CDN 加速优化 - 感觉用不大到
主要作用 :
将引入的依赖,打包部署后,在用户访问的时候,
通过网络CDN的方式进行加载,而非直接从你自己的服务器上加载。
优点 :
1、直接降低了你自己的打包的体积,这种依赖根本不会被打包到你的输出目录(模式是那个dist)中。
2、用户通过连接离自己最近的CDN服务器进行加载资源,提高了加载的效率。
缺点 :
这一点属于本人自己的怀疑,就是 如果CDN服务器上的资源和你开发时用的不一致,那么就会直接导致线上的问题。
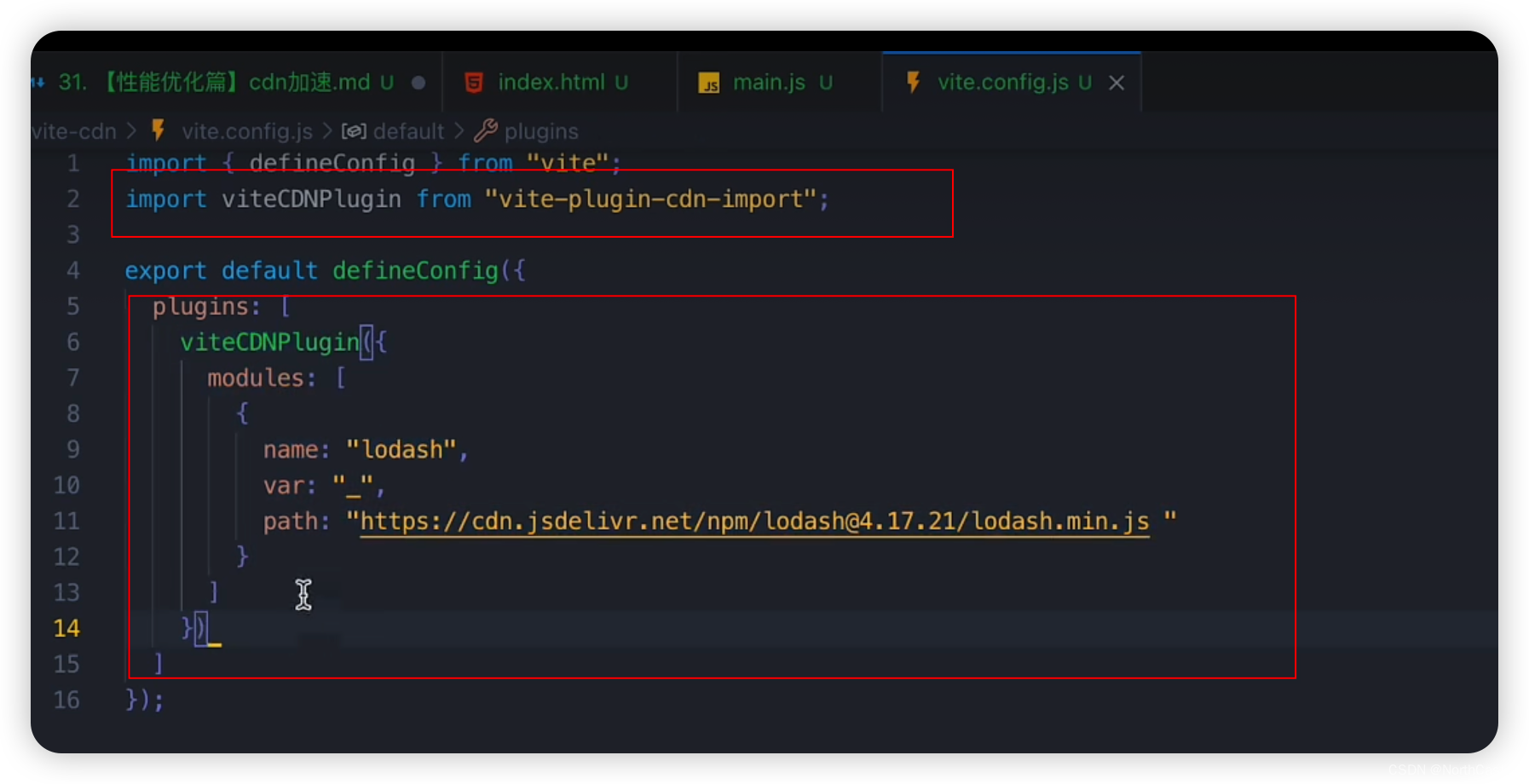
vite.config.js 中通过 插件使用 CDN优化的操作如下 :
插件是 :vite-plugin-cdn-import
项目中的引入命令 :import { _ } from "lodash";
对应关系 :
1、 name 对应 from 后面的依赖名称;
2、var 对应 import 后面的导入的 变量名;
3、path 就是要指定一下该依赖在cdn上面的地址。一般官网上都有推荐。













![[LaTex]arXiv投稿攻略——jpg/png转pdf](https://img-blog.csdnimg.cn/8ef9f1bc654a487db1e8190abe63c82f.png)