
JavaScript 的介绍
JavaScript 之父 布兰登 . 艾奇 (Brendan Eich) ,1995 年, 用 10 天时间完成 JavaScript 的设计.
JavaScript 和 Java 的关系
两者之间就像老婆和老婆饼的关系,即毫无关系, JavaScript 最初的名字叫LiveScript,为了蹭 Java 热度,才改名为 JavaScript.JavaScript 最初只是为了进行前端页面开发,后来 JavaScript 被赋予了更多的功能,可以用来开发桌面程序,手机app,服务器端的程序…
JavaScript 和 HTML 和 CSS 之间的关系
HTML: 网页的结构(骨), CSS: 网页的表现(皮), JavaScript: 网页的行为(魂)
冷知识,三者注释的区别: HTML: <!-- -->, CSS: /* */ ,JavaScript: //,/* */
JavaScript 的运行
JavaScript/JS 是运行在浏览器上的, 比如 chrome浏览器里面专门有一个模块,就是 JS引擎, 就相当于JVM一样,能够解释执行 JavaScript 代码.后来就有大神把这部分代码单独拎出来了,封装成独立的程序了,被称为V8引擎, js适用范围因此也就更广泛了.

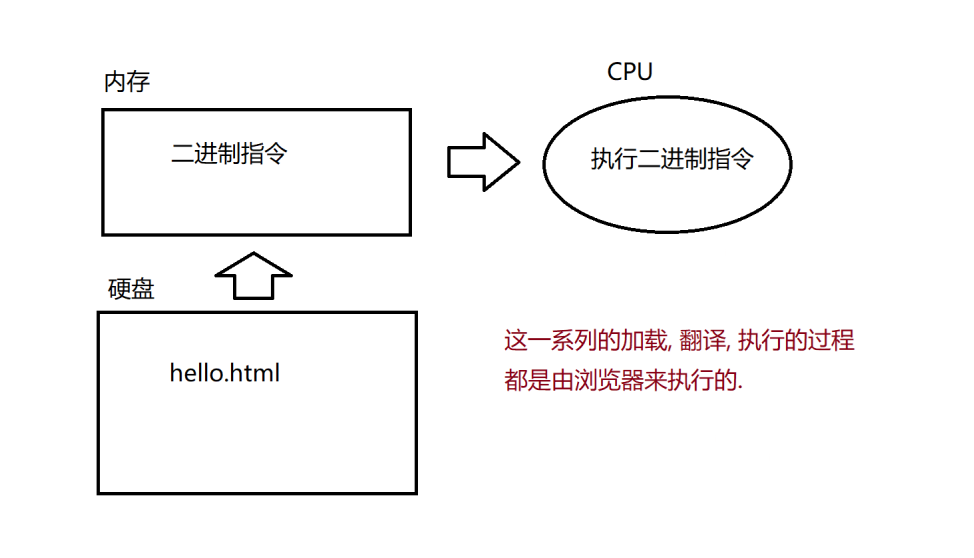
- 编写的代码是保存在文件中的, 也就是存储在硬盘(外存上).
- 双击 .html 文件浏览器(应用程序)就会读取文件, 把文件内容加载到内存中(数据流向: 硬盘 => 内存)
- 浏览器会解析用户编写的代码, 把代码翻译成二进制的, 能让计算机识别的指令(解释器的工作)得到的二进制指令会被 CPU 加载并执行(数据流向: 内存 => CPU)
JavaScript 的组成
ECMAScript(简称 ES): JavaScript 语法
DOM: DOM API 是浏览器给提供的操作页面元素的API, 对页面中的元素进行操作.
BOM: BOM是浏览器提供给JavaScript的另一组操作浏览器窗口的API,对浏览器窗口进行操作.
正式开始 JavaScript 的学习
JavaScript 代码可以通过 script 标签嵌入到 html 里面.
JavaScript 的三种书写形式
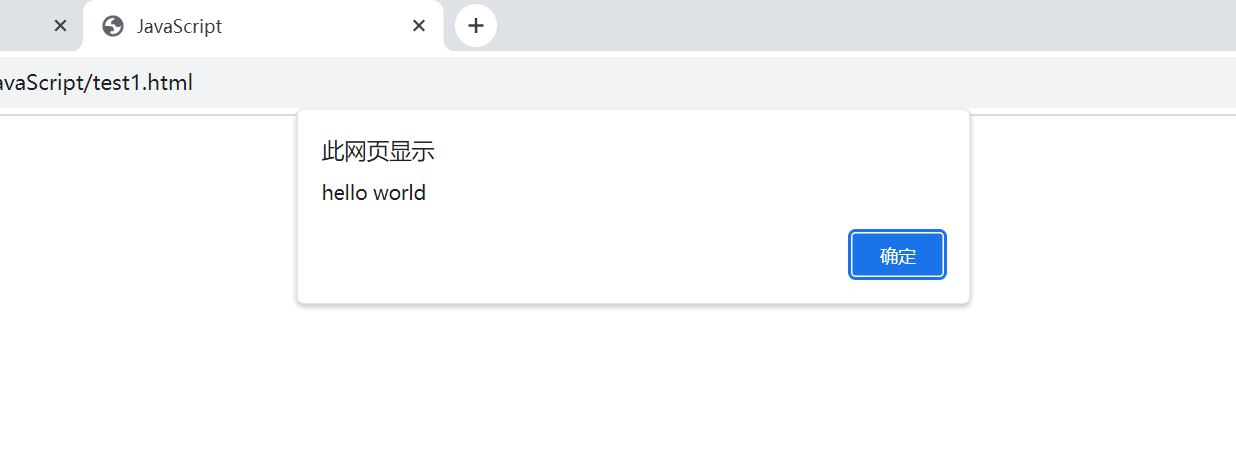
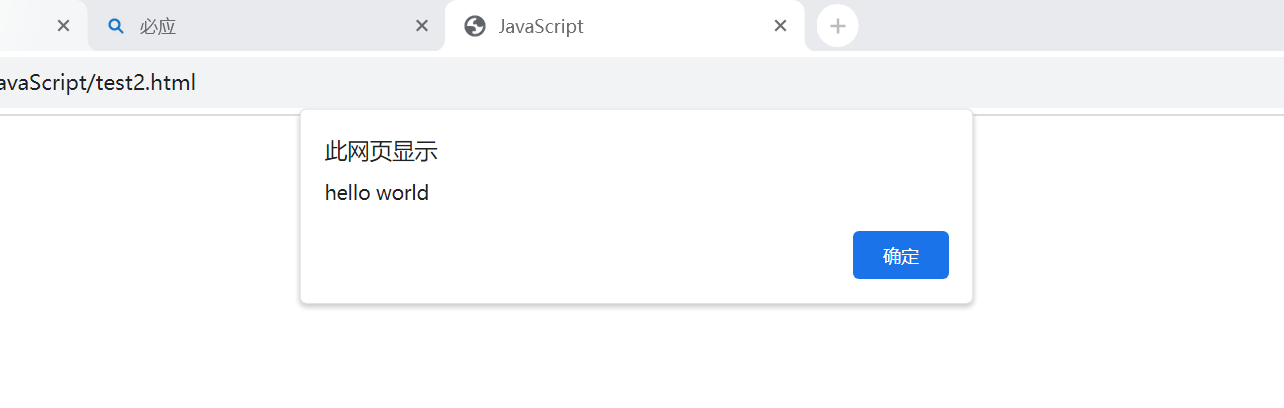
已弹出一个简单的“hello world”对话框为例.
注: alert('hello')浏览器提供的API,通过这个API,能弹出一个对话框,并显示alert中的内容.
小知识: 有些对话框一弹出来就会阻止用户操作界面的其他部分,叫做模态对话框.
1.行内式
直接嵌入到 html 元素内部
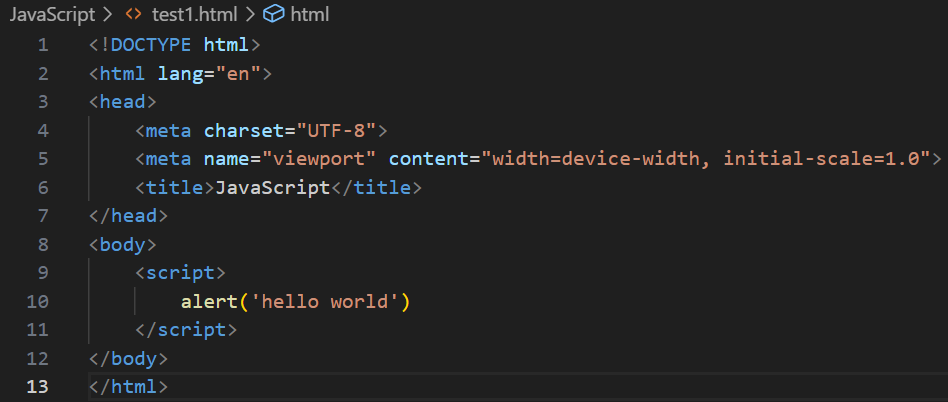
2.内嵌式
写到 script 标签中
示例代码

运行效果

3.外部式
写成一个单独的 .js 文件,让 html 引入过来
示例代码


运行效果

输出: 使用js里的console.log就可以在开发者模式的控制台打印日志,类似于java 中的println一样,也是非常有用的调试手段.
示例: console.log(“这是一条日志”);
注意: 在 VSCode 中直接输入 “log” ,再按 tab 键, 就可以快速输入 console.log
输入: prompt 弹出一个输入框.
示例: prompt(“请输入您的姓名:”);
JavaScript 中的变量
var 是 JavaScript中的关键字, 表示这是一个变量.
var 变量名 = 初始值;
注: js 定义变量不必写类型,不写类型不意味着"没有类型",而是变量的类型,是通过初始化操作的值来确定的.
示例:
旧式写法(有坑!)
var a = 10;a 就是 number 类型(js 不区分int和double,统一都叫做number).
var b = 'hello';b就是 string 类型.
新式写法(强烈推荐!!!)
~~ 规则更接近C++, Java主流语言.
let a = 10;
let b = 'hello';
JS 中的动态类型
示例代码

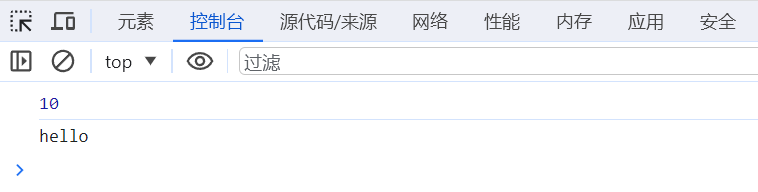
运行结果

一个变量在程序运行过程中,类型可以发生改变. => 动态类型, 比如: JS,Python, PHP, Lua…
一个变量在程序运行过程中,类型不能发生改变.=> 静态类型, 比如: C语言,Java,C++,Go…
动态类型的好处
好处: 代码非常灵活.
比如,写一个函数,计算两个数字的和.
如果使用Java,写个两个int相加的版本,写个两个double相加的版本,写个两个 long相加的版本…
但是使用动态类型的语言,只需要写一个函数即可.
动态类型的坏处
坏处: 一个变量当下到底是什么类型,里面存了什么样的值,里面提供了哪些方法,哪些属性…都是不确定的
现实应用:
动态类型的语言,特别适合初创型公司,规模小,产品特别赶时间.
使用动态类型的语言就很合适了.
如果是规模更大,业务更稳定的公司了,团队人多,产品没那么赶时间,同时维护工作比较多,使用静态类型语言就更合适.
字节, b站,豆瓣,知乎…初创的时候使用Python这种动态类型的语言来开发的产品.后面公司达到一定规模了,就逐渐使用静态类型的语言重构(Java,Go…).
JS 的基本数据类型
JS 中内置的几种类型
- number: 数字, 不区分整数和小数.
- boolean: true 真, false 假.
- string: 字符串类型.
- undefined: 只有唯一的值 undefined, 表示未定义的值.
- null: 只有唯一的值 null, 表示空值
undefined, null 是 JavaScript 特有的数据类型.
举例理解: 大一刚开学的时候辅导员发了个表格,让大家来填写信息.
表格有: 学号,姓名,性别,班级,专业……有同学表示,这里少了个"电话"这样的列这种情况,"电话"就是undefined .但是如果表格上本来有“电话"这一列,但是我们纷纷都没填,此时,"电话"就是null.
别的语言中,如果访问到某个东西没有定义,就会直接报错的.
但是JS不会报错,而是返回个undefined ,即JS把别的语言认为非法的行为,合法化.
JS 的运算符
JavaScript 中的运算符和 Java 用法基本相同
算术运算符:
\+, -, *, /, %
赋值运算符 & 复合赋值运算符
= ,+=, *=,/=,%=
自增自减运算符
++: 自增1,--: 自减1
比较运算符
\>, <=, \>=,
==比较相等(会进行隐式类型转换)
!=,!==
===比较相等(不会进行隐式类型转换)
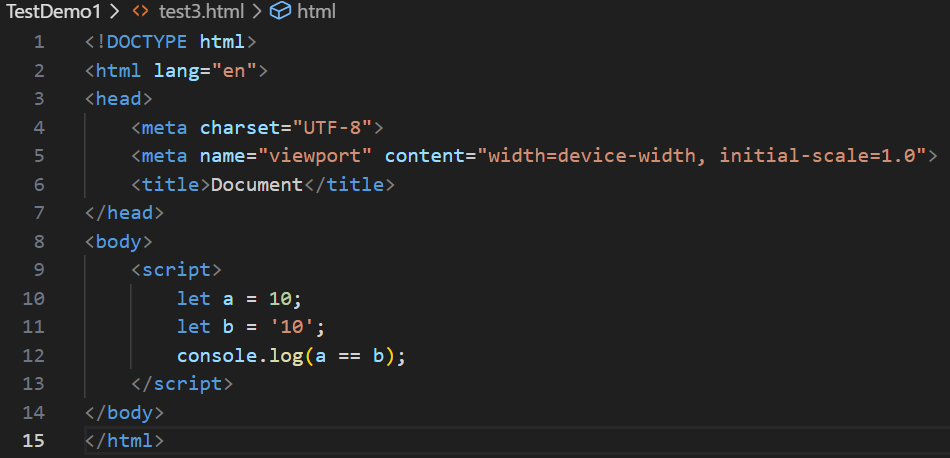
代码示例

运行效果

注解: console.log(a == b);
这个代码中就触发了"隐式类型转换",在JS语法内部中有一套隐式类型转换规则,会针对不相同的类型进行比较/运算,会尝试尽可能的转成相同类型.
像Java这种,不太支持隐式类型转换的语言,称为"强类型"语言.
像JavaScript这种,比较能支持隐式类型转换的语言,称为"弱类型"语言.

业界的共识: 强类型比弱类型好!
类型强,相当于不同类型之间的区分度就高,编译器能做的检查工作就更多,代码出错的概率就降低了.
逻辑运算符
&&=> 逻辑与: 一假则假
||=> 逻辑或: 一真则真
!=> 逻辑非
位运算
&按位与 ,|按位或
~按位取反,^按位异或
移位运算
<<左移
>>有符号右移(算术右移)
>>>无符号右移(逻辑右移)
条件语句: if 语句
三元表达式: 条件 ? 表达式1 : 表达式2
switch 语句
循环语句: while 循环, for 循环
continue 结束这次循环 , break 结束整个循环
注: 这些与Java的语法规则是一样,博主就不做过多讲解了.
JS数组
创建数组
方式一(很少这么写):
let arr = new Array();
方式二,常用,JS 中适用[]来表示数组:
let arr = [];,let arr = [1,2,3,4];
let arr3 = [1, 'hello', true,[]];JS中,数组的元素类型不要求统—,可以是任意类型!这个事情,不仅仅JS如此,动态类型的语言都是如此.
底层: 站在C语言的视角,每个js 中的变量(对象)都有一个地址(唯一身份标识),数组说是存储元素,其实是存的对应的身份标识.身份标识都是统一格式的内容.在底层用一个C的数组来存储这些身份标识,在上层js 这里就相当于是保存不同对象了.
操作数组: 通过下标访问
使用下标的方式访问数组元素
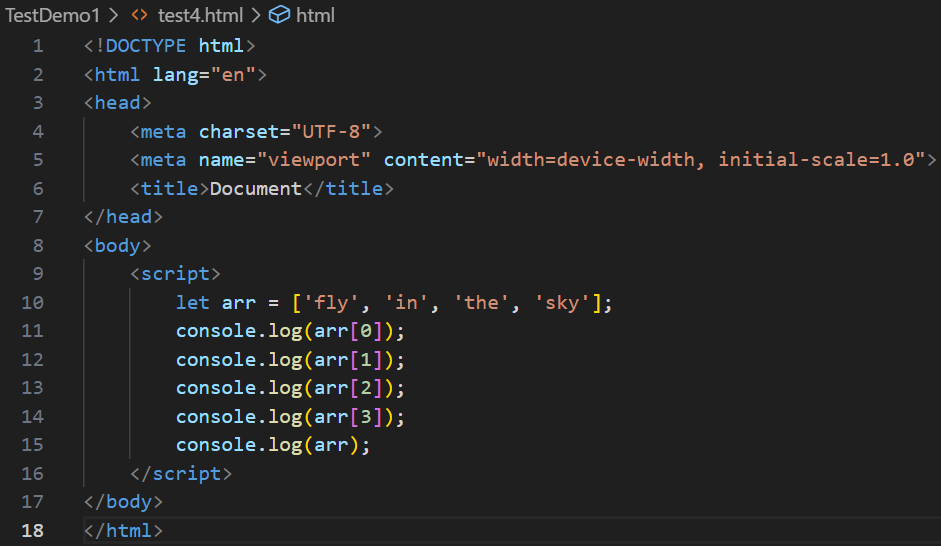
示例1代码

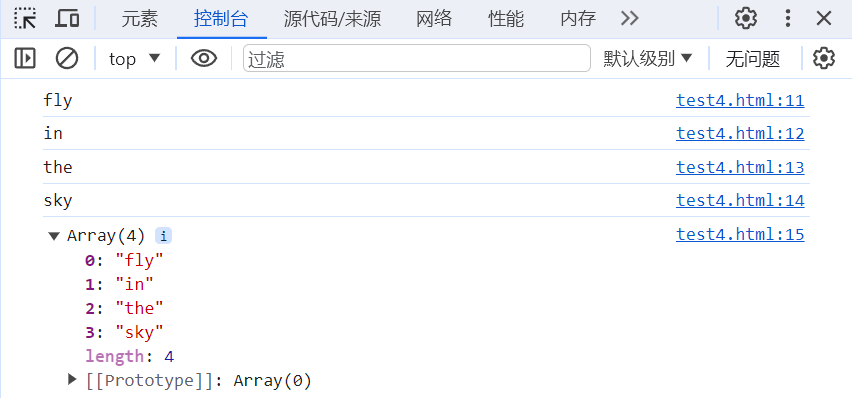
运行结果

示例2代码

运行结果


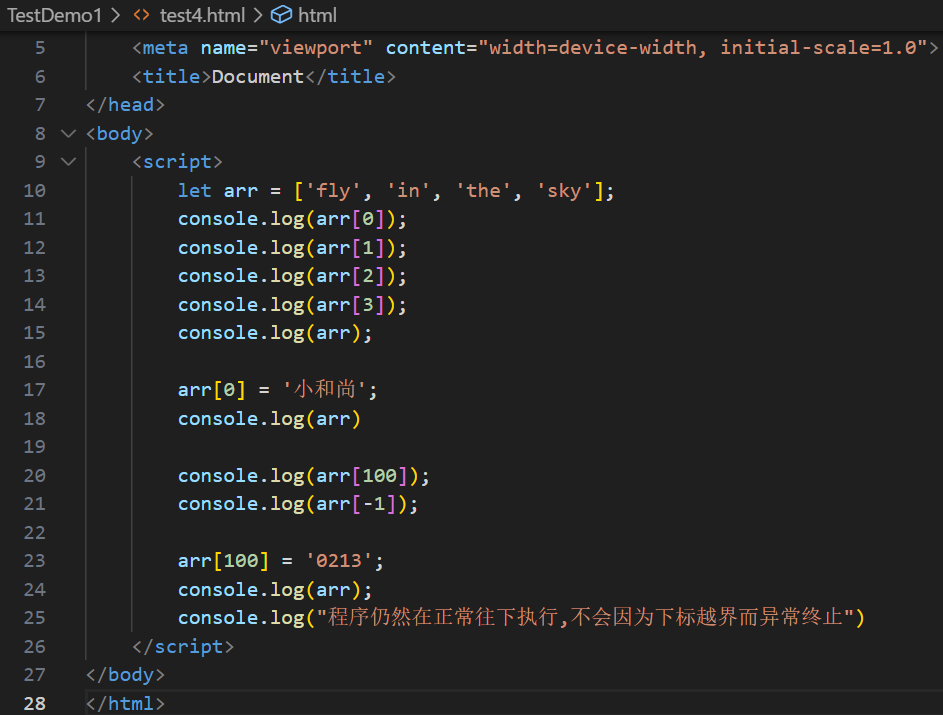
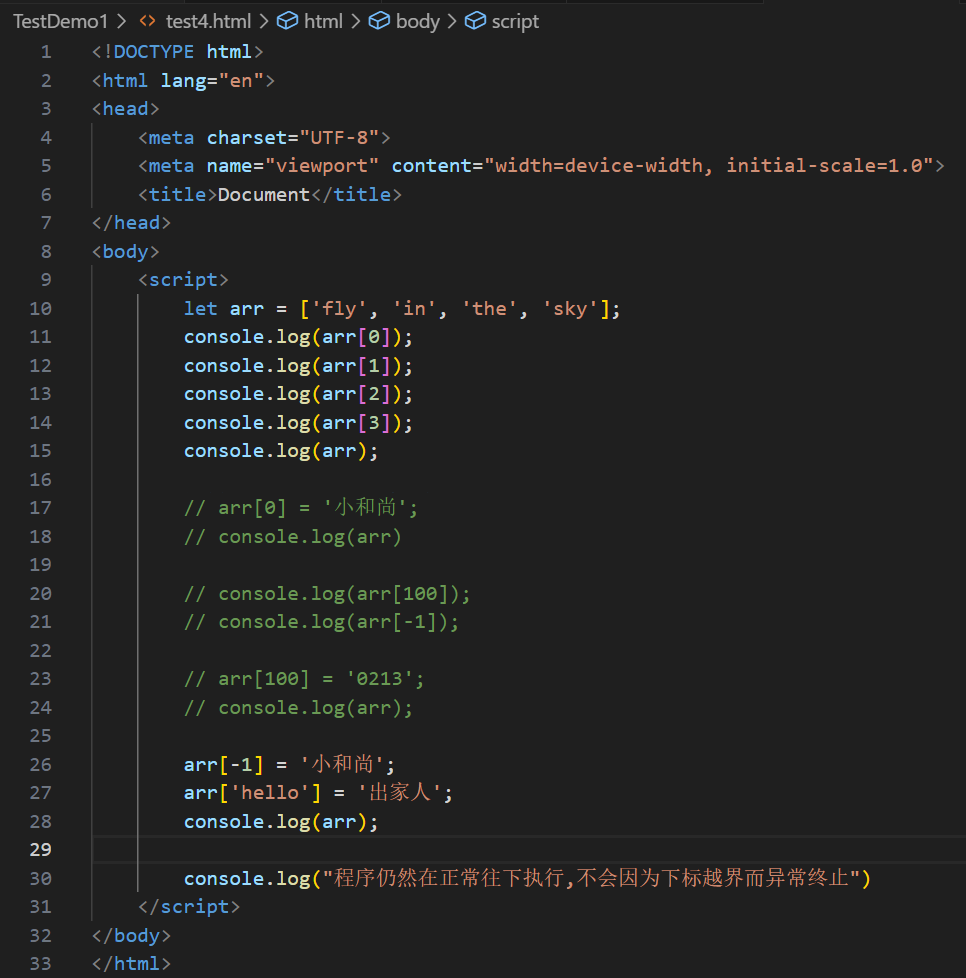
示例3代码

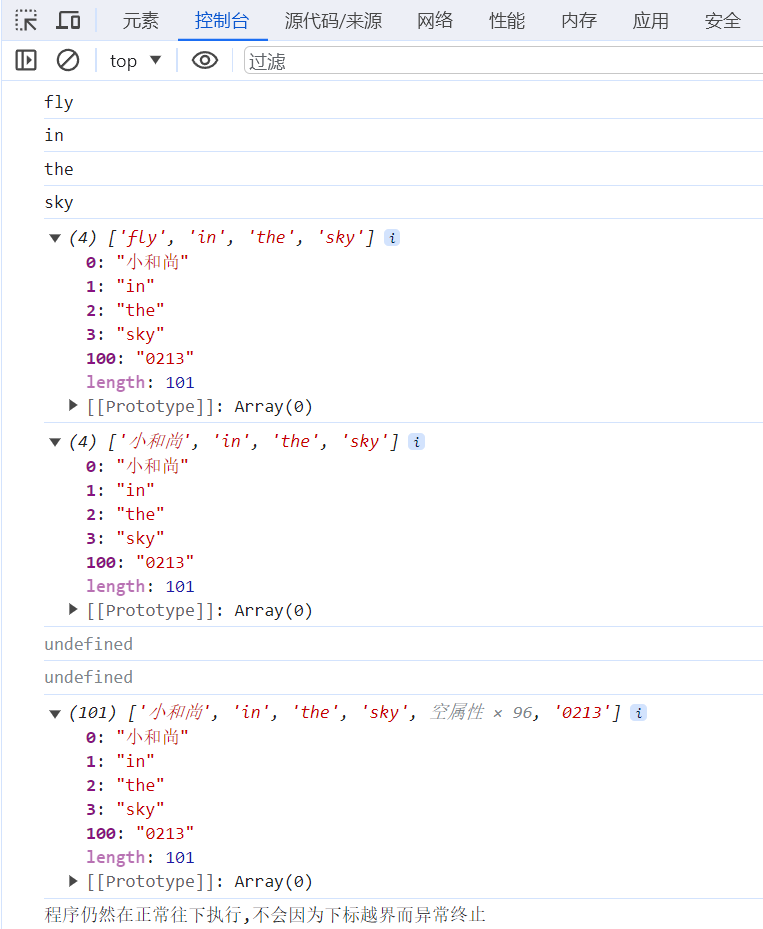
运行结果

JS 的数组,不仅仅是一个传统意义的数组(只能按下标来取元素)而是一个带有"键值对"性质的东西了,不如理解成,数组+Map 的混血儿.此时,数组也能够按照 Map,键值对的方式来组织数据!!
很多动态类型的语言都是如此,比如PHP.
注: JS的更高版本的语法中(ES6),引入了专门的map来表示键值对.
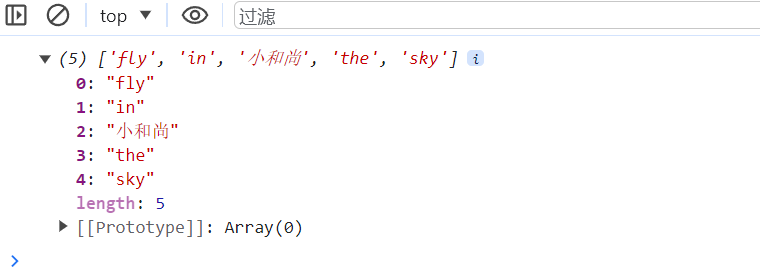
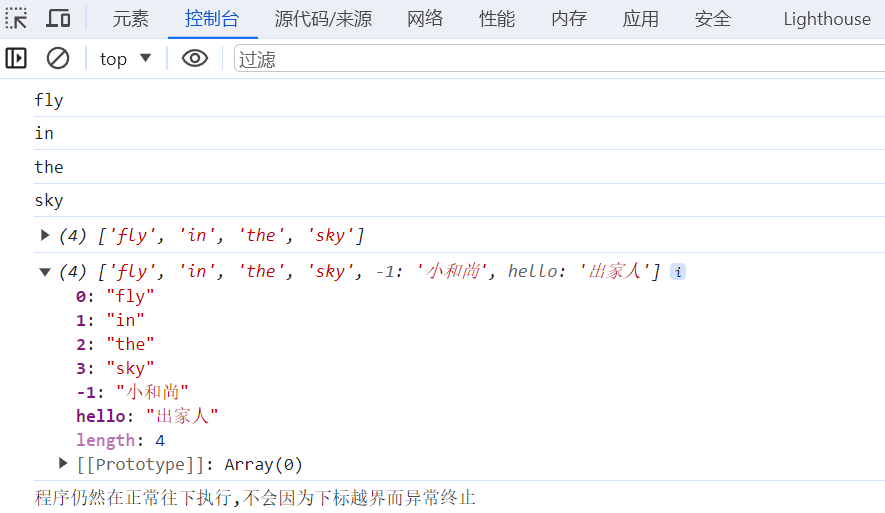
遍历数组
~~ 三种 for 循环遍历数组

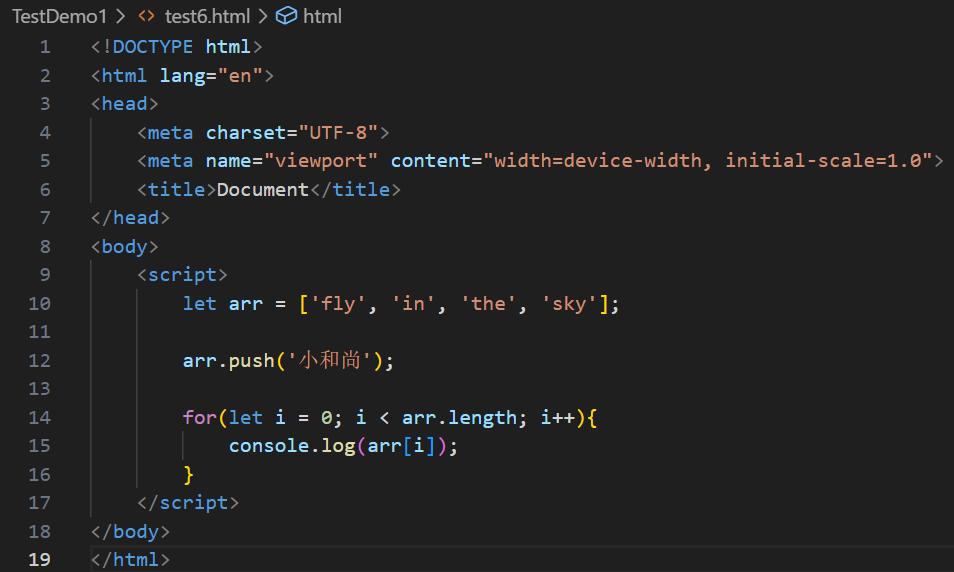
添加数组元素
~~ 尾插, 使用 push 方法即可
示例代码

运行结果

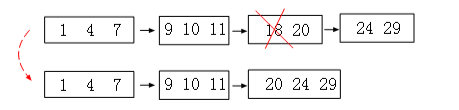
删除数组元素
使用 splice 方法删除元素
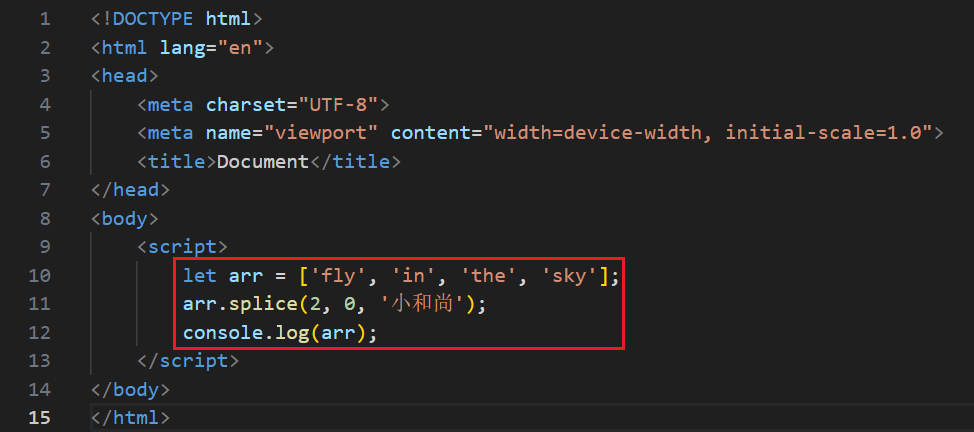
注: 这个方法相当于一个万能方法,可以用来插入,修改,删除…
splice(startIndex, count, 变长参数……)
把后面变长参数的内容,替换到前面的指定区间之内,
如果后面没有变长参数,就相当于是删除.
如果后面变长参数和前面指定的区间个数一样,此时就是修改/替换.
如果后面变长参数比前面的区间个数长,此时就是新增.
示例代码

运行结果