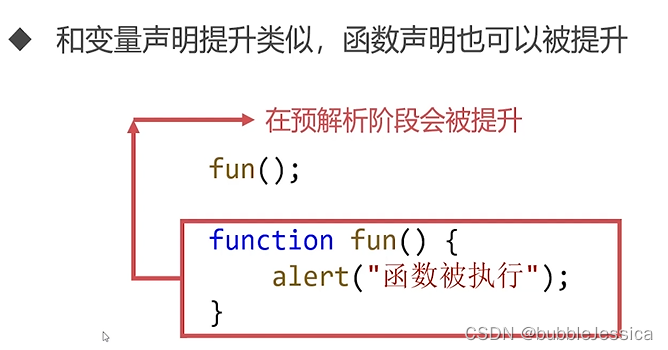
函数声明提升


面试题:先提升函数,再声明变量提升

arguments

function fun(){
var sum=0;
for(var i=0;i<arguments.length;i++){
sum+=arguments[i];
}
console.log('所有参数的和是'+sum);
}
fun(33,44,23,34);函数算法面试题
1.喇叭花数 abc = a! + b! + c!
function factorial(n){
//累乘器
var result=1;
for(var i=1;i<=n;i++){
result*=i;
}
return result;
}
for(var i=100;i<=999;i++){
//把数字i变为字符串
var i_str=i.toString();
//abc分别表示百位、十位、个位
var a=Number(i_str[0]);
var b=Number(i_str[1]);
var c=Number(i_str[2]);
if(factorial(a)+factorial(b)+factorial(c)==i){
console.log(i);
}
}js内置sort()方法
var arr=[33,22,11,44];
arr.sort(function(a,b){
return a-b;
});
console.log(arr); //[11,22,33,44]递归
function factorial(n){
if(n==1) return 1;
return n*factorial(n-1);
}
var result=factorial(6);
console.log(result); //720斐波那契数列
function fib(n){
if(n==0||n==1) return 1;
return fib(n-1)+fib(n-2);
}
//下标为6的项
console.log(fib(6)); //13实现深克隆
var arr1=[33,44,11,22,[77,88]];
function deepClone(arr){
var result=[];
for(var i=0;i<arr.length;i++){
if(Array.isArray(arr[i]){
result.push(deepClone(arr[i]));
}else{
result.push(arr[i]);
}
}
//返回结果数组
return result;
}
arr2=deepClone(arr1);
console.log(arr2[4]==arr1[4]); //false 跟浅克隆分开了,不会藕断丝连了作用域
变量m声明提升undefined+1=NaN
var m=1;
function fun(){
m++;
var m;
console.log(m); //NaN
}
fun();
console.log(m); //1变量m声明提升undefined+1=NaN,但是4把NaN覆盖了
var m=1;
function fun(){
m++;
var m=4;
console.log(m); //4
}
fun();
console.log(m); //1var a=10;
function fun(){
var a=5;
a++;
console.log(a); //6
}
fun();
console.log(a); //10var a=10;
function fun(){
a++;
console.log(a); //11
}
fun();
console.log(a); //11
闭包
函数能够记住其定义时所处的环境,即使函数不再其定义的环境中被调用,也能访问定义时所处环境的变量
function fun(){
var name='慕课网';
function innerFun(){
alert(name);
}
return innerFun;
}
var inn=fun();
inn();闭包用途:当闭包产生时,函数所处环境的状态会始终保持在内存中,不会在外层函数调用后被自动清除,这就是闭包记忆性
说明:checkTemp函数闭包就是它本身加上形式参数standardTemp
function createCheckTemp(standardTemp){
function checkTemp(n){
if (n<=standardTemp){
alert('你的体温正常');
}else {
alert('你的体温偏高');
}
}
return checkTemp;
}
var checkTemp_A=createCheckTemp(37.1);
checkTemp_A(37.2);
checkTemp_A(37.0);闭包用途:模拟私有变量
function fun(){
var a=0;
return function (){
alert(a);
}
}
var getA=fun();
getA();function fun(){
var a=0;
return {
getA: function() {
return a;
},
add: function() {
a++;
},
pow: function() {
a*=2;
}
};
}
var obj=fun();
console.log(obj.getA());不能滥用闭包,否则会造成网页的性能问题,严重时可能导致内存泄漏。内存泄漏指程序中已动态分配的内存由于某种原因未释放或无法释放
面试题
function addCount() {
var count=0;
return function() {
count=count+1;
console.log(count);
};
}
var fun1=addCount();
var fun2=addCount();
fun1(); //1
fun2(); //1
fun2(); //2
fun1(); //2
IIFE立即调用函数表达式(定义调用写在一起)
函数必须转为函数表达式才能被调用(function(){}) ();
var age=12;
var sex='男';
var title=(function(){
if(age<18){
return '小朋友';
}else{
if(sex=='男'){
return '先生';
}else{
return '女士';
}
}
})();
alert(title); 
IIFE作用将全局变量变为局部变量