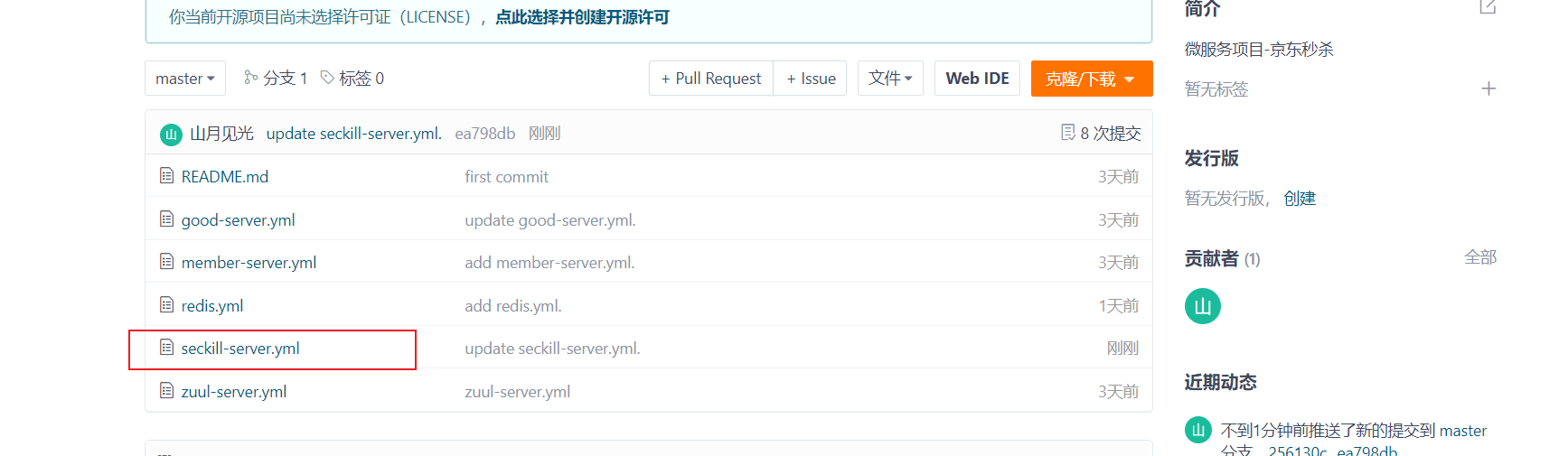
1 在gitee上添加.yml文件
1.1 添加good-server.yml文件

server:
port: 8084
spring:
datasource:
url: jdbc:mysql://localhost:3306/shop_goods?serverTimezone=GMT%2B8
driverClassName: com.mysql.cj.jdbc.Driver
type: com.alibaba.druid.pool.DruidDataSource
username: root
password: 123456
mybatis:
configuration:
default-fetch-size: 100
default-statement-timeout: 3000
map-underscore-to-camel-case: true
1.2 添加seckill-server.yml文件

server:
port: 8085
spring:
datasource:
url: jdbc:mysql://localhost:3306/shop_seckill?serverTimezone=GMT%2B8
driverClassName: com.mysql.cj.jdbc.Driver
type: com.alibaba.druid.pool.DruidDataSource
username: root
password: 123456
mybatis:
configuration:
default-fetch-size: 100
default-statement-timeout: 3000
map-underscore-to-camel-case: true
2 创建启动类
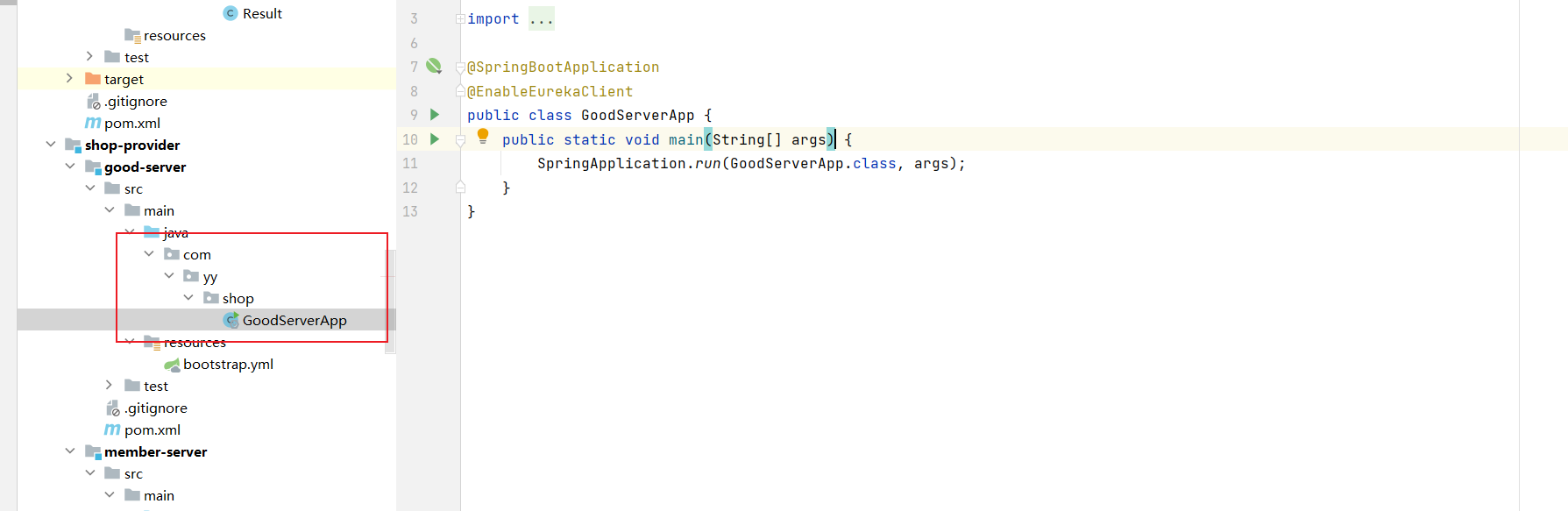
2.1 创建商品服务启动类

@SpringBootApplication
@EnableEurekaClient
public class GoodServerApp {
public static void main(String[] args) {
SpringApplication.run(GoodServerApp.class, args);
}
}
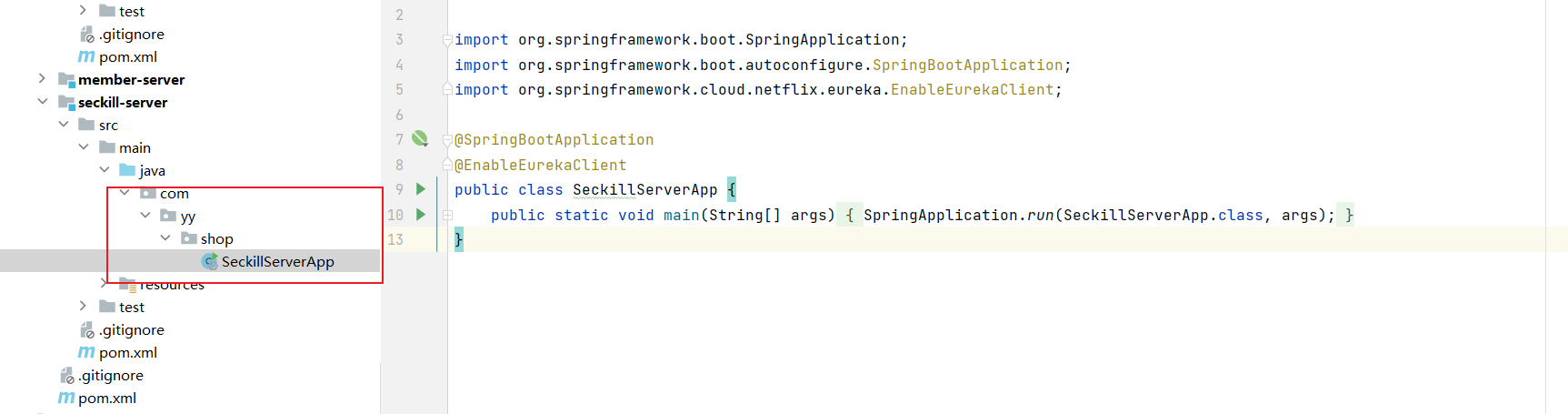
2.2 创建秒杀启动类

@SpringBootApplication
@EnableEurekaClient
public class SeckillServerApp {
public static void main(String[] args) {
SpringApplication.run(SeckillServerApp.class, args);
}
}
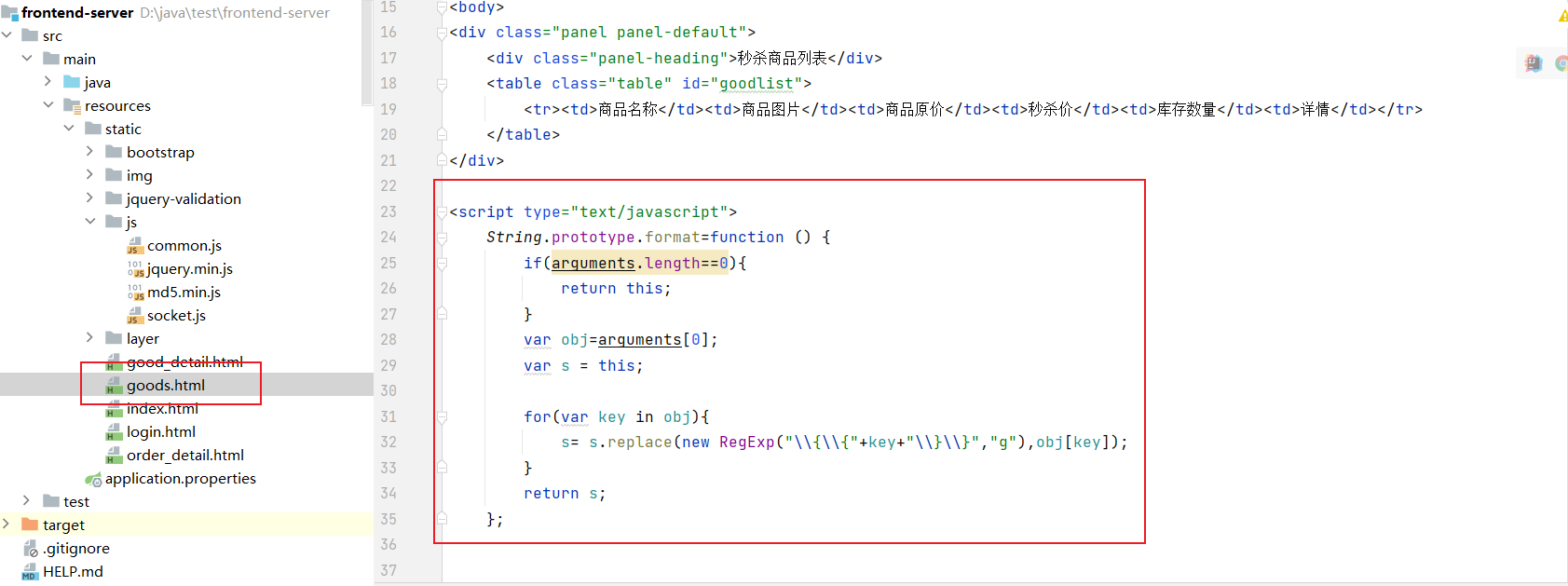
3 编写前端商品页面

<!DOCTYPE html>
<html lang="en">
<head>
<title>商品列表</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript" src="/js/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="/bootstrap/css/bootstrap.min.css" /><!-- bootstrap -->
<script type="text/javascript" src="/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="/jquery-validation/jquery.validate.min.js"></script> <!-- jquery-validator -->
<script type="text/javascript" src="/jquery-validation/localization/messages_zh.min.js"></script>
<script type="text/javascript" src="/layer/layer.js"></script><!-- layer -->
<script type="text/javascript" src="/js/md5.min.js"></script><!-- md5.js -->
<script type="text/javascript" src="/js/common.js"></script><!-- common.js -->
</head>
<body>
<div class="panel panel-default">
<div class="panel-heading">秒杀商品列表</div>
<table class="table" id="goodlist">
<tr><td>商品名称</td><td>商品图片</td><td>商品原价</td><td>秒杀价</td><td>库存数量</td><td>详情</td></tr>
</table>
</div>
<script type="text/javascript">
String.prototype.format=function () {
if(arguments.length==0){
return this;
}
var obj=arguments[0];
var s = this;
for(var key in obj){
s= s.replace(new RegExp("\\{\\{"+key+"\\}\\}","g"),obj[key]);
}
return s;
};
var template="<tr><td>{{goodName}}</td>" +
"<td><img src='{{goodImg}}' width='100px' height='100px' /> </td>" +
"<td>{{goodPrice}}</td>" +
"<td>{{seckillPrice}}</td>" +
"<td>{{stockCount}}</td>" +
"<td> <a href='good_detail.html?seckillId={{id}}'>详情</a> </td></tr>";
$(function () {
$.ajax({
url: "http://localhost:9000/seckill/seckillGood/query",
type: "get",
xhrFields: {withCredentials: true}, //启用cookie
success:function (data) {
if(data.code==200){
//填充表格中的数据
render(data.data);
}else{
layer.msg(data.msg)
}
}
});
});
function render(goodlist) {
for(var i=0;i<goodlist.length;i++){
$("#goodlist").append(template.format(goodlist[i]));
}
}
</script>
</body>
</html>
4 商品查询

由于在前端页面展示的信息来自不同的两张表,因此需要运用远程调用:
-
- 在单表查询 数据 t_seckill_good 数据 秒杀的商品 列表 SeckillGoodList
-
- 获取 good_id 集合 ids[1,2]
-
- 远程调用 good-server 传递参数 [1,2] 在商品表中查询 t_goods 数据 GoodList
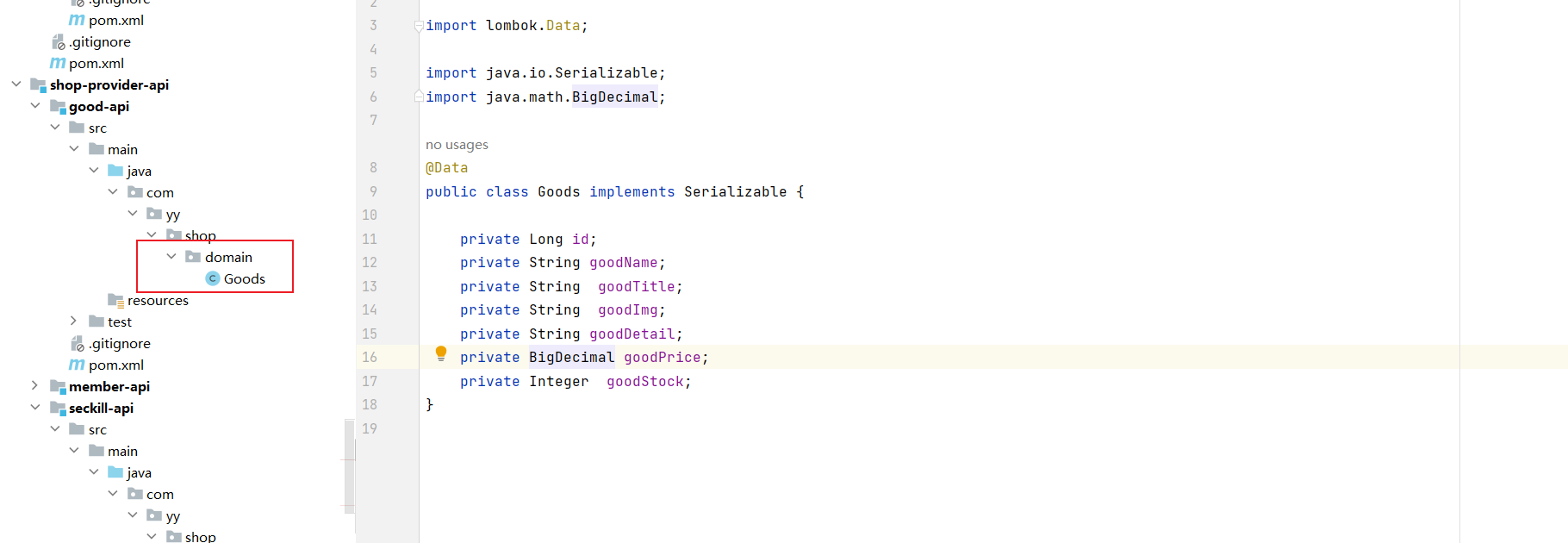
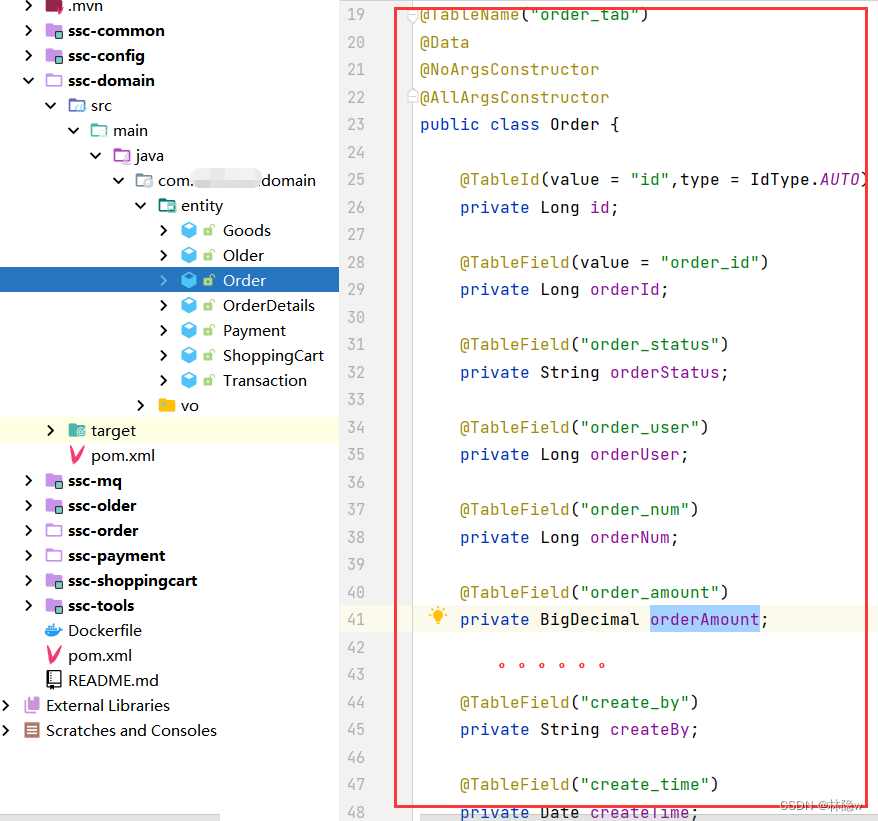
4.1 创建实体类
1 创建商品类

@Data
public class Goods implements Serializable {
private Long id;
private String goodName;
private String goodTitle;
private String goodImg;
private String goodDetail;
private BigDecimal goodPrice;
private Integer goodStock;
}
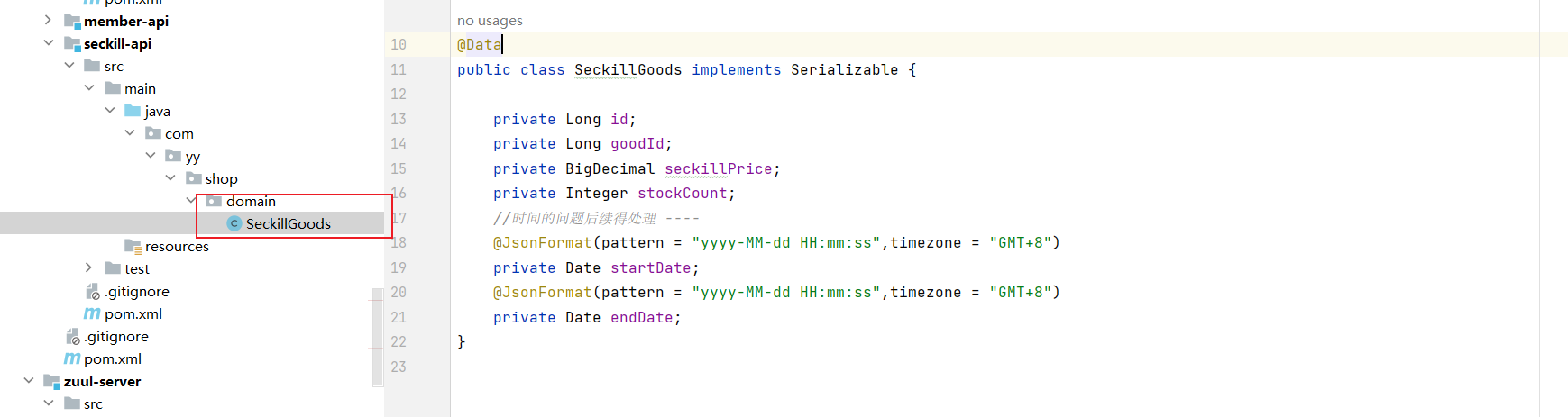
2 创建秒杀类

@Data
public class SeckillGoods implements Serializable {
private Long id;
private Long goodId;
private BigDecimal seckillPrice;
private Integer stockCount;
//时间的问题后续得处理 ----
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss",timezone = "GMT+8")
private Date startDate;
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss",timezone = "GMT+8")
private Date endDate;
}















![[网络] 5. TCP 链接的建立与释放~汇总](https://img-blog.csdnimg.cn/8365c28011be4da49e966379f20fd90f.png)