在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的“开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,修改授权回调域名。
- 环境准备
- 1.申请公众号测试账号
- 2.外网服务准备以及配置
- 3.常用开发工具及网站
- 快速开始
- 依赖导入
- 配置文件
- 服务接入认证
- 常用功能
- 获取关注用户列表
- 获取用户信息
- 微信网页授权
- 更新用户备注名
- 创建自定义菜单
- 删除自定义菜单
- 获得自定义菜单
- 其他功能
- 总结
环境准备
1.申请公众号测试账号
地址:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
申请公众号及认证流程较慢且繁琐,可在测试账号中体验并测试微信公众号所有高级功能。
直接微信扫描就能申请个公众测试账号,非常方便快捷。
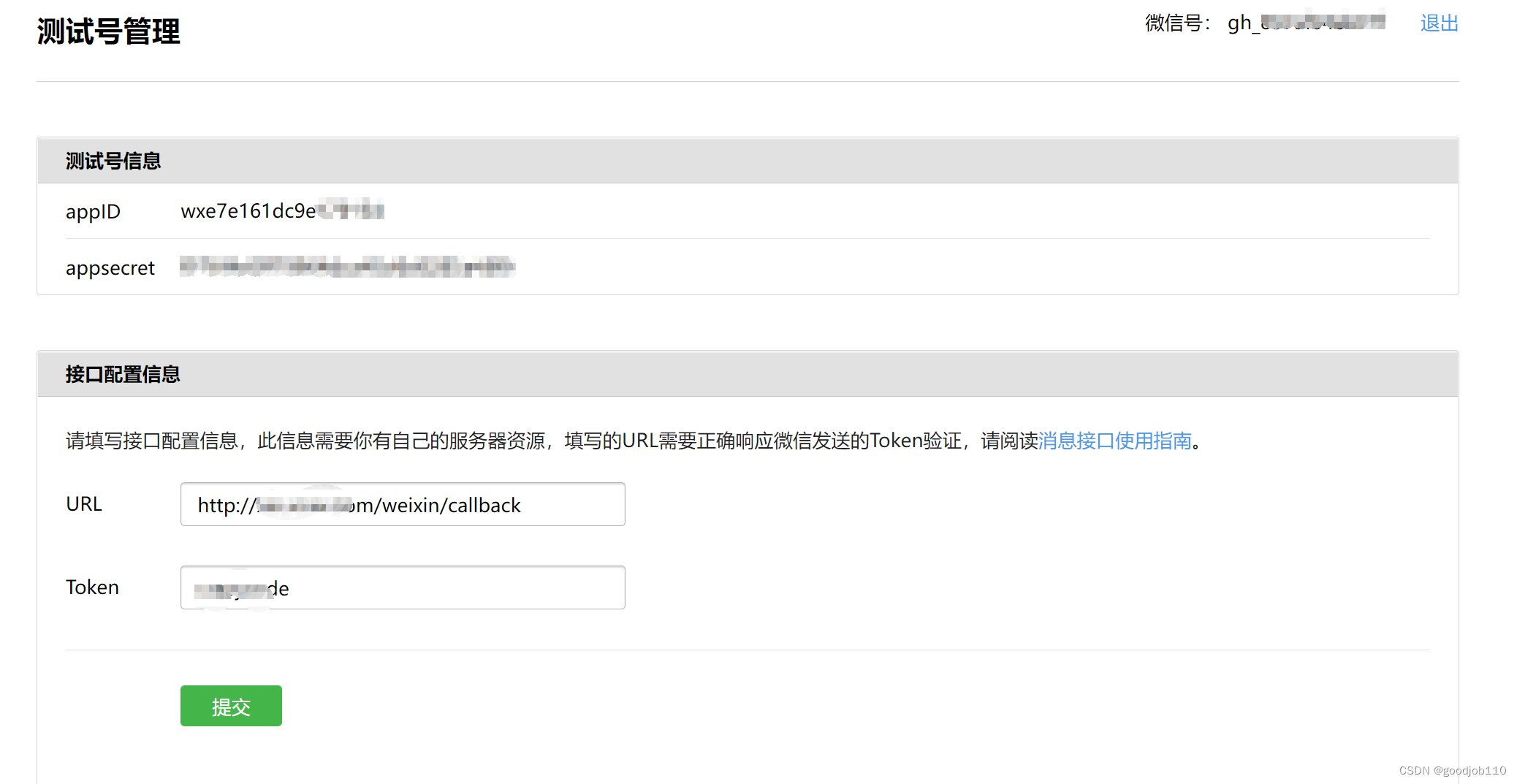
2.外网服务准备以及配置
配置:

“注意: URL配置以及代码中的RequestMapping中的对应关系。
服务接口开发:
用于验证服务接入和接口回调的。
参照快速开始-服务接入认证章节
3.常用开发工具及网站
- 公众号官网文档
- 微信公众平台接口调试工具
- web开发者工具
- 测试账号申请
- 微信官方文档
快速开始
使用WxJava来快速开发,它是微信开发 Java SDK,支持微信支付、开放平台、公众号、企业号/企业微信、小程序等的后端开发。
- Github:https://github.com/Wechat-Group/WxJava
- Gitee:https://gitee.com/binary/weixin-java-tools
依赖导入
非Spring Boot:
<dependency>
<groupId>com.github.binarywang</groupId>
<artifactId>weixin-java-mp</artifactId>
<version>4.0.0</version>
</dependency>
Spring Boot:
<dependency>
<groupId>com.github.binarywang</groupId>
<artifactId>wx-java-mp-spring-boot-starter</artifactId>
<version>4.0.0</version>
</dependency>
- 微信小程序:weixin-java-miniapp
- 微信支付:weixin-java-pay
- 微信开放平台:weixin-java-open
- 公众号(包括订阅号和服务号):weixin-java-mp
- 企业号/企业微信:weixin-java-cp
配置文件
# 公众号配置(必填)
wx.mp.appId = appId
wx.mp.secret = @secret
wx.mp.token = @token
wx.mp.aesKey = @aesKey
# 存储配置redis(可选)
wx.mp.config-storage.type = Jedis # 配置类型: Memory(默认), Jedis, RedisTemplate
wx.mp.config-storage.key-prefix = wx # 相关redis前缀配置: wx(默认)
wx.mp.config-storage.redis.host = 127.0.0.1
wx.mp.config-storage.redis.port = 6379
#单机和sentinel同时存在时,优先使用sentinel配置
#wx.mp.config-storage.redis.sentinel-ips=127.0.0.1:16379,127.0.0.1:26379
#wx.mp.config-storage.redis.sentinel-name=mymaster
# http客户端配置
wx.mp.config-storage.http-client-type=httpclient # http客户端类型: HttpClient(默认), OkHttp, JoddHttp
wx.mp.config-storage.http-proxy-host=
wx.mp.config-storage.http-proxy-port=
wx.mp.config-storage.http-proxy-username=
wx.mp.config-storage.http-proxy-password=
# 公众号地址host配置
#wx.mp.hosts.api-host=http://proxy.com/
#wx.mp.hosts.open-host=http://proxy.com/
#wx.mp.hosts.mp-host=http://proxy.com/
服务接入认证
@Api(tags = "微信公众号")
@ApiSupport(order = 4)
@RequestMapping("/wx")
@RestController
@Slf4j
public class WxController {
@Autowired
WxMpService wxMpService;
/**
* 用户配置 token和url时的服务认证
* url配置为:http://ip:port/wx
* 如果接收不到微信服务的调用,把这个接口开大点,不要限制GET等
*/
@GetMapping
@ApiOperationSupport(order = 1)
@ApiOperation(value = "服务认证")
public String transfer(String signature, String timestamp, String nonce, String echostr) {
log.info("接收到来自微信服务器的认证消息:signature :{},timestamp:{},nonce:{},echostr:{}", signature, timestamp, nonce
, echostr);
if (!wxMpService.checkSignature(timestamp, nonce, signature)) {
log.error("消息不合法");
return "error";
}
return echostr;
}
“这里的接口地址注意,上面再微信平台配置的URL的对应。
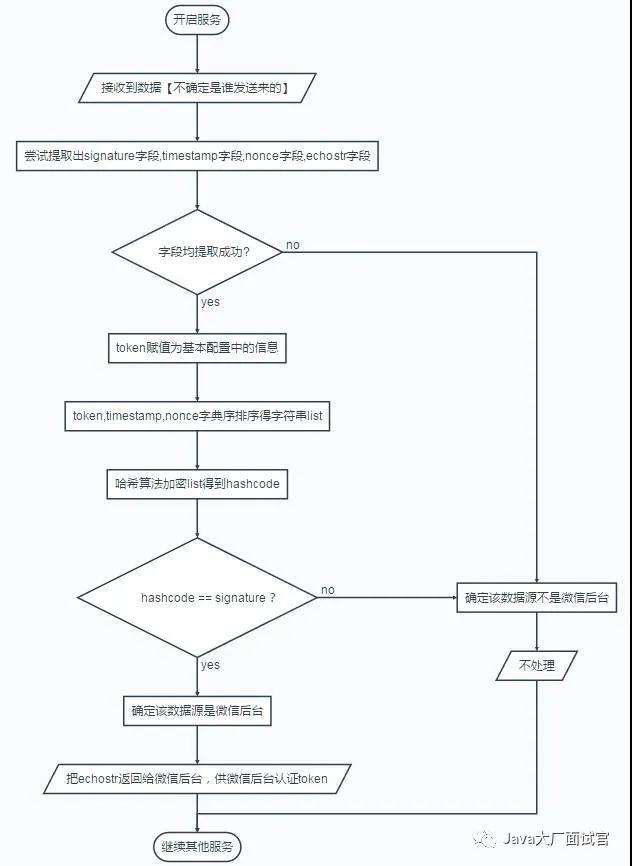
服务接入认证流程图:

到这里就接入成功了。
常用功能
获取关注用户列表
String nextOpenid = null;// 可选,第一个拉取的OPENID,null为从头开始拉取
WxMpUserList wxMpUserList = wxMpService.getUserService().userList(nextOpenid);
结果:
{
"total": 1,
"count": 1,
"openids": [
"xxxx"
],
"nextOpenid": "xxxx"
}
获取用户信息
在关注者与公众号产生消息交互后,公众号可获得关注者的OpenID(加密后的微信号,每个用户对每个公众号的OpenID是唯一的。对于不同公众号,同一用户的openid不同)。公众号可通过本接口来根据OpenID获取用户基本信息,包括昵称、头像、性别、所在城市、语言和关注时间。
请注意,如果开发者有在多个公众号,或在公众号、移动应用之间统一用户帐号的需求,需要前往微信开放平台(open.weixin.qq.com)绑定公众号后,才可利用UnionID机制来满足上述需求。
其他场景获取用户信息可以参考微信网页授权章节
String lang = "zh_CN"; //语言 openId 可以从关注用户列表接口来或者是用户发送消息的fromuser
WxMpUser user = wxMpService.getUserService().userInfo(openId, lang);
结果:
{
"subscribe": true,
"openId": "xxx",
"nickname": "laker",
"sexDesc": "男",
"sex": 1,
"language": "zh_CN",
"city": "合肥",
"province": "安徽",
"country": "中国",
"headImgUrl": "http://xxx",
"subscribeTime": 1618311163,
"unionId": null,
"remark": "",
"groupId": 0,
"tagIds": [],
"privileges": null,
"subscribeScene": "ADD_SCENE_QR_CODE",
"qrScene": "0",
"qrSceneStr": ""
}
微信网页授权
实现第三方微信登录功能。
如果用户在微信客户端中访问第三方网页,公众号可以通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑。
文档地址:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html
1.配置网页授权回调域名
在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的“开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,修改授权回调域名。请注意,这里填写的是域名(是一个字符串),而不是URL,因此请勿加 http:// 等协议头(即输入:www.laker.com)。
注意事项:
- 沙盒号(测试号)回调地址支持域名和ip,正式公众号回调地址只支持域名并且域名需使用字母、数字及“-”的组合,须通过ICP备案的验证,不支持端口号及短链。
- 测试号:找到 网页授权获取用户基本信息>点击修改>设置域名
- 服务号:找到 开发>接口权限>网页授权获取用户基本信息>>点击修改>设置域名
- 设置域名不要添加http:// 等协议头
2.微信网页授权 - 流程时序图

3.构造网页授权url
首先构造网页授权url,然后构成超链接让用户点击,例如构建自定义菜单中的跳转URL按钮类型(VIEW)。
WxMpService wxMpService = ...;
String url = ...;
wxMpService.getOauth2Service().buildAuthorizationUrl(url, WxConsts.OAuth2Scope.SNSAPI_USERINFO, null)
4.获得用户基本信息
当用户同意授权后,会回调所设置的url并把authorization code传过来,然后用这个code获得access token,其中也包含用户的openid等信息。
WxMpOAuth2AccessToken wxMpOAuth2AccessToken = wxMpService.getOAuth2Service().getAccessToken(code);
WxMpUser wxMpUser = wxMpService.getOAuth2Service().getUserInfo(wxMpOAuth2AccessToken, null);
更新用户备注名
wxMpService.getUserService().userUpdateRemark(openid, "测试备注名");
创建自定义菜单
包括新增和修改,修改相当于覆盖之前的菜单。
WxMenu wxMenu = new WxMenu();
// 设置菜单
wxMpService.getMenuService().menuCreate(wxMenu);
删除自定义菜单
wxMpService.getMenuService().menuDelete();
获得自定义菜单
WxMenu wxMenu = wxMpService.getMenuService().menuGet();
其他功能
可去wiki页查看
- https://github.com/Wechat-Group/WxJava/wiki
- https://github.com/Wechat-Group/WxJava/wiki/%E5%85%AC%E4%BC%97%E5%8F%B7%E5%BC%80%E5%8F%91%E6%96%87%E6%A1%A3
总结
总体来说集成还是比较顺利,但是有几个点还是要重点说下:
环境准备这个很重要,很多文章没有说清楚,都不知道开始要准备什么,这里看到需要一个外网能访问的服务和一个公众号,公众号可以直接使用测试账号。
关于外网服务可以去百度内网穿透,免费的有很多直接拿来用就行。
配置服务接口认证的URL,一定要是能具体到我们的接口的。
网页授权填写域名时,域名不要添加http:// 等协议头 ,直接www.xxx.com 即可。
参考:
https://github.com/Wechat-Group/WxJava