🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 1. 介绍 Rollup
- 什么是 Rollup
- Rollup 的优势和特点
- 2. 安装和配置 Rollup
- 安装 Rollup
- 配置 Rollup 项目
- 3. 使用 Rollup 构建项目
- 入口文件和输出文件
- 插件和模块
- 构建流程和优化
1. 介绍 Rollup
什么是 Rollup
Rollup 是一个 JavaScript 模块打包器。它的主要功能是将多个 JavaScript 模块(通常是以 ES6 模块的形式)打包成一个单独的文件,以便在浏览器或其他环境中使用。
Rollup 的工作原理是将输入的多个模块文件进行合并和转换,将它们转换为一个单独的输出文件。在这个过程中,Rollup 会处理模块的依赖关系,并通过代码优化来减少输出文件的大小。
Rollup 支持多种输出格式,例如
- CommonJS
- AMD
- SystemJS
- UMD
- 。。。
以便在不同的环境中使用。它还支持插件系统,可以通过插件来扩展其功能,例如添加代码转换、压缩和混淆等功能。
总的来说,Rollup 是一个强大而灵活的模块打包器,可以帮助开发人员简化前端项目的构建流程,并提高代码的可维护性和可重用性。
Rollup 的优势和特点
Rollup 作为一个 JavaScript 模块打包器,具有以下优势和特点:
- 代码优化:Rollup 支持多种代码优化技术,例如 Tree Shaking🌹、代码压缩和混淆等,可以减少输出文件的大小,提高代码的执行效率。
模块系统支持:Rollup 支持多种模块系统,包括CommonJS、AMD、SystemJS 和 UMD等,可以适应不同的项目需求。- 插件系统:Rollup 支持插件系统,可以通过插件来扩展其功能,例如添加代码转换✔✔、压缩✔✔和混淆✔✔等功能。
可配置性:Rollup 提供了丰富的配置选项,可以根据项目需求进行灵活配置。- 开发体验:Rollup 提供了命令行工具和开发服务器,可以方便地进行开发和调试。
- 性能优越:Rollup 采用了高效的算法和架构设计,能够快速处理大型项目的构建任务。
总的来说,Rollup 是一个功能强大、灵活可配置的模块打包器,能够帮助开发人员简化项目构建流程,提高代码的可维护性和可重用性。
2. 安装和配置 Rollup
安装 Rollup
要安装 Rollup,您可以按照以下步骤进行操作:
- 确保您已经安装了 Node.js。如果没有安装,可以前往 Node.js 官网下载并安装。
- 在命令行中运行以下命令来全局安装 Rollup:
npm install -g rollup
这将在您的系统中全局安装 Rollup,使您可以在任何项目中使用它。
- 您也可以在项目中安装 Rollup。在项目的根目录下运行以下命令:
npm install --save-dev rollup
这将在您的项目中安装 Rollup,并将其添加到devDependencies部分的package.json文件中。
一旦安装完成,您就可以使用 Rollup 来构建您的项目了。在使用 Rollup 之前,您可能需要根据您的项目需求进行一些配置和设置。您可以查阅 Rollup 的官方文档以获取更多信息。
配置 Rollup 项目
要配置 Rollup 项目,您可以按照以下步骤进行操作:
- 创建一个
package.json文件来管理项目的依赖关系。在项目的根目录下运行以下命令:
npm init -y
这将创建一个基本的package.json文件,并将一些基本信息填入其中。
- 在
package.json文件中添加 Rollup 作为开发依赖项:
"devDependencies": {
"rollup": "^2.0.0"
}
- 创建一个
rollup.config.js文件来配置 Rollup 构建过程。在项目的根目录下创建一个名为rollup.config.js的文件,并添加以下内容:
import resolve from '@rollup/plugin-node-resolve';
import commonjs from '@rollup/plugin-commonjs';
import babel from '@rollup/plugin-babel';
export default {
input: 'src/index.js',
output: {
file: 'dist/bundle.js',
format: 'cjs',
},
plugins: [
resolve(),
commonjs(),
babel({
exclude: 'node_modules/**',
}),
],
};
在上述代码中,我们指定了输入文件src/index.js,输出文件dist/bundle.js,并使用了一些插件来处理模块的解析、CommonJS 转换和 Babel 转换等任务。
- 在命令行中运行 Rollup 构建命令:
rollup -c rollup.config.js
这将使用rollup.config.js文件中的配置来构建项目,并将输出文件保存到dist/bundle.js中。
请注意,上述示例只是一个基本的配置,您可能需要根据您的项目需求进行更多的配置和设置。您可以查阅 Rollup 的官方文档以获取更多信息。
3. 使用 Rollup 构建项目
入口文件和输出文件
在 Rollup 中,入口文件(Input File)是指您希望将多个模块合并为一个单独的输出文件的源文件。入口文件通常是一个 JavaScript 文件,其中包含了您的项目的主要代码。
输出文件(Output File)是指 Rollup 构建过程的结果文件。它是一个包含了合并后的模块代码的单独文件。输出文件的名称和格式可以根据您的需求进行配置。
在上述示例中,我们将src/index.js指定为入口文件,将dist/bundle.js指定为输出文件。Rollup 将读取入口文件中的代码,并将其与其他依赖的模块合并,然后将结果输出到输出文件中。
您可以根据项目的需求和构建目标来选择合适的入口文件和输出文件。输出文件可以是一个单独的 JavaScript 文件,也可以是多个文件(例如 CommonJS、AMD 或 UMD 格式),具体取决于您的项目需求和使用场景。
插件和模块
在 Rollup 中,插件(Plugin)是指用于扩展 Rollup 功能的工具或库。它们可以提供额外的功能,例如处理模块的解析、转换、压缩等任务。
模块(Module)是指在 JavaScript 中定义的可重用代码块。模块可以包含变量、函数和其他代码元素,并可以通过导出(Export)语句将其暴露给其他模块使用。在 Rollup 中,模块是构建过程的基本单位,Rollup 会将多个模块合并成一个单独的输出文件。
插件和模块在 Rollup 中扮演着不同的角色。插件用于处理构建过程中的特定任务,例如解析模块、转换代码、压缩文件等。而模块是构建过程的输入,它们是需要合并和处理的代码块。
例如,在上述示例中,我们使用了@rollup/plugin-node-resolve和@rollup/plugin-commonjs这两个插件来处理模块的解析和 CommonJS 转换任务。同时,我们还使用了babel这个插件来处理 Babel 转换任务。
Rollup 提供了许多内置插件,您也可以根据需要编写自己的插件来满足特定的构建需求。通过使用插件,您可以扩展 Rollup 的功能,并根据项目的需求进行自定义构建。
构建流程和优化
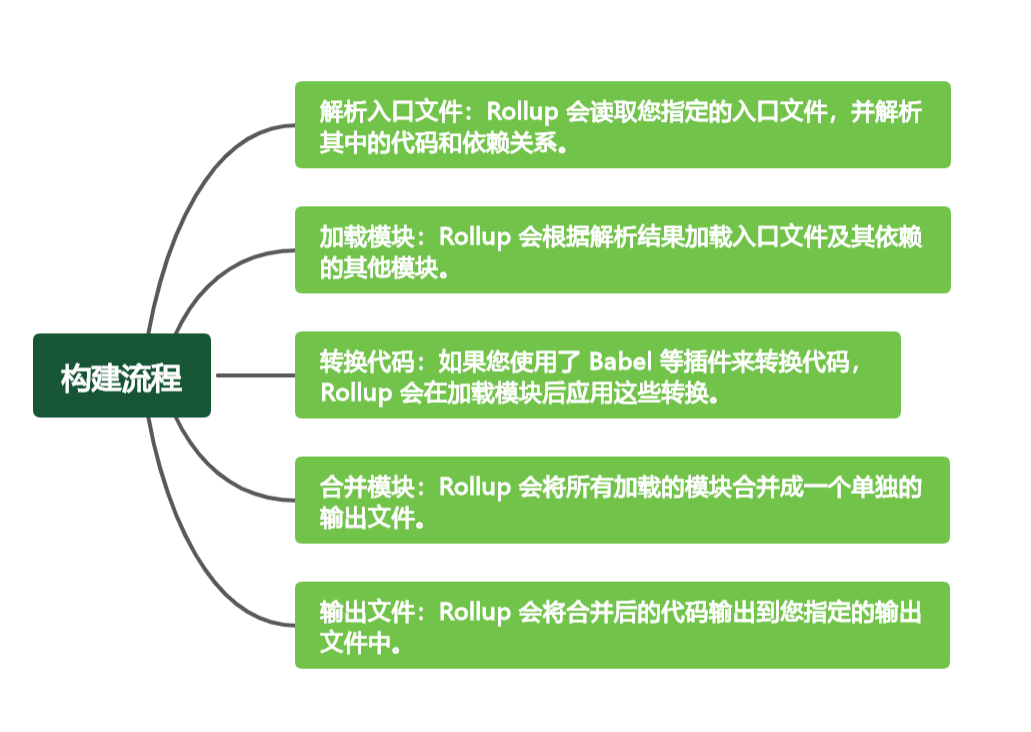
Rollup 的构建流程可以分为以下几个步骤:
- 解析入口文件:Rollup 会读取您指定的入口文件,并解析其中的代码和依赖关系。
- 加载模块:Rollup 会
根据解析结果加载入口文件及其依赖的其他模块。 - 转换代码:如果您使用了 Babel 等插件来转换代码,Rollup 会在加载模块后应用这些转换。
- 合并模块:Rollup
会将所有加载的模块合并成一个单独的输出文件。 - 输出文件:Rollup 会将合并后的代码输出到您指定的输出文件中。

为了优化 Rollup 的构建过程,可以考虑以下几点:
- 代码分割(Code Splitting):将代码拆分成多个独立的文件,以提高加载性能。您可以使用 Rollup 的代码分割功能将代码按功能或模块拆分成多个文件。
- 压缩输出文件:通过使用压缩插件,如
terser,可以减小输出文件的大小,提高加载速度。 - 缓存构建结果:
使用缓存来保存构建结果,以便在下次构建时重用,从而减少构建时间。 - 配置插件:
根据项目需求选择合适的插件,并根据实际情况进行配置,以满足特定的构建需求。 - 优化模块导入:尽量减少模块的导入数量,避免重复导入相同的模块,以减少构建时间和输出文件的大小。
通过合理配置 Rollup 项目、使用适当的插件和优化构建流程,您可以提高构建效率、减小输出文件的大小,并优化项目的性能。具体的优化方法和策略可能因项目的具体需求而异,您可以根据实际情况进行调整和优化。