
Kotlin 是一门现代但已成熟的编程语言,旨在让开发人员更幸福快乐。 它简洁、安全、可与 Java 及其他语言互操作,并提供了多种方式在多个平台间复用代码,以实现高效编程。
kt入门的合集文章如下:
- Kotlin学习——kt入门合集博客 & kt里的委派模式Delegation & kt里的特性
目录
- 引出
- 依赖配置,主启动
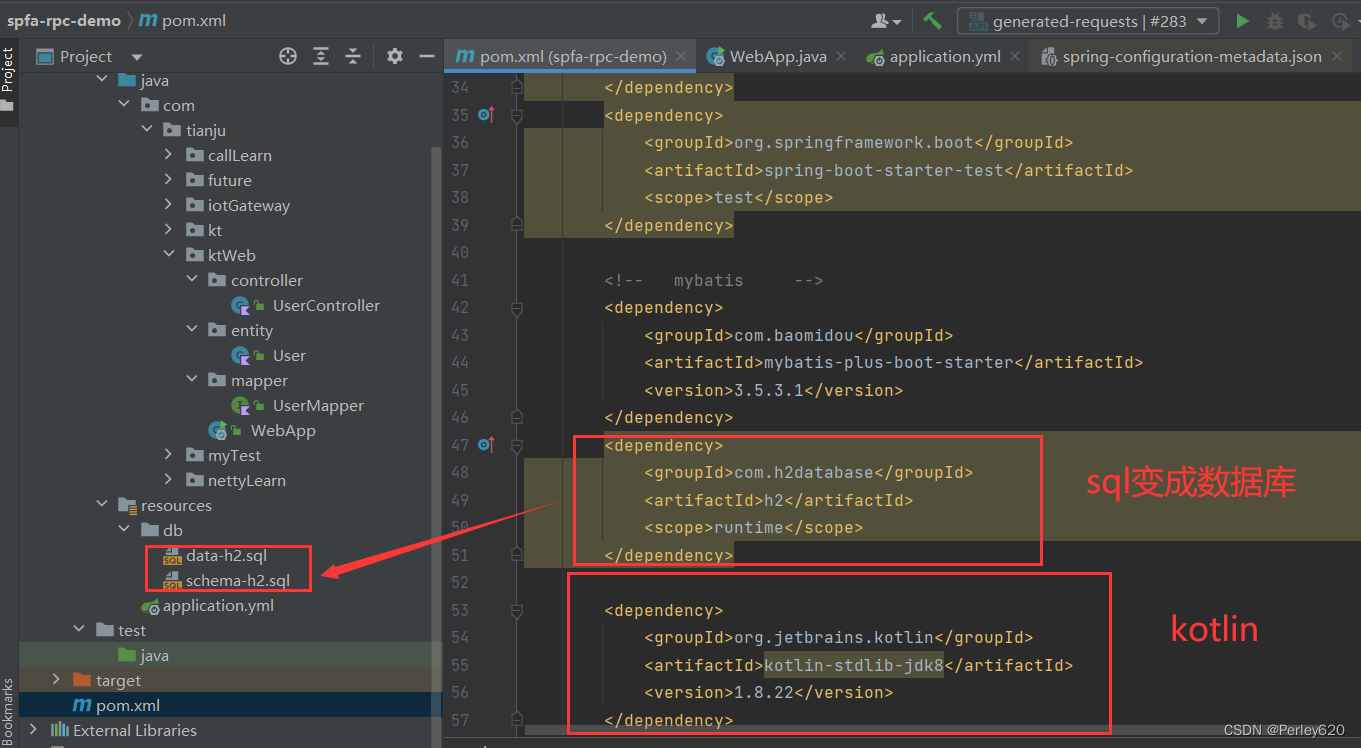
- 1.引入依赖
- 2.配置application.yml文件
- 3.准备sql语句
- 4.主启动类
- kt进行web开发
- 1.使用kt写实体类
- 2.mapper,dao
- 3.controller
- 启动进行测试
- 总结
引出
1.使用kt进行web开发;
2.使用h2database进行初始化数据库;
3.使用 lateinit 关键字,变量在定义时不需要初始化;
依赖配置,主启动
1.引入依赖

<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.6.14</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.tianju</groupId>
<artifactId>spfa-rpc-demo</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<kotlin.version>1.8.22</kotlin.version>
<kotlin.compiler.incremental>true</kotlin.compiler.incremental>
<netty.version>4.1.91.Final</netty.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- mybatis -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.3.1</version>
</dependency>
<dependency>
<groupId>com.h2database</groupId>
<artifactId>h2</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.jetbrains.kotlin</groupId>
<artifactId>kotlin-stdlib-jdk8</artifactId>
<version>1.8.22</version>
</dependency>
<dependency>
<groupId>io.netty</groupId>
<artifactId>netty-all</artifactId>
<version>${netty.version}</version>
<scope>compile</scope>
</dependency>
</dependencies>
</project>
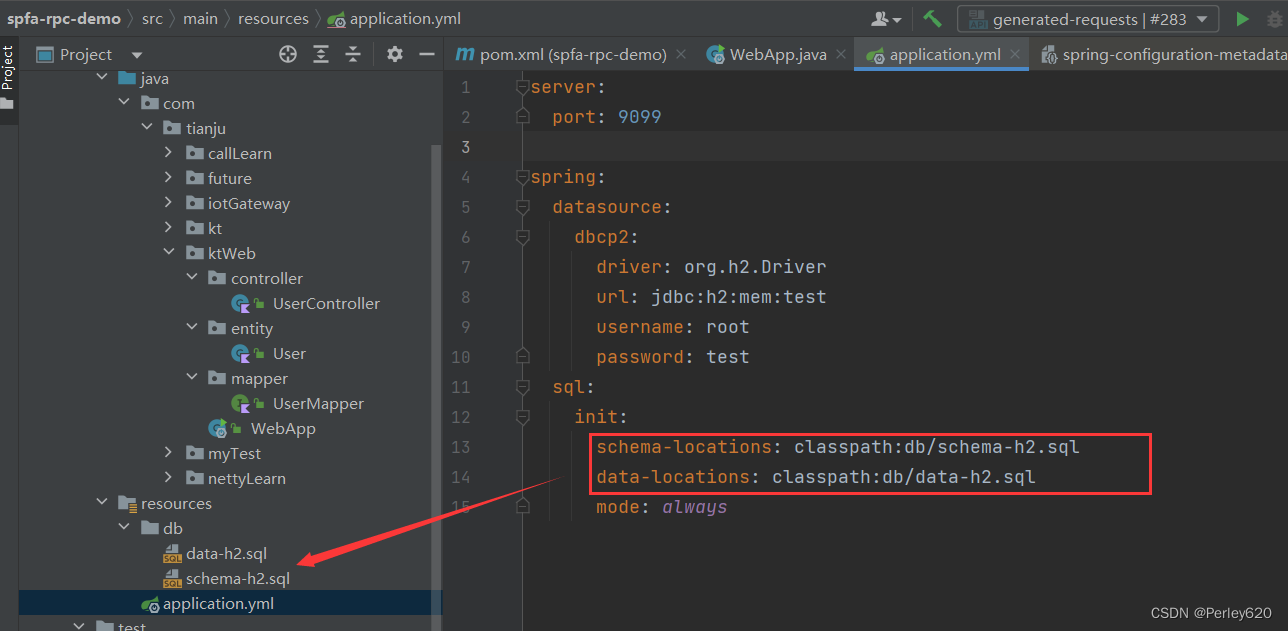
2.配置application.yml文件
h2database为我们提供了十分轻量,十分快捷方便的内嵌式数据库
- H2是一个用Java开发的嵌入式数据库,它本身只是一个类库,可以直接嵌入到应用项目中。
- 可以同应用程序打包在一起发布
- 它的另一个用途是用于单元测试。启动速度快,而且可以关闭持久化功能,每一个用例执行完随即还原到初始状态
- 提供JDBC访问接口,提供基于浏览器的控制台,可以执行sql
- 免费,开源,够快

server:
port: 9099
spring:
datasource:
dbcp2:
driver: org.h2.Driver
url: jdbc:h2:mem:test
username: root
password: test
sql:
init:
schema-locations: classpath:db/schema-h2.sql
data-locations: classpath:db/data-h2.sql
mode: always
3.准备sql语句
schema-h2.sql
DROP TABLE IF EXISTS `t_user`;
CREATE TABLE `t_user` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(64) NOT NULL,
`tel` varchar(64) NOT NULL,
PRIMARY KEY (`id`)
) ;
data-h2.sql
INSERT INTO `t_user` (`id`, `name`, `tel`) VALUES
(1,'peter','2154652'),
(2,'Shirley','25451232'),
(3,'tom','78942131');
4.主启动类
package com.tianju.ktWeb;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class WebApp {
public static void main(String[] args) {
SpringApplication.run(WebApp.class);
}
}
kt进行web开发
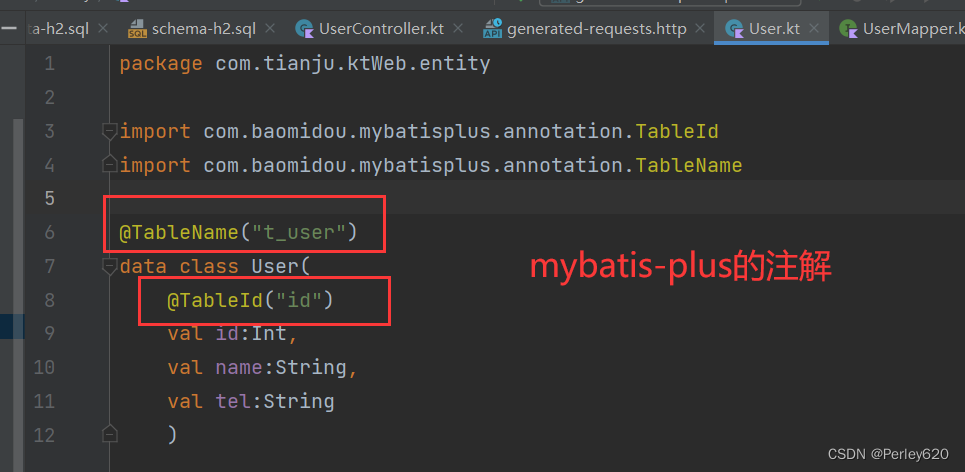
1.使用kt写实体类

package com.tianju.ktWeb.entity
import com.baomidou.mybatisplus.annotation.TableId
import com.baomidou.mybatisplus.annotation.TableName
@TableName("t_user")
data class User(
@TableId("id")
val id:Int,
val name:String,
val tel:String
)
2.mapper,dao
package com.tianju.ktWeb.mapper
import com.baomidou.mybatisplus.core.mapper.BaseMapper
import com.tianju.ktWeb.entity.User
import org.apache.ibatis.annotations.Mapper
@Mapper
interface UserMapper :BaseMapper<User> {
}
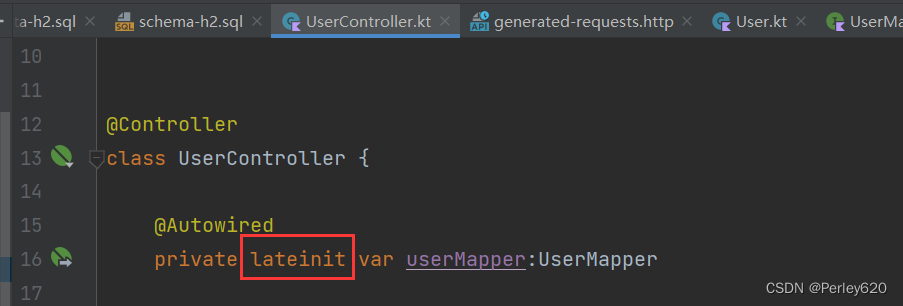
3.controller
使用 lateinit 关键字,变量在定义时不需要初始化,不需要加上 ? 和 !! 操作符。在使用第一次变量之前,要保证为其赋值 , 不然会出现空指针异常。

package com.tianju.ktWeb.controller
import com.tianju.ktWeb.entity.User
import com.tianju.ktWeb.mapper.UserMapper
import org.springframework.beans.factory.annotation.Autowired
import org.springframework.stereotype.Controller
import org.springframework.web.bind.annotation.GetMapping
import org.springframework.web.bind.annotation.RequestParam
import org.springframework.web.bind.annotation.ResponseBody
@Controller
class UserController {
@Autowired
private lateinit var userMapper:UserMapper
private val userList = listOf(
User(1, "peter1", "13455"),
User(2, "peter2", "13455"),
User(3, "peter3", "13455"),
)
@GetMapping("/all")
@ResponseBody
fun getUser():List<User> {
return userList
}
@GetMapping("/id")
@ResponseBody
fun getById(@RequestParam("byId") byId:Int) :User{
val users = userList.filter { it.id == byId }
return users[0]
}
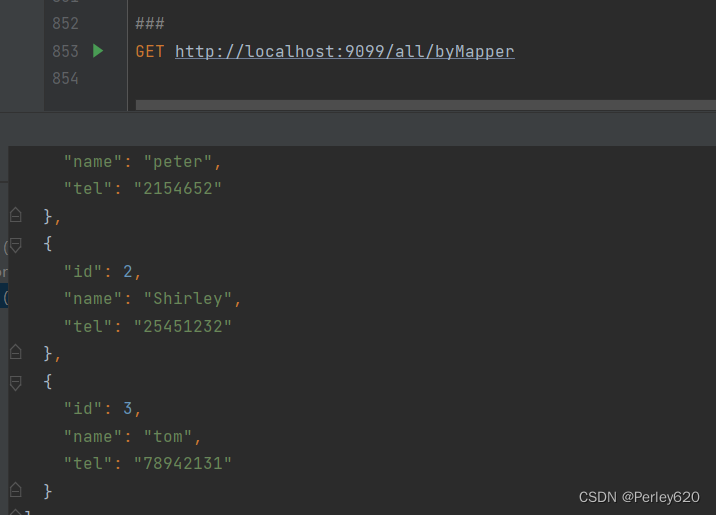
@GetMapping("/all/byMapper")
@ResponseBody
fun getAllByMapper(): List<User> {
return userMapper.selectList(null);
}
}
启动进行测试

总结
1.使用kt进行web开发;
2.使用h2database进行初始化数据库;
3.使用 lateinit 关键字,变量在定义时不需要初始化;