- 下载安装git;
- 在本地项目文件夹右击鼠标点击Git Bash Here;
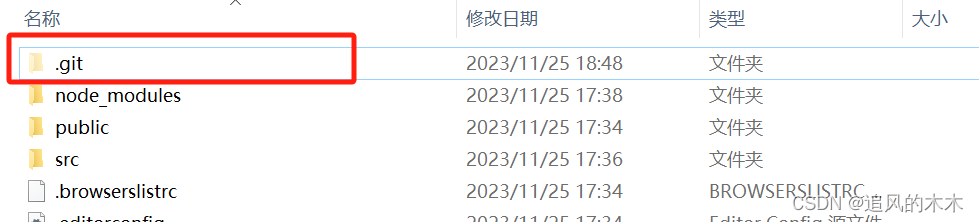
- 输入git init,这个目录变成git可以管理的仓库,会出现一个.git文件夹,如果没出现的话需要选择“显示隐藏文件”(不会的同学自行百度一下)

4.绑定本地仓库与远程仓库:git remote add origin [远程仓库的具体地址]
5.添加文件到暂存区:git add .(注意后面的点表示目录下的所有文件,点前面还有一个空格不要漏掉了)
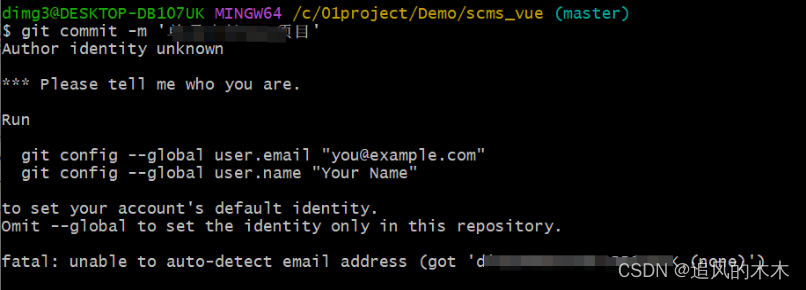
6.将暂存区的文件提交至仓库中:git commit -m '本次的提交信息';
此处若提示如下信息
 执行如下命令设置:
执行如下命令设置:
git config –global user.email 'you@example.com'
git config –global user.name 'Your name'
上面的方法配置的是全局的用户名和邮箱!就是说如果没有单独为项目配置,那提交的所有项目全部都是这个名字和邮箱!
单独为项目配置的方法(全局和单独配置都存在的时候会默认使用项目单独配置的):
打开项目所在目录,找到隐藏的.git文件夹。注意这个文件夹是隐藏的,显示隐藏出来就行。
打开文件夹里的config文件,推荐用nodepad++打开。
添加这三行到文件:
[user]
name = XXX(自己的名称)
email = XXXX(邮箱)当然也可以通过命令行的方式,只需要在 .git 文件夹下。 例如执行如下命令:
git config --global user.email "you@example.com"
git config --global user.name "Your Name"这样就设置成功啦!
7.远程库与本地同步合并
git push -u orgin master
8.项目分支创建
git checkout -b 分支名称






![[NOIP2006]明明的随机数](https://img-blog.csdnimg.cn/fa38b577b9554a5098aa726526e29207.png)