前端环境准备
编码工具: VSCode
依赖管理:NPM
项目构建: Vuecli
NPM的全称是Node Package Manager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。2020年3月17日,Github宣布收购npm,GitHub现在已经保证npm将永远免费。
NPM也可以理解为Maven
依赖管理NPM安装配置
NPM官网
https://nodejs.org/en/download/

下载安装完成后
验证 Node.js 是否已成功安装
node -v

在nodejs安装目录创建node_global和node_cache文件夹

cmd命令,依次输入:
npm config set prefix "D:\Nodejs\node_global"
npm config set cache "D:\Nodejs\node_cache"
npm config set prefix “D:\Nodejs\node_global”:将 Node.js 全局安装包的安装路径设置为 “D:\Nodejs\node_global”。在使用 npm install -g 命令全局安装 Node.js 模块时,将会将模块安装到指定的目录中。
npm config set cache “D:\Nodejs\node_cache”:将 Node.js 模块缓存路径设置为 “D:\Nodejs\node_cache”。在使用 npm install 命令安装 Node.js 模块时,将会将模块缓存到指定的目录中。
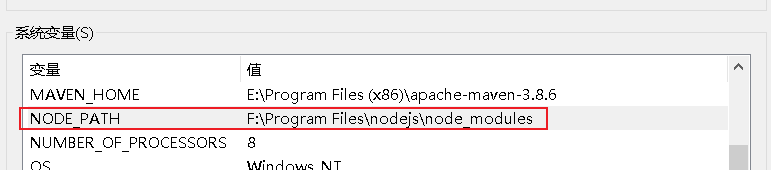
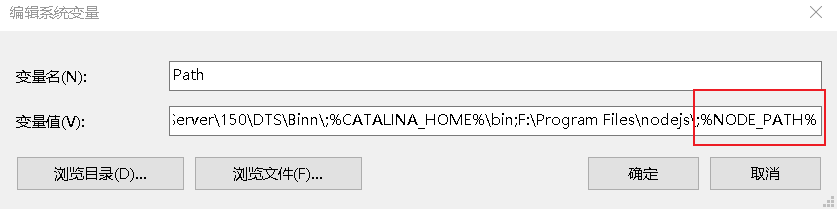
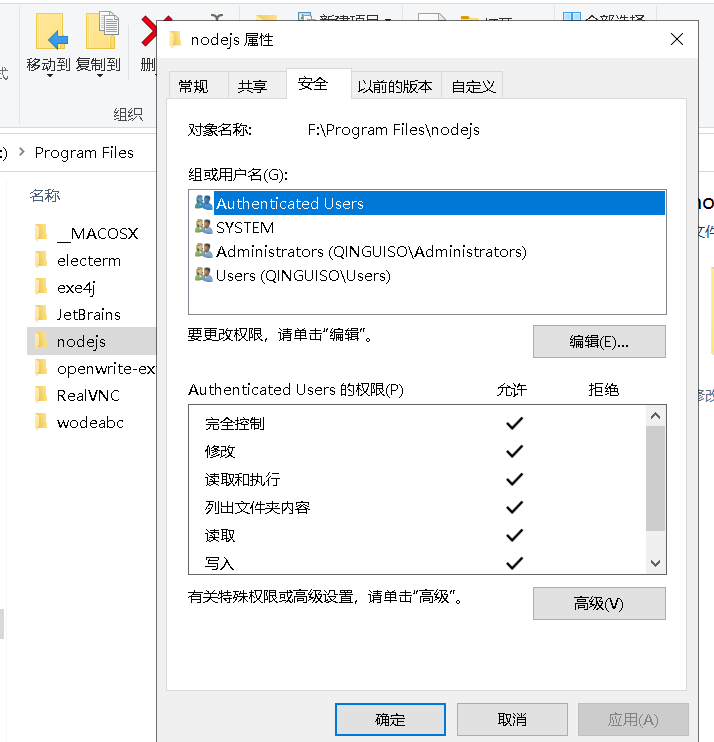
修改系统环境变量

F:\Program Files\nodejs\node_global

NODE_PATH
F:\Program Files\nodejs\node_modules


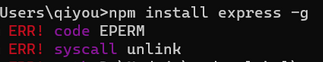
使用npm install express -g全局安装 Express 模块

说明文件权限不够,允许完全控制得以解决

更改 npm 的默认源为淘宝源
npm config set registry https://registry.npm.taobao.org
恢复默认的 npm 官方源
npm config set registry https://registry.npmjs.org
![]()
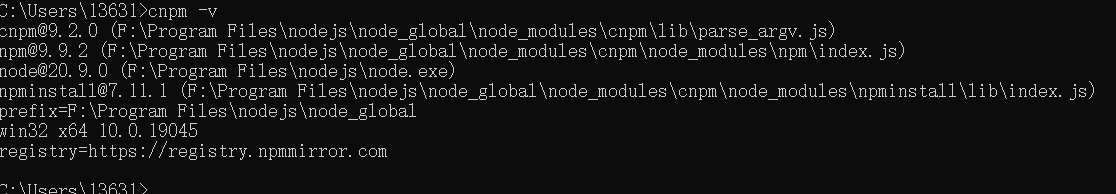
查看当前npm 源的 URL

使用淘宝源全局安装 cnpm。cnpm 是一个基于 npm 的淘宝定制版,可以在国内更快地安装 Node.js 包
npm install -g cnpm --registry=https://registry.npm.taobao.org


Element-Plus项目创建
https://element-plus.org/zh-CN/#/zh-CN
基于 Vue 3,面向设计师和开发者的组件库
vue create elp01

#安装element-plus
npm install element-plus 或 npm i element-plus 
#安装全局引用
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
import 'font-awesome/css/font-awesome.min.css';
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
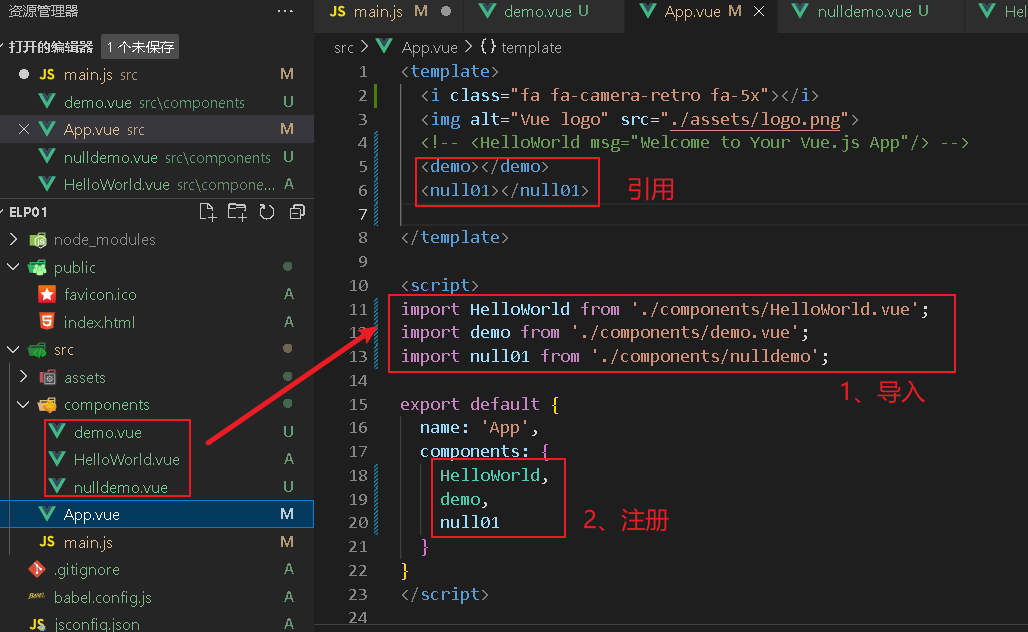
demo.vue
<template>
<div>
<el-input class="input" v-model="input" type="file" placeholder="Please input" />
<el-button class="button" type="primary">文件处理</el-button>
</div>
</template>
<script>
import { ElButton, ElInput } from 'element-plus'
import { ref } from 'vue'
export default {
components: { ElButton,ElInput },
}
</script>
<style scoped>
.input {
display: inline;
margin: 20px 30px;
}
.button {
width: 90px;
}
</style>

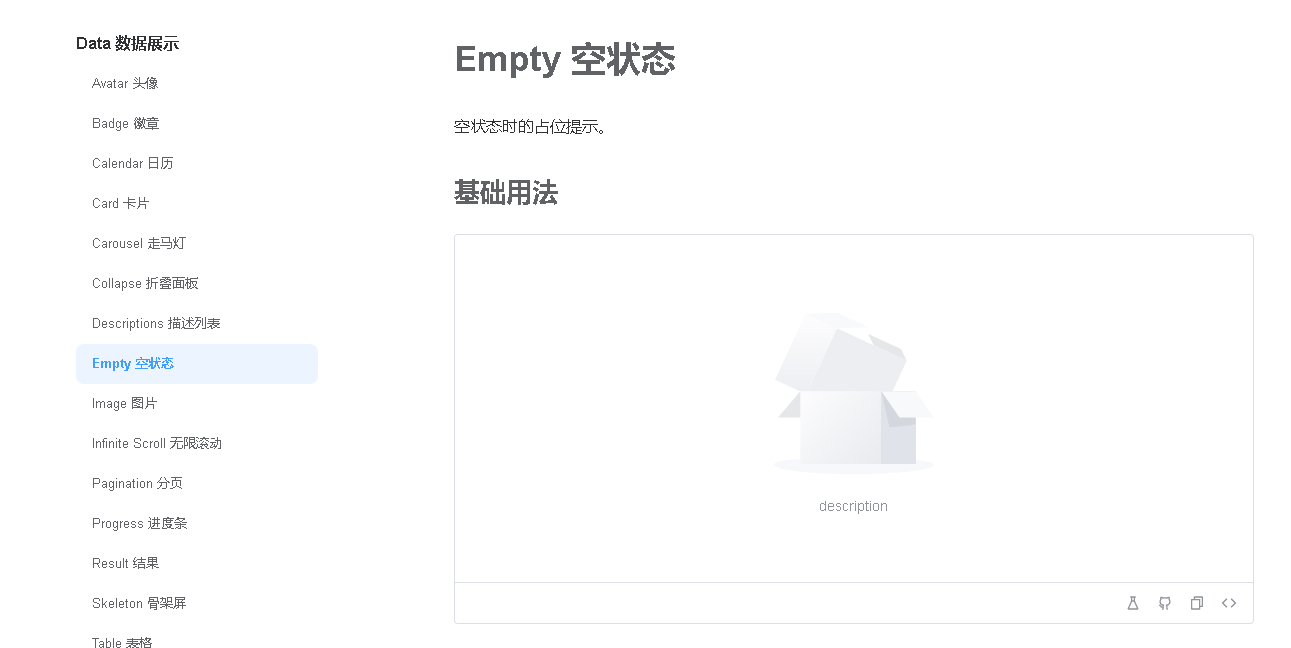
nulldemo.vue
<template>
<el-empty description="description" />
</template>

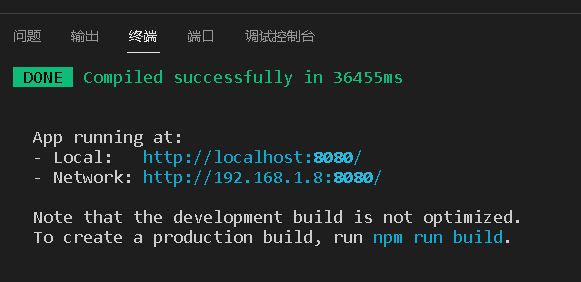
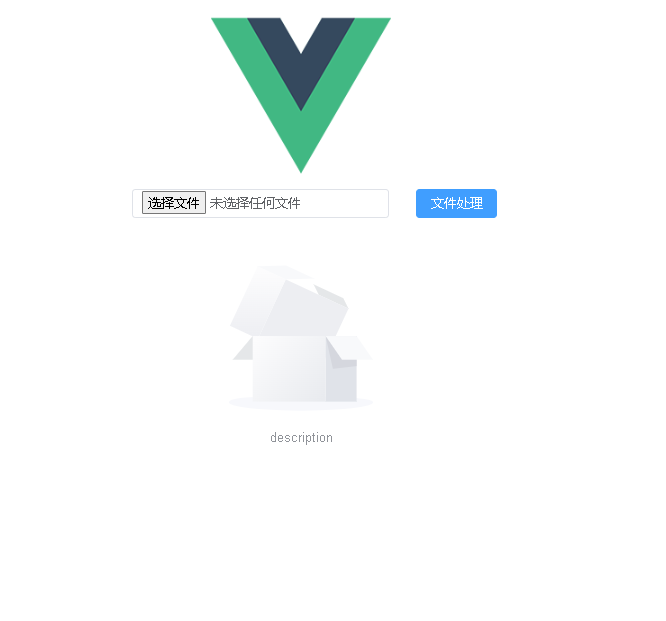
启动
npm run serve



element-plus设计原则
一致 Consistency
与现实生活一致: 与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致: 所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
反馈 Feedback
控制反馈: 通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈: 操作后,通过页面元素的变化清晰地展现当前状态。
效率 Efficiency
简化流程: 设计简洁直观的操作流程;
清晰明确: 语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别: 界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability
用户决策: 根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控: 用户可以自由的进行操作,包括撤销、回退和终止当前操作等。







![[网络] 5. TCP 链接的建立与释放~汇总](https://img-blog.csdnimg.cn/8365c28011be4da49e966379f20fd90f.png)









![[计算机网络]应用层概述](https://img-blog.csdnimg.cn/2fc98d4075304cf2820ae24f2f9fb69d.png)