目录
前言
单文件组件
什么是单文件组件
单文件组件的内容
Es6模块的导入和导出
创建单文件组件
Vue Cli脚手架

前言
继上篇文章Vue组件的使用介绍了如何使用Vue组件,但是发现有一个很重要的问题,就是代码复用性很差,并且无法提供样式,而这篇将介绍如何改造单文件组件以及Vue cli脚手架的使用
单文件组件
什么是单文件组件
- 一个文件对应一个组件
- 单文件组件的名字通常是:xxx.vue,这是Vue规定的,只有Vue框架能够认识,浏览器无法直接打开运行。需要Vue框架进行编译,将xxx.vue最终编译为浏览器能识别的html,js,css
单文件组件的内容
- 结构:<template>html代码</template>
- 交互:<script>js代码</script>
- 样式:<style>css代码</style>
例
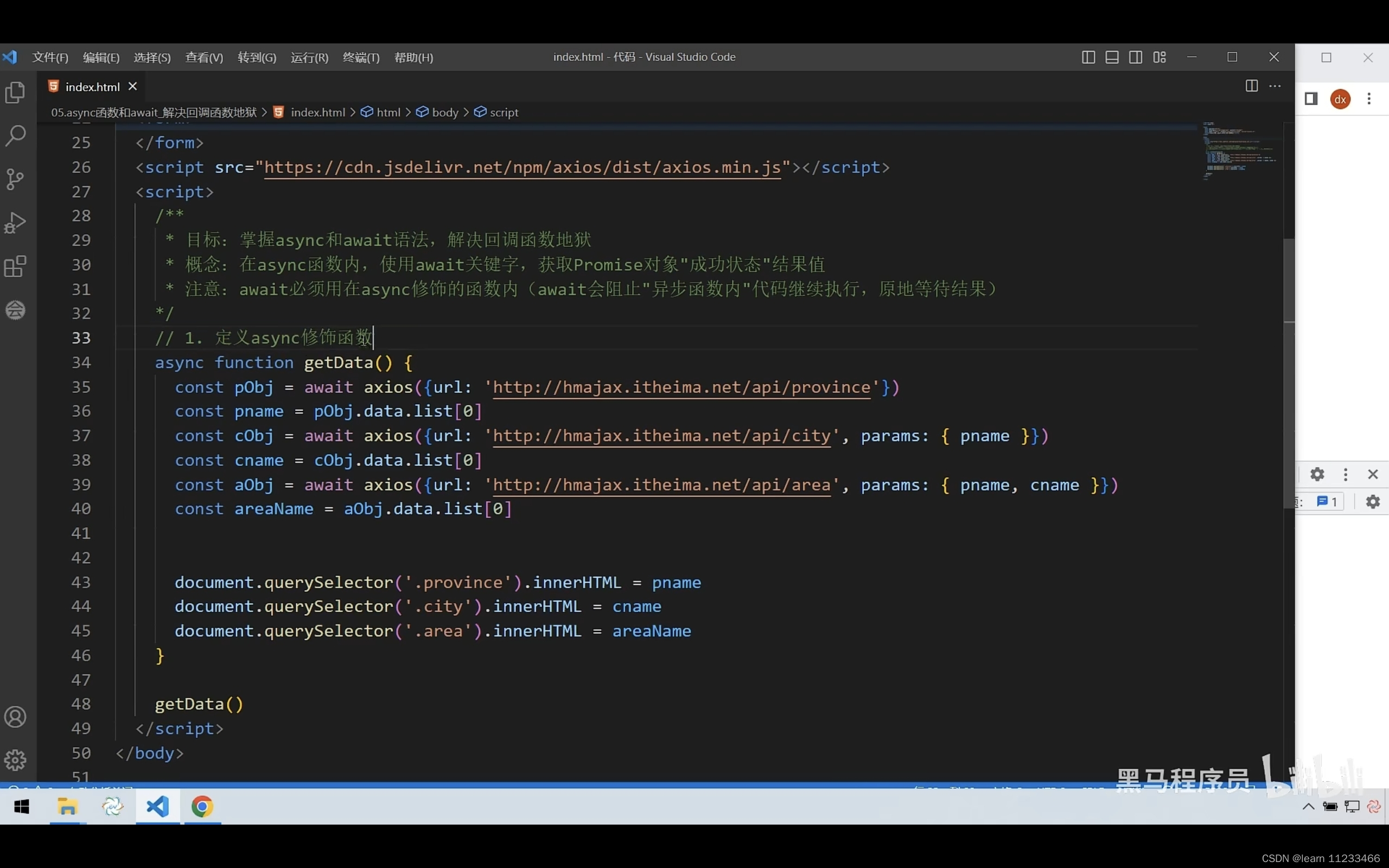
<div class="app"> <root></root> </div> <script> const x = { template:` <div> <h2>我是组件x</h2> </div> ` } const y = { template:` <div> <h2>我是组件y</h2> </div> ` } // 创建组件 const root = { template:` <div> <h1>我是组件root</h1> <x></x> <y></y> </div> `, components:{x,y} } const vm= new Vue({ el:'.app', components:{root} }) </script>
由上代码可得知,无法给组件提供样式,接下来,我们在此代码基础上把组件改造为单文件组件
在改造前我们需要了解Es6模块开发中导出和导入
Es6模块的导入和导出
导出:
导出常量、变量、函数或类,只要在声明前加上export关键字即可
如果一个模块只导出一个值(该情况十分常见),此时可以使用 export default 来默认导出
导入:
导入其他模块导出的值需要使用import关键字
import 组件名 from 导入文件的路径
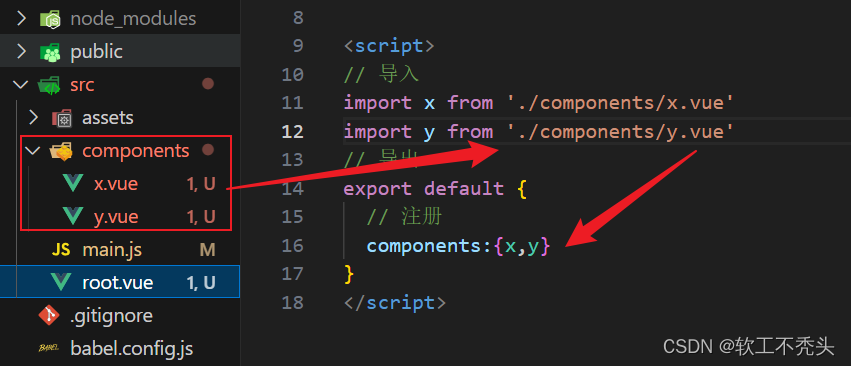
创建单文件组件
在上述原代码的基础上创建三个vue单文件组件
x组件
<template>
<div>
<h2>我是组件x</h2>
</div>
</template>
<script>
export default {}
</script>y组件
<template>
<div>
<h2>我是组件y</h2>
</div>
</template>
<script>
export default {}
</script>root组件
<template>
<div>
<h1>我是组件root</h1>
<x></x>
<y></y>
</div>
</template>
<script>
// 导入
import x from './x.vue'
import y from './y.vue'
// 导出
export default {
// 注册
components:{x,y}
}
</script>将Vue实例放在单独的js文件中
main.js
import root from './root'
new Vue({
el:'.app',
template:`
<root></root>
`,
components:{root}
})最后创建容器html页面
index.html
<div class="app"></div>
<script src="../vue.js"></script>
<script src="./main.js"></script>需要将vue和main.js引入
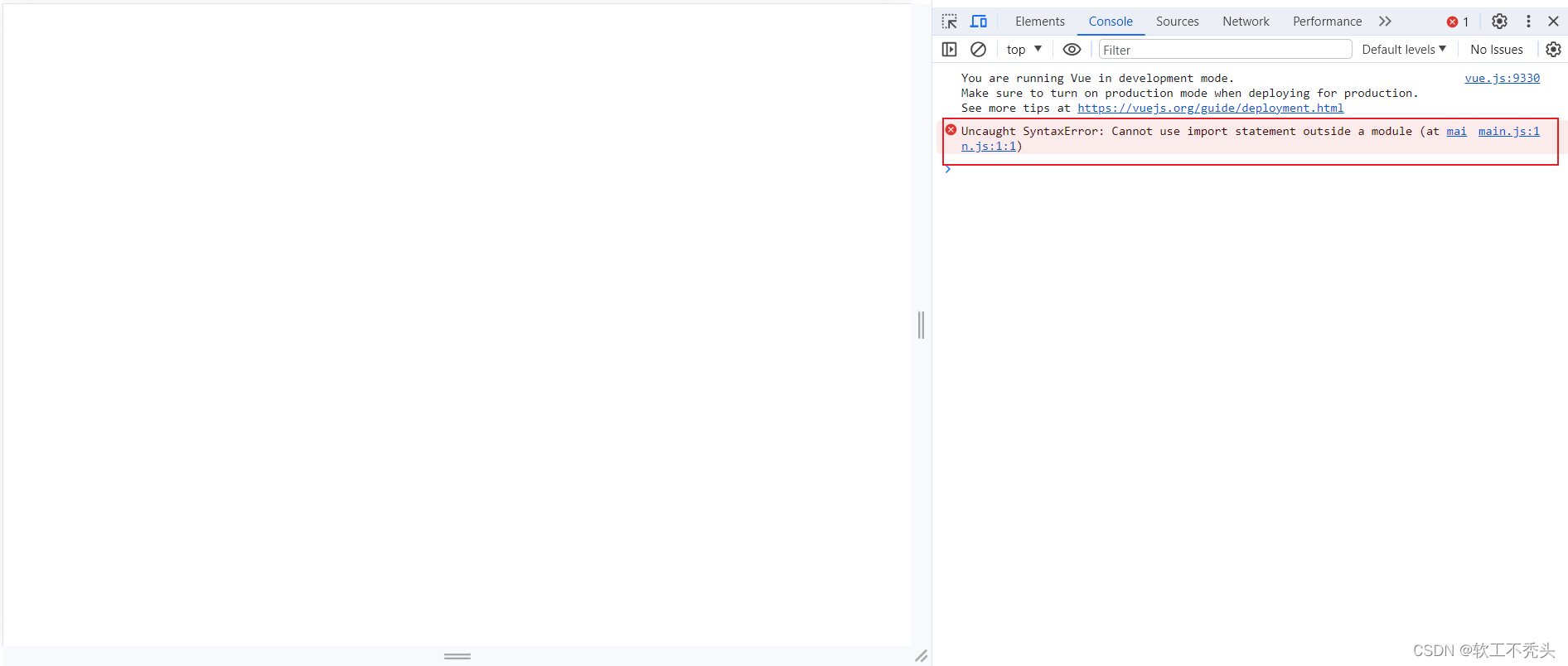
辛辛苦苦改造组件为单文件组件,可以使用了吗?
结果是,没用。
该报错翻译过来就是不能在模块外使用import
那要如何使用呢?Vue Cli脚手架就可以解决

Vue Cli脚手架
关于Vue的脚手架如何安装,在这篇在Vuecli脚手架基础上自定义搭建项目中详细介绍了

直接找到src文件下的App.vue,将我们的根组件root.vue换上去,将components目录下的组件删除,将我们自己的组件换上去,注意import导入时的路径

在main.js中我们发现实例对象里面的配置项与我们略有不同

我们的实例对象配置项
new Vue({ el:'.app', components:{root} })脚手架中Vue实例的
new Vue({ render: h => h(App), }).$mount('#app')el配置项和$mount是同理的,指定容器
其中的render函数是使用了箭头函数的用法
render普通函数
render(createElement){ return createElement(App) }之所以使用render函数是因为Vue脚手架用的是不完整的Vue.js文件,该文件是不包含编译模板字符串的,所以template就无法被编译。之所以使用不完整版的是因为编译模板字符串的文件包体积过大,且后期打包的时候也没用,所以为了体积更小所以舍弃,使用了render函数






![[计算机网络]应用层概述](https://img-blog.csdnimg.cn/2fc98d4075304cf2820ae24f2f9fb69d.png)