之——尝试
杂谈
学习声明式UI语法:

正文
1.声明式UI
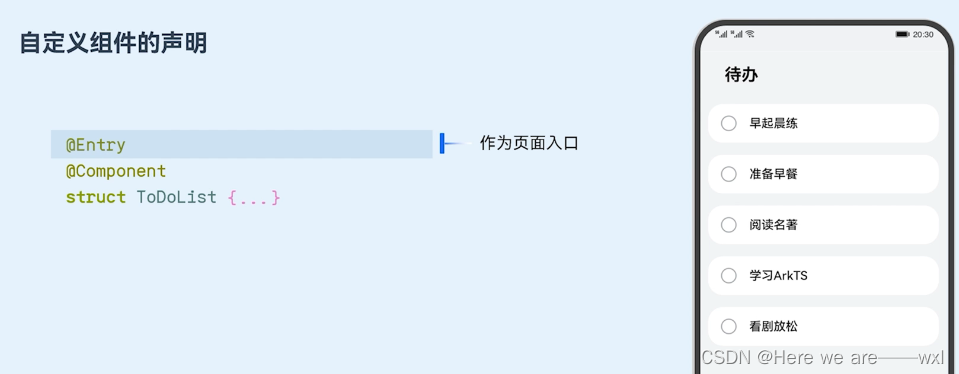
1.1 声明式描述
想要什么样子就直接描述:

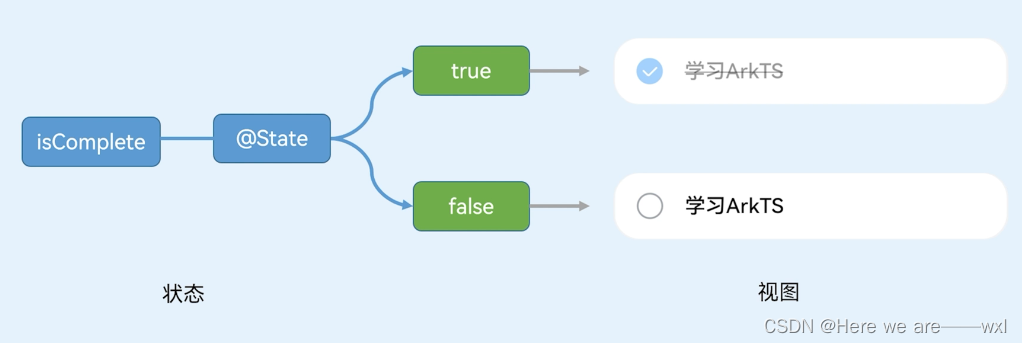
1.2 状态驱动视图更新

2.自定义组件
对页面内容进行合理抽象,组合基础组件,封装成自定义组件。

自定义子组件,为后续使用做准备:

开始页面:

配置build函数:

整个组件的组成:



合理抽象组件:

3.配置属性与布局
样式调整,使用.运算符来进行属性设置:

布局调整,使用容器组件进行多个组件的布局调整,将组件按照需要排列的顺序放置:

比如说行排列容器:


代码实现:

.运算符进行属性优化:

可变文字实现,然后用struct封装整个组件:

组合标题和代办组件,列布局容器:

将之前封装的组件用起来:

4.改变组件状态
提供交互功能,变化组件实现状态交互,通过state修饰完成变量,实现状态与视图UI的绑定:

代码与效果:


需要build变量来支持if else,为对应row配置动作与状态变量的绑定实现交互:

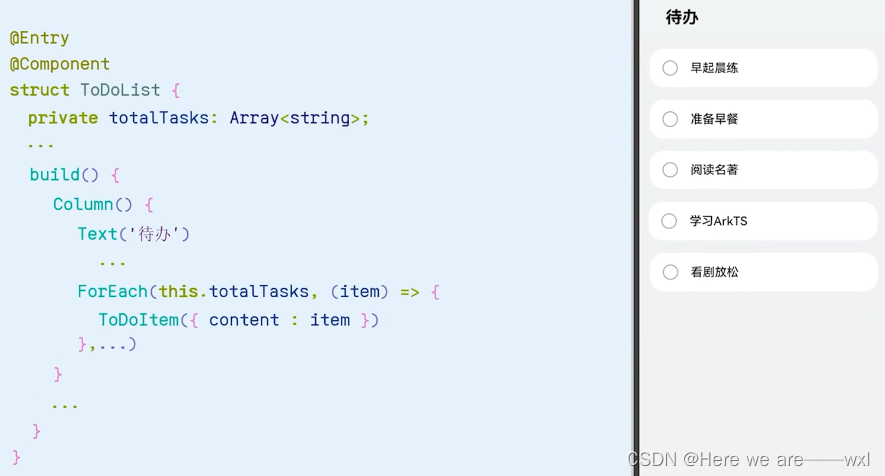
5.渲染列表数据
ForEach语句,传入数据源:

用每个元素生成todoitem组件,todoitem组件里面定义了每个row的功能:

效果:













![[C++]指针与结构体](https://img-blog.csdnimg.cn/c7e031868b7a4825a431879109fe2171.png#pic_center)