代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>美食网站首页</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/layui/2.5.6/css/layui.min.css">
<style>
/* 全局样式 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Arial, sans-serif";
}
/* 导航栏样式 */
.nav {
display: flex;
align-items: center;
height: 80px;
padding: 0 80px;
background-color: #fff;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, .12), 0 0 6px 0 rgba(0, 0, 0, .1);
position: relative;
}
.logo {
font-size: 24px;
font-weight: bold;
color: #333;
text-decoration: none;
margin-right: 50px;
}
nav {
display: flex;
flex: 1;
align-items: center;
}
nav ul {
display: flex;
}
nav li {
margin-right: 50px;
}
nav a {
font-size: 16px;
color: #333;
text-decoration: none;
}
nav a:hover {
color: #ff8c00;
}
.layui-btn {
margin-left: 50px;
}
/* banner样式 */
.banner {
height: 400px;
background-image: url("https://picsum.photos/id/100/1200/400");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
color: #fff;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.banner h1 {
font-size: 48px;
font-weight: bold;
margin-bottom: 20px;
}
.banner p {
font-size: 24px;
margin-bottom: 50px;
}
/* 菜单样式 */
.food-menu {
padding: 80px 80px 50px 80px;
}
.food-menu h2 {
font-size: 36px;
font-weight: bold;
margin-bottom: 20px;
}
.food-menu p {
font-size: 16px;
color: #999;
margin-bottom: 50px;
}
.menu-item {
background-color: #fff;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, .12), 0 0 6px 0 rgba(0, 0, 0, .1);
padding: 20px;
text-align: center;
margin-bottom: 20px;
}
.menu-item img {
width: 100%;
height: 200px;
object-fit: cover;
}
.menu-item h3 {
font-size: 24px;
font-weight: bold;
margin-top: 20px;
margin-bottom: 10px;
}
.menu-item p {
font-size: 16px;
color: #999;
margin-bottom: 20px;
}
/* 新品推荐样式 */
.new-food {
padding: 80px 80px 50px 80px;
background-color: #f5f5f5;
}
.new-food h2 {
font-size: 36px;
font-weight: bold;
margin-bottom: 20px;
}
.new-food p {
font-size: 16px;
color: black;
margin-bottom: 20px;
}
.new-item {
background-color: #fff;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, .12), 0 0 6px 0 rgba(0, 0, 0, .1);
padding: 20px;
margin-bottom: 20px;
}
.new-item .img-wrap img {
width: 100%;
height: 200px;
object-fit: cover;
}
.new-item h3 {
font-size: 24px;
font-weight: bold;
margin-top: 20px;
margin-bottom: 10px;
}
.new-item p {
font-size: 16px;
color: #999;
margin-bottom: 20px;
}
/* 分享按钮样式 */
.share-btn {
display: flex;
justify-content: center;
margin-top: 20px;
}
/* 搜索框样式 */
.search-box {
display: flex;
justify-content: center;
margin-top: 20px;
}
.search-box input[type="text"] {
padding: 10px;
width: 300px;
}
.search-box button {
padding: 10px 20px;
background-color: #ff8c00;
color: #fff;
border: none;
cursor: pointer;
}
.search-box button:hover {
background-color: #ff6a00;
}
/* 美食新闻列表样式 */
.news-list {
padding: 80px 80px 50px 80px;
}
.news-list h2 {
font-size: 36px;
font-weight: bold;
margin-bottom: 20px;
}
.news-list p {
font-size: 16px;
color: black;
margin-bottom: 20px;
}
.news-item {
background-color: #fff;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, .12), 0 0 6px 0 rgba(0, 0, 0, .1);
padding: 20px;
margin-bottom: 20px;
}
.news-item .img-wrap img {
width: 100%;
height: 200px;
object-fit: cover;
}
.news-item h3 {
font-size: 24px;
font-weight: bold;
margin-top: 20px;
margin-bottom: 10px;
}
.news-item p {
font-size: 16px;
color: #999;
margin-bottom: 20px;
}
/* 关于我们样式 */
.about-us {
padding: 80px 80px 50px 80px;
background-color: #f5f5f5;
}
.about-us h2 {
font-size: 36px;
font-weight: bold;
margin-bottom: 20px;
}
.about-us p {
font-size: 16px;
color: black;
margin-bottom: 20px;
}
/* 页尾样式 */
footer {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
}
.footer-nav ul {
display: flex;
justify-content: center;
list-style: none;
padding: 0;
}
.footer-nav li {
margin: 0 10px;
}
.footer-nav a {
color: #fff;
text-decoration: none;
}
</style>
</head>
<body>
<header>
<div class="nav">
<a href="#" class="logo">美食网站</a>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">美食菜单</a></li>
<li><a href="#">新品推荐</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</nav>
<button class="layui-btn layui-btn-normal">登录</button>
<button class="layui-btn layui-btn-primary">注册</button>
</div>
<div class="banner">
<h1>夏日美食特辑</h1>
<p>来点清新的美食,享受这个夏天</p>
<button class="layui-btn layui-btn-normal">查看菜单</button>
</div>
<section class="search-box">
<input type="text" placeholder="搜索美食菜单和新品推荐">
<button class="layui-btn layui-btn-normal">搜索</button>
</section>
</header>
<section class="about-us">
<h2>关于我们</h2>
<p>我们是一家致力于分享美食文化的网站,为您提供最新鲜、最美味的美食。</p>
</section>
<main>
<section class="food-menu">
<h2>美食菜单</h2>
<p>精选美味,让你口水直流</p>
<div class="layui-row layui-col-space15">
<div class="layui-col-md4">
<div class="menu-item">
<img src="https://picsum.photos/id/237/400/300">
<h3>意大利千层面</h3>
<p>烤面条搭配红酒,柔软有嚼劲</p>
<button class="layui-btn layui-btn-normal">了解更多</button>
</div>
</div>
<div class="layui-col-md4">
<div class="menu-item">
<img src="https://picsum.photos/id/238/400/300">
<h3>法式鹅肝</h3>
<p>金黄色的香脆外皮下,鹅肝酱汁融入口感</p>
<button class="layui-btn layui-btn-normal">了解更多</button>
</div>
</div>
<div class="layui-col-md4">
<div class="menu-item">
<img src="https://picsum.photos/id/239/400/300">
<h3>日本寿司</h3>
<p>大米饭和各种食材的完美组合,绝妙的口感</p>
<button class="layui-btn layui-btn-normal">了解更多</button>
</div>
</div>
<div class="layui-col-md4">
<div class="menu-item">
<img src="https://picsum.photos/id/240/400/300">
<h3>意式披萨</h3>
<p>口感曼妙的芝士和各种佐料,让你一口接一口</p>
<button class="layui-btn layui-btn-normal">了解更多</button>
</div>
</div>
</div>
</section>
<section class="new-food">
<h2>新品推荐</h2>
<p>吃货的新欢,带你尝鲜</p>
<div class="layui-row layui-col-space15">
<div class="layui-col-md6">
<div class="new-item">
<div class="img-wrap">
<img src="https://picsum.photos/id/231/600/400">
</div>
<div class="text-wrap">
<h3>村田家的虾饺子</h3>
<p>村田家的虾饺子口感鲜美,虾肉鲜嫩</p>
<div class="share-btn">
<button class="layui-btn layui-btn-normal">分享</button>
</div>
</div>
</div>
</div>
<div class="layui-col-md6">
<div class="new-item">
<div class="img-wrap">
<img src="https://picsum.photos/id/232/600/400">
</div>
<div class="text-wrap">
<h3>意大利面包</h3>
<p>意大利面包表皮酥脆,内部柔软细腻,真是别有风味</p>
<div class="share-btn">
<button class="layui-btn layui-btn-normal">分享</button>
</div>
</div>
</div>
</div>
</div>
</section>
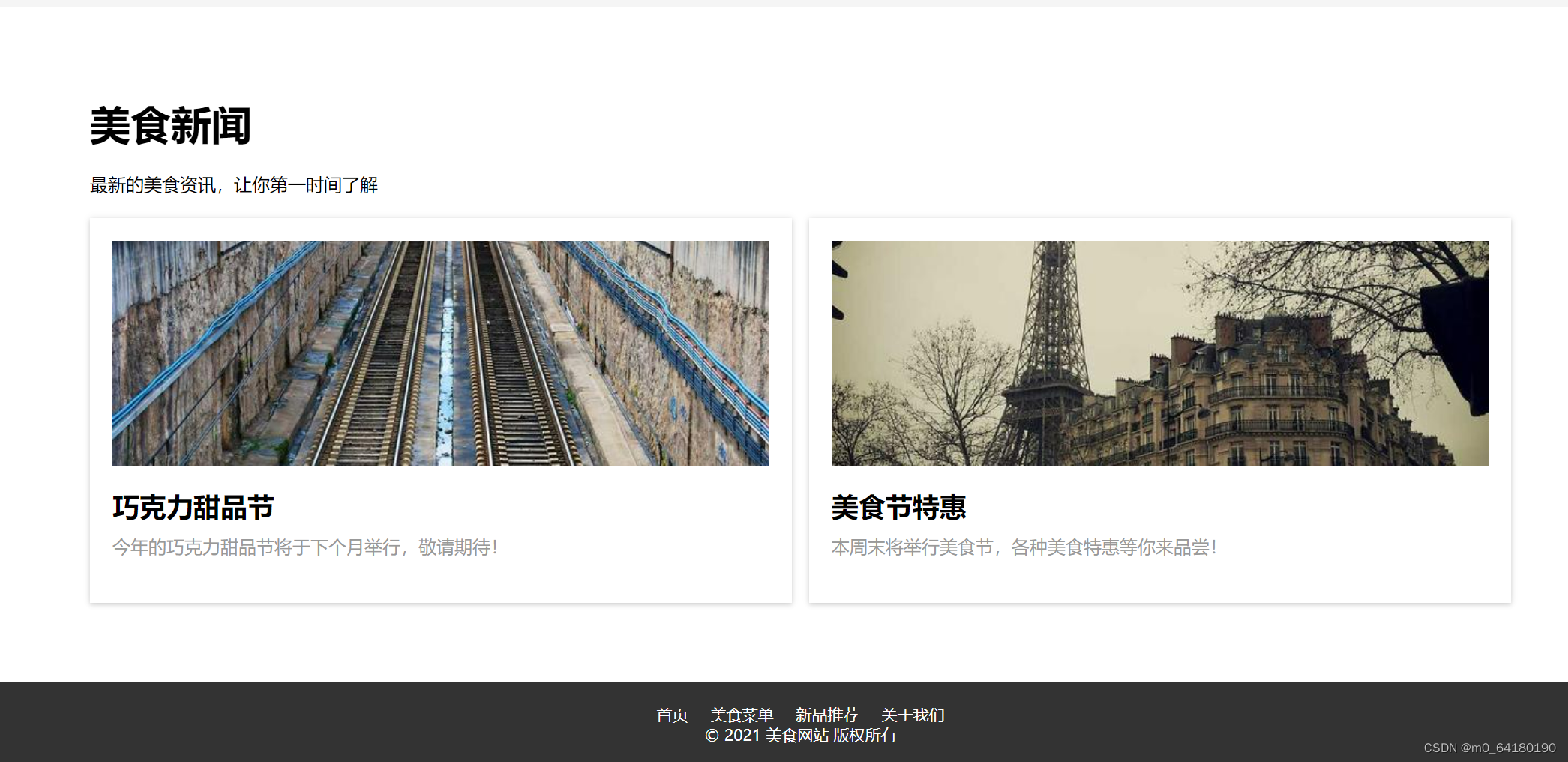
<section class="news-list">
<h2>美食新闻</h2>
<p>最新的美食资讯,让你第一时间了解</p>
<div class="layui-row layui-col-space15">
<div class="layui-col-md6">
<div class="news-item">
<div class="img-wrap">
<img src="https://picsum.photos/id/233/600/400">
</div>
<div class="text-wrap">
<h3>巧克力甜品节</h3>
<p>今年的巧克力甜品节将于下个月举行,敬请期待!</p>
</div>
</div>
</div>
<div class="layui-col-md6">
<div class="news-item">
<div class="img-wrap">
<img src="https://picsum.photos/id/234/600/400">
</div>
<div class="text-wrap">
<h3>美食节特惠</h3>
<p>本周末将举行美食节,各种美食特惠等你来品尝!</p>
</div>
</div>
</div>
</div>
</section>
</main>
<footer>
<div class="footer-nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">美食菜单</a></li>
<li><a href="#">新品推荐</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</div>
<div class="copy">
<p>© 2021 美食网站 版权所有</p>
</div>
</footer>
<script src="https://cdn.staticfile.org/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/layui/2.5.6/layui.min.js"></script>
</body>
</html>
效果截图: