1. CSS 语法规范
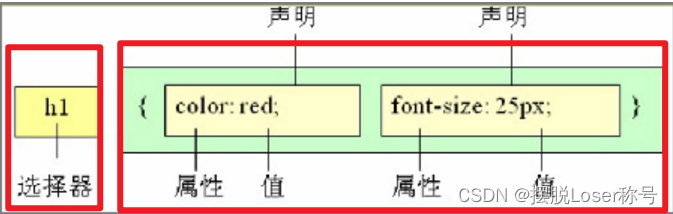
CSS 规则由两个主要的部分构成:
选择器以及一条或多条声明。

属性和属性值之间用
英文“:”分开
多个“键值对”之间用英文“;”进行区分
选择器 : 简单来说,就是选择标签用的。
声明 :就是改变样式
2.CSS引入方式
按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类:
- 行内样式表(行内式)
由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以
不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
<div style="color: red; font-size: 12px;">学习使我快乐</div>
- 内部样式表(嵌入式)
<style>标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的<head>标签中这种方式是我们练习时常用的方式
<head>
<style>
h4 {
color: blue;
font-size: 100px;
}
</style>
</head>
- 外部样式表(链接式)
- 新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
- 在 HTML 页面中,使用
<link> 标签引入这个文件。
<link rel="stylesheet" href="css文件路径">
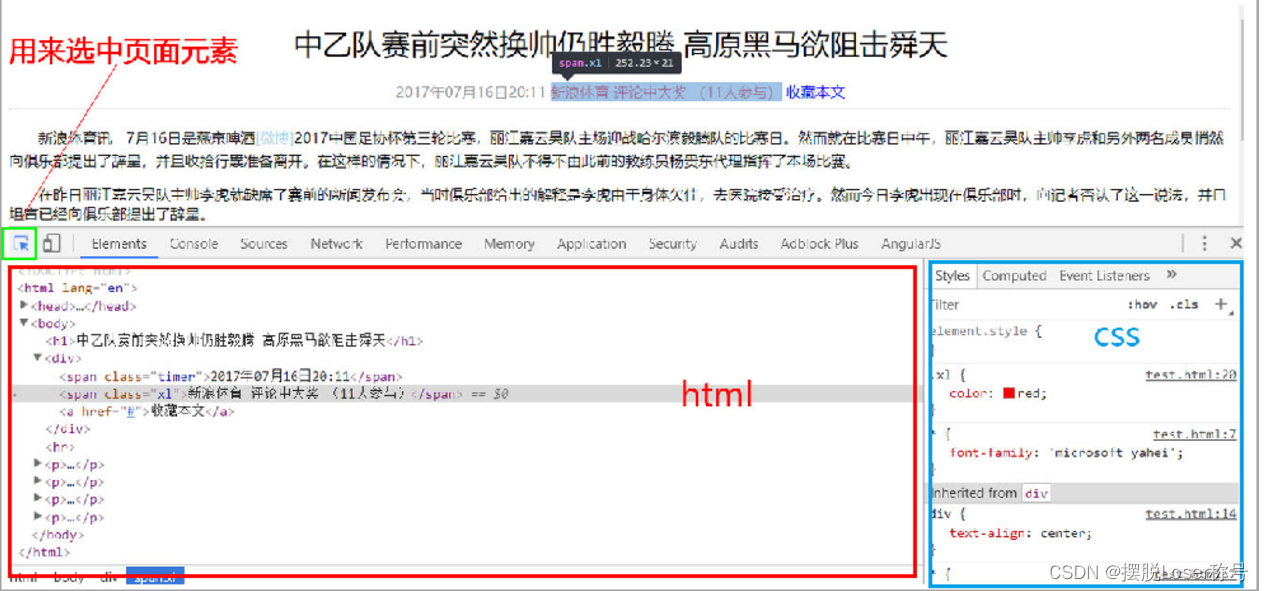
3.Chrome调试工具
Chrome 浏览器提供了一个非常好用的调试工具,可以用来调试我们的 HTML 结构和 CSS 样式。
打开调试工具
点击右键–>选择检查进入

1.左边是 HTML 元素结构,右边是 CSS 样式。
2.右边 CSS 样式可以改动数值(左右箭头或者直接输入)和查看颜色。