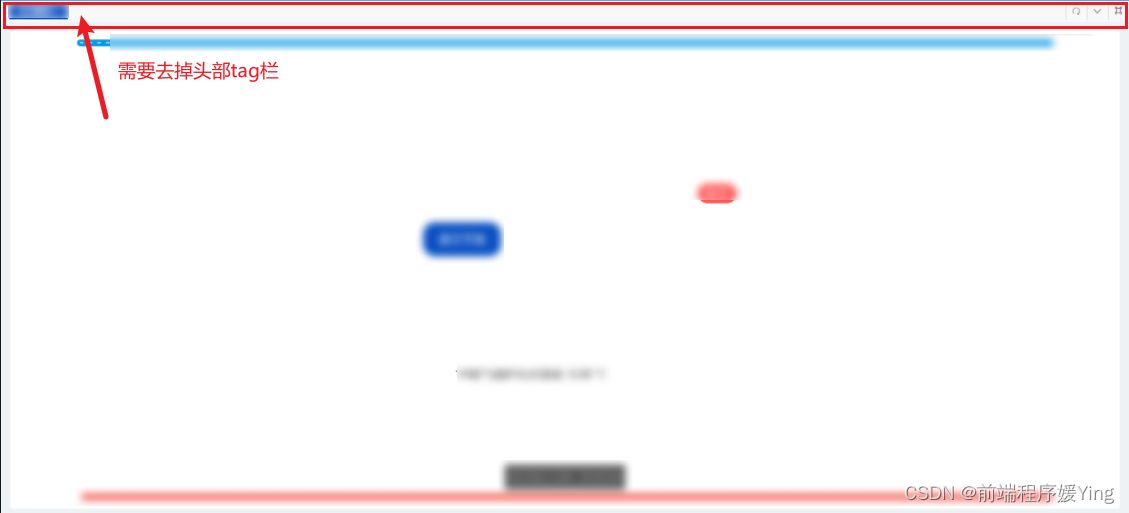
组件原本是在PC端使用的,现在需要把组件再封装一次,供app调用,但是在app上会显示tag栏,有占位影响空间,所以需求去掉头部tag,只显示下方组件。
实现方法,以前是直接引用的组件,现在改为动态引用组件,使用<component :is=“” />,
挂载后,获取tag栏的dom,使用display:‘none’;隐藏,然后再动态导入组件。

<template>
<div class="runmapvisual-page">
<div class="left-runmap flex-col">
<div class="runmap-wrap flex-1">
<!-- 供app调用的组件 -->
<!-- <RunMap ref="runMapRef" mode="check" :propQuery="curRumMapData || {}" :noPadding="true" :noFooter="true"
:useType="useType" /> -->
<component :is="runMapRef" v-if="runMapRef" mode="check" :propQuery="curRumMapData || {}" :noPadding="true" :noFooter="true" :useType="useType" />
</div>
</div>
</div>
</template>
<script lang="ts">
import { defineComponent, onMounted, reactive, shallowRef, toRefs, onBeforeUnmount, watch } from 'vue'
// import RunMap from '@/views/Components/RunMapV2/preview.vue'
import { useRoute } from 'vue-router'
export default defineComponent({
name: 'runMapCpns',
components: {
// RunMap
},
setup() {
const route = useRoute();
const state = reactive({
curRumMapData: {} as any, // 当前选中的对象
useType: 'appUse',
runMapRef: null,
})
const methods = {
}
watch(() => route, (newRoute) => {
if (route.path === "/Components/RunMapV2/RunMapCpns") {
state.curRumMapData = newRoute.query
}
}, { immediate: true })
onMounted(() => {
// 隐藏 tag
let t = document.getElementById('v-tags-view')
t.style.display = 'none'
// 再加载组件
import('@/views/Components/RunMapV2/preview.vue').then(component => {
state.runMapRef = shallowRef(component.default);
})
})
onBeforeUnmount(() => {
})
return {
...toRefs(state),
...methods,
}
}
})
</script>
<style scoped lang="less">
.runmapvisual-page {
width: 100%;
height: 100%;
display: flex;
flex-direction: row;
// padding-top: 2px;
.left-runmap {
width: 0;
flex: 1;
height: 100%;
padding: var(--base-padding);
z-index: 1;
}
}
</style>